В jqgrid, почему не работают вместе toolbarfilter и фильтр множественного поиска (при использовании stringResult:true)
У меня есть веб-сайт с jqgrid, и я хочу использовать оба:
- Поиск панели инструментов
- Расширенный мульти-поиск (с использованием множественного поиска : правда)
Я использую настройку toolbarfilter используя:
$("#grid").jqGrid('filterToolbar', { stringResult: true, searchOnEnter: true })
Таким образом, у пользователей есть 2 способа фильтрации.
Мои проблемы:
Текст панели инструментов удаляется после расширенного фильтра (и не учитывается в поисковом запросе)
Если у меня есть поиск на панели инструментов и нажмите Enter. работает отлично. Если я затем использую щелчок на расширенном мульти-поиске и ввожу некоторые критерии, он "перезапишет" критерии фильтра, НО оставляет текст на панели фильтров панели инструментов, поэтому, когда вы видите результаты, они сбивают с толку, поскольку набор результатов не совпадает с что вы видите на панели инструментов фильтра текста.Движение вперед и назад не уважает друг друга. Я настроил первоначальный набор множественных фильтров, он прекрасно работает. Затем я ввожу некоторый текст в фильтр панели инструментов и нажимаю клавишу ВВОД, он отправляет ТОЛЬКО тот фильтр, который формирует панель инструментов, на сервер (таким образом, перезаписывая существующие фильтры, установленные из предварительного фильтра - которые теперь ушли). Если я вернусь к расширенному фильтру, он перечислит старый фильтр, который я изначально отправил (а не последний фильтр, сгенерированный из фильтра панели инструментов). Есть ли в любом случае toolbarfilter и advancedfilter могут работать вместе и всегда создавать накопительный фильтр из обоих входов пользовательского интерфейса, вместо того, чтобы перезаписывать друг друга в запросе к серверу.
Таким образом, в основном в обоих случаях использования выше, кажется, что вы не должны использовать обе формы фильтрации вместе, поскольку они, кажется, не играют хорошо вместе.
Обновить:
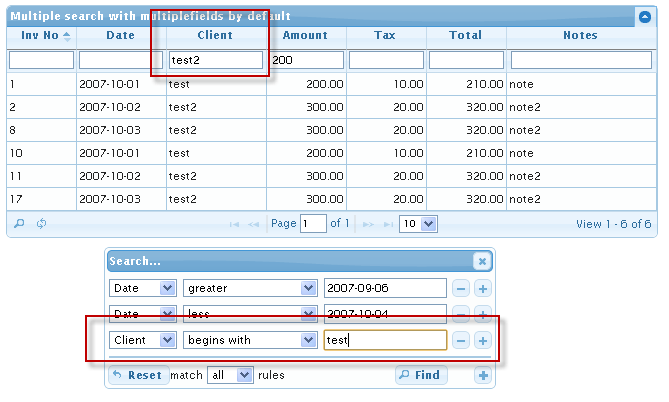
это изображение в ответ на первый ответ Олега: 
1 ответ
Все, что вы делаете, абсолютно правильно. Я бы порекомендовал вам продолжать использовать ту же конфигурацию: панель инструментов фильтрует для быстрого, интуитивно понятного и простого поиска / фильтрации данных и расширенного поиска для расширенного поиска, чтобы создавать более сложные фильтры.
В текущей версии jqGrid модуль расширенного поиска использует postData.filters загрузить начальные фильтры. Фильтр панели инструментов, выполняющий поиск на другой стороне, не считывает данные с postData.filters и просто установить его.
Если вы хотите сохранить отдельные фильтры для панели инструментов и выполнить расширенный поиск, я могу предложить следующий прием. Вы можете открыть расширенный фильтр сразу после инициализации сетки. Модуль поиска adnavce прочитал postData.filters при первом открытии диалогового окна, только если настройки по умолчанию recreateFilter: false а также loadDefaults: true используются. После открытия вы можете сразу же закрыть диалоговое окно поиска, которое будет только отключено и не будет удалено.
var grid = $("#list"), prmSearch = {multipleSearch:true,overlay:false};
grid.jqGrid({
// ... jqgrid parameters
});
grid.jqGrid('navGrid','#pager',
{add:false,edit:false,del:false,search:true,refresh:true},
{},{},{},prmSearch);
// open the advance searching dialog
grid.searchGrid(prmSearch);
// close the advance searching dialog
$("#fbox_"+grid[0].id+" div.ui-closer").trigger("click");
grid.jqGrid('filterToolbar',{defaultSearch:'cn',stringResult:true});
Теперь вы можете использовать как панель инструментов, так и расширенный поиск с отдельными фильтрами. Из-за использования overlay:false Параметр в диалоговом окне поиска позволяет даже сбросить сеточные фильтры на панели инструментов поиска, не закрывая диалоговое окно расширенного поиска.
Вы можете увидеть соответствующее демо в прямом эфире здесь.
ОБНОВЛЕНО: Еще одна демонстрация использует toggleToolbar, чтобы скрыть панель инструментов фильтра, если расширенный диалог будет открыт, и показать его, если расширенный диалог будет закрыт.
ОБНОВЛЕНО 2: В другом ответе вы найдете, как удалить последнюю строку диалогового окна поиска (с "Инв №"), которая не является частью правил поиска из postData.filters, Новая версия демо здесь.