Матовый чернильный стержень Angular-2-материал не на вкладке по умолчанию
Я пытаюсь разместить вкладки на своем сайте и использую md-tab-group для достижения этой цели. Я не могу установить чернильницу по умолчанию, но содержание, написанное на соответствующей вкладке, доступно. Чернильная полоса появляется при нажатии, а не в начале страницы. Ниже мой код
<md-tab-group dynamicHeight = "true" >
<md-tab id="hello1" label="Tab 1">
<!-- some content here -->
</md-tab>
<md-tab id="hello2" label="Tab 2">
<!-- some content here -->
</md-tab>
</md-tab-group>
Решения, которые я попробовал: а) selectedIndex не работает в md-tab-group при динамическом создании вкладок б) угловые вкладки материала SelectedIndex 0 не работает
Есть идеи, что я пропускаю?
3 ответа
Моя вкладка по умолчанию не заставляла чернильную полосу подчеркивать вкладку по умолчанию при начальной загрузке. Я не смог найти исправление ни в документации, ни в поиске, потому что оно должно работать из коробки... Думаю, проблема вchangeDetection: ChangeDetectionStrategy.OnPushи сначала рисуем чернильную полосу. Имея тайм-аут, который перестроит полосу чернил, кажется, получается то поведение, которое я хотел. Вот мое хакерское решение (которое мне не нравится, поэтому, если у кого-то есть исправление получше, я хотел бы его услышать):
component.html:
<mat-tab-group [selectedIndex]="0">
<mat-tab label="one"></mat-tab>
<mat-tab label="two"></mat-tab>
<mat-tab label="three"></mat-tab>
</mat-tab-group>
component.ts (используя changeDetection: ChangeDetectionStrategy.OnPush):
// hook into the ngAfterViewInit lifecycle hook to get the tab group object
@ViewChild(MatTabGroup, { static: false }) tabGroup!: MatTabGroup;
// after view check, should have populated the tab group
ngAfterViewInit(): void {
// hacky solution to get the ink bar to draw the initial underline:
timer(2500)
.pipe(take(1))
.subscribe(() => this.tabGroup.realignInkBar());
}
РЕДАКТИРОВАТЬ: обнаружил открытую проблему на GitHub: https://github.com/angular/components/issues/11811
У меня возникла такая же проблема с тем же элементом управления, но в котором вы не определяете блоки содержимого для каждой вкладки заранее.
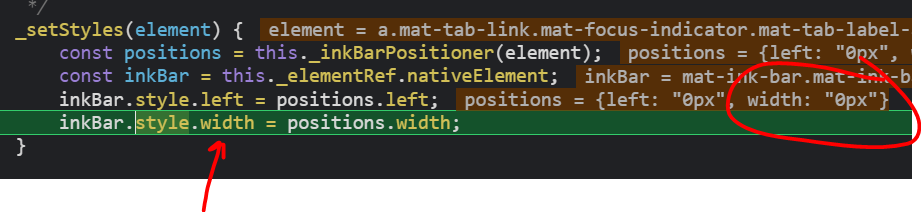
Оказывается (для меня), моя панель вкладок не была видна на странице при ее первой инициализации. На самом деле он был вложен в другую вкладку, но дело в том, что он не может определить ширину, когда его не видно.
Так что все работало отлично, кроме
inkBar (синяя полоса) имела ширину
0px.
Решение будет зависеть от вашей страницы, но это может помочь в диагностике.
- Ищи
this._inkBarPositionerв вашем браузере - Поместите здесь точку останова и посмотрите, равна ли ширина нулю.
Если вы используете вложенные вкладки и видите эту проблему, вы можете исправить ее, переключившись на шаблонную вкладку (которая в документации называется асинхронно загруженной вкладкой ).
Функция
MatTabBar._alignInkBarToSelectedTab является частным, но вы можете попытаться вызвать его в крайнем случае, если знаете, что элемент управления действительно виден.
Хакерское решение # 1
nav.mat-tab-nav-bar ::ng-deep .mat-ink-bar
{
min-width: 160px; // or whatever your min size is
}
Этот CSS предназначен для
mat-tab-nav-bar (отдельная панель навигации вкладок), а не
mat-tab-group /
mat-tab но почти наверняка его можно отрегулировать, чтобы он соответствовал элементу управления вкладкой / группой.
Я бы порекомендовал обновить ваши угловые и материальные версии, md- указывает на то, что вы используете более старую версию библиотеки материалов.
Пожалуйста, просмотрите этот пример стекаблица, используя текущую версию библиотеки материалов... обратите внимание на новый синтаксис.
<mat-tab-group>
<mat-tab label="First"> Content 1 </mat-tab>
<mat-tab label="Second"> Content 2 </mat-tab>
<mat-tab label="Third"> Content 3 </mat-tab>
</mat-tab-group>
https://stackblitz.com/angular/earngvqxaaon?file=app%2Ftab-group-basic-example.html