Как использовать тег <code> в таблице, которая не переносится?
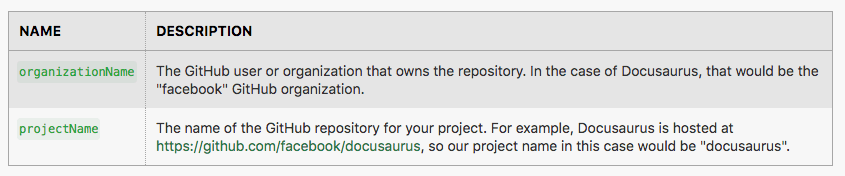
На моей странице Docusaurus есть такая разметка, которая отображает следующий скриншот:
<table>
<tr>
<th>Name</th>
<th>Description</th>
</tr>
<tr>
<td><code>organizationName</code></td>
<td>The GitHub user or organization that owns the repository. In the case of Docusaurus, that would be the "facebook" GitHub organization.</td>
</tr>
<tr>
<td><code>projectName</code></td>
<td>The name of the GitHub repository for your project. For example, Docusaurus is hosted at https://github.com/facebook/docusaurus, so our project name in this case would be "docusaurus".</td>
</tr>
</table>
Обратите внимание, что первый столбец таблицы переносится. Я предпочитаю, чтобы они не были завернуты, чтобы их было легче читать. Как мне сделать <code> уровень блока такой, чтобы его не оборачивали?
1 ответ
Есть два способа сделать это, каждый со своими компромиссами, но оба дают одинаковый результат.
1. Используйте <pre>
Вставить <pre> в <code>, Обратите внимание, что это не стандартный способ написания HTML. Согласно спецификации, <code> должен быть внутри <pre> вместо. Это работает для сайта Docusaurus.
<td><code>organizationName</code></td>
вместо этого будет написано как:
<td><code><pre>organizationName</pre></code></td>
2. Добавить пользовательский таргетинг CSS <code> [РЕКОМЕНДУЕМЫЕ]
Добавить CSS
code.block {
white-space: nowrap;
}
и делать:
<td><code class="block">organizationName</code></td>
Второй способ чище и на чем я остановился. Так как я столкнулся с проблемой только когда <code> был использован в качестве первого столбца в таблице, я использовал следующий CSS, который также используется на сайте Bootstrap.
table td:first-child > code {
white-space: nowrap;
}
Преимущество вышеописанного состоит в том, что я могу использовать синтаксис Markdown для своей таблицы, и мне не нужно добавлять в нее собственные классы:
| `organizationName` | The GitHub user ... |