Android LinearLayout: добавить границу с тенью вокруг LinearLayout
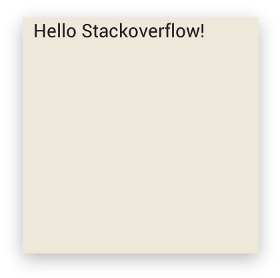
Я хотел бы создать ту же границу этого LinearLayout, как в примере:

В этом примере мы можем видеть, что граница не одинакова во всем linearLayout. Как я могу создать это с помощью XML-файла?
На данный момент я могу создать только простую границу вокруг LinearLayout следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<corners
android:radius="1dp"
android:topRightRadius="0dp"
android:bottomRightRadius="0dp"
android:bottomLeftRadius="0dp" />
<stroke
android:width="1dp"
android:color="#E3E3E1" />
<solid android:color="@color/blanc" />
</shape>
16 ответов
Попробуй это..
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#CABBBBBB"/>
<corners android:radius="2dp" />
</shape>
</item>
<item
android:left="0dp"
android:right="0dp"
android:top="0dp"
android:bottom="2dp">
<shape android:shape="rectangle">
<solid android:color="@android:color/white"/>
<corners android:radius="2dp" />
</shape>
</item>
</layer-list>
Вот почему CardView существует. CardView | Разработчики Android
Это просто FrameLayout, который поддерживает повышение в устройствах перед леденцом на палочке.
<android.support.v7.widget.CardView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:cardUseCompatPadding="true"
app:cardElevation="4dp"
app:cardCornerRadius="3dp" >
<!-- put whatever you want -->
</android.support.v7.widget.CardView>
Чтобы использовать это, вам нужно добавить зависимость build.gradle:
compile 'com.android.support:cardview-v7:23.+'
Я получаю лучшие результаты, используя 9 патчей.
Вы можете просто создать отдельную графику из 9 патчей, используя следующий редактор: http://inloop.github.io/shadow4android/
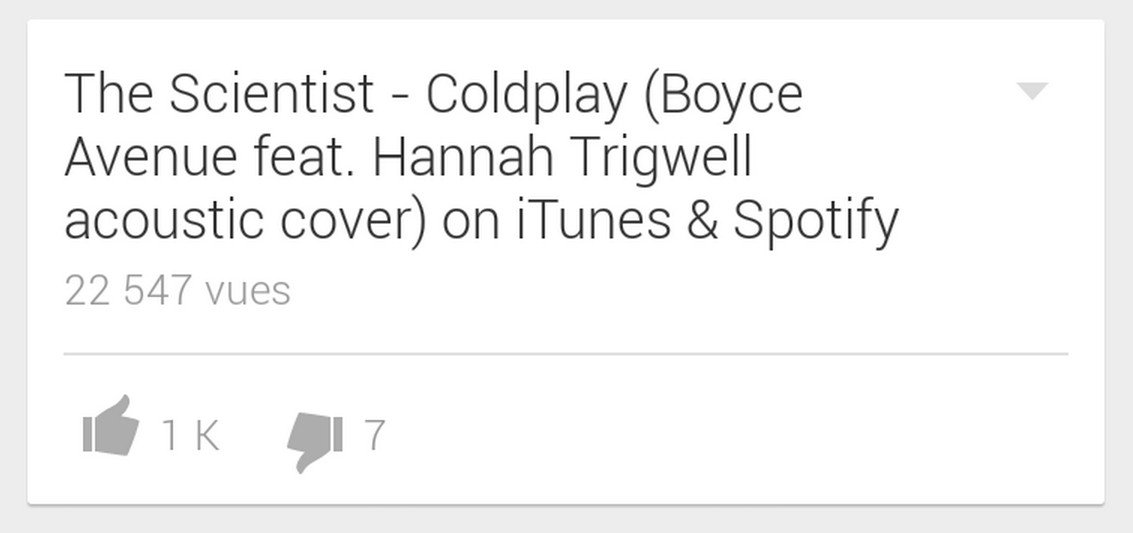
Пример:
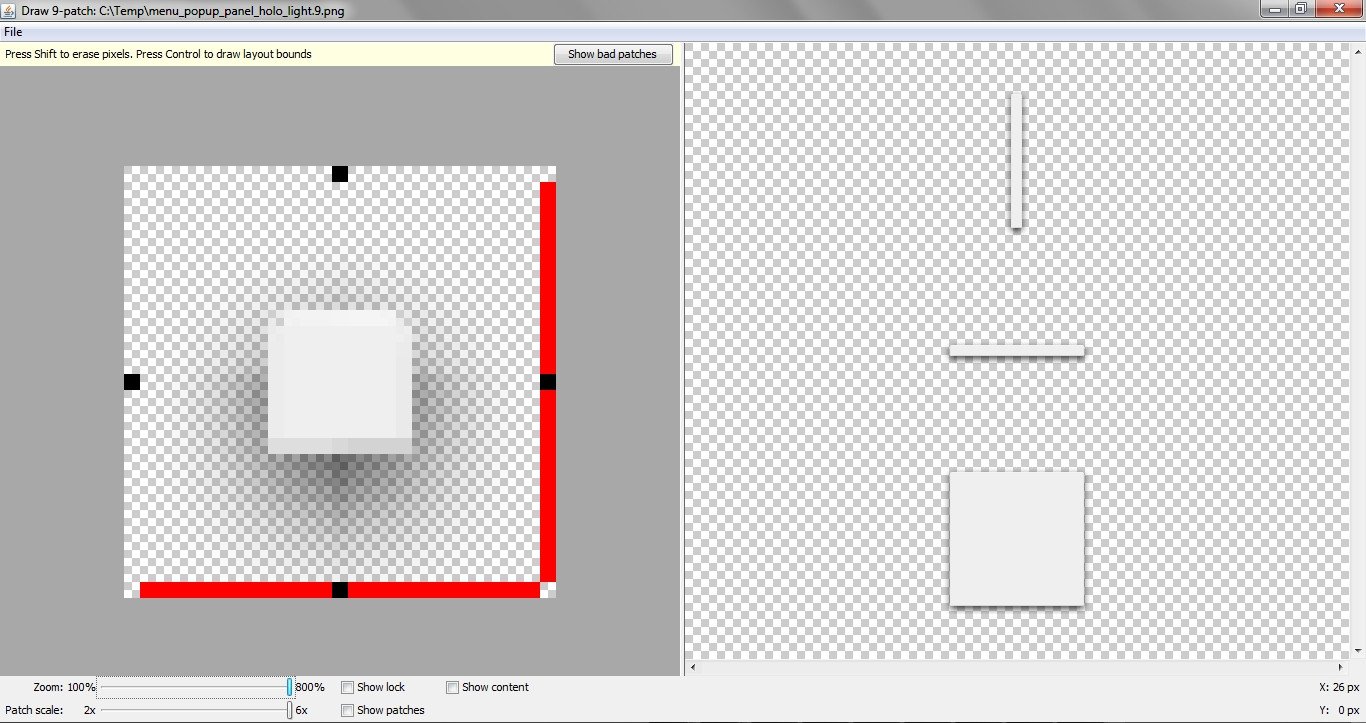
9 патчей:
Результат:
Источник:
<LinearLayout
android:layout_width="200dp"
android:layout_height="200dp"
android:orientation="vertical"
android:background="@drawable/my_nine_patch"
Хорошо, я знаю, что уже слишком поздно. но у меня было такое же требование. я решил так
1. Сначала создайте XML-файл (пример: border_shadow.xml) в папке "drawable" и скопируйте в нее приведенный ниже код.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<item>
<shape>
<!-- set the shadow color here -->
<stroke
android:width="2dp"
android:color="#7000" />
<!-- setting the thickness of shadow (positive value will give shadow on that side) -->
<padding
android:bottom="2dp"
android:left="2dp"
android:right="-1dp"
android:top="-1dp" />
<corners android:radius="3dp" />
</shape>
</item>
<!-- Background -->
<item>
<shape>
<solid android:color="#fff" />
<corners android:radius="3dp" />
</shape>
</item>
2. Теперь на макете, где вы хотите тень (пример: LinearLayout) добавить это в Android: фон
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="8dip"
android:background="@drawable/border_shadow"
android:orientation="vertical">
и это сработало для меня.
Это так просто:
Создайте нарисованный файл с градиентом, как это:
для тени под взглядом below_shadow.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#20000000"
android:endColor="@android:color/transparent"
android:angle="270" >
</gradient>
</shape>
для тени над взглядом above_shadow.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#20000000"
android:endColor="@android:color/transparent"
android:angle="90" >
</gradient>
</shape>
и так далее для правой и левой тени просто поменяйте угол наклона:)
В качестве альтернативы, вы можете использовать изображение с 9 патчами в качестве фона для макета, что позволяет использовать более "естественные" тени:

Результат:

Поместите изображение в свой /res/drawable папка.
Убедитесь, что расширение файла .9.pngне .png
Кстати, это модифицированный (уменьшенный до минимального размера квадрата) существующий ресурс, который находится в папке ресурсов API 19 SDK.
Я оставил красные маркеры, так как они не кажутся вредными, как показано в инструменте draw9patch.
[РЕДАКТИРОВАТЬ]
Около 9 патчей, на случай, если вы никогда не имели с ними ничего общего.
Просто добавьте его в качестве фона вашего просмотра.
Области, отмеченные черным цветом (слева и сверху), будут растягиваться (вертикально, горизонтально).
Области, помеченные черным (справа, снизу), определяют "область содержимого" (где можно добавить текст или представления - вы можете называть немаркированные области "отступами", если хотите).
Учебное пособие: http://radleymarx.com/blog/simple-guide-to-9-patch/
Вы создаете файл.xml в drawable с именем drop_shadow.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--<item android:state_pressed="true">
<layer-list>
<item android:left="4dp" android:top="4dp">
<shape>
<solid android:color="#35000000" />
<corners android:radius="2dp"/>
</shape>
</item>
...
</layer-list>
</item>-->
<item>
<layer-list>
<!-- SHADOW LAYER -->
<!--<item android:top="4dp" android:left="4dp">
<shape>
<solid android:color="#35000000" />
<corners android:radius="2dp" />
</shape>
</item>-->
<!-- SHADOW LAYER -->
<item>
<shape>
<solid android:color="#35000000" />
<corners android:radius="2dp" />
</shape>
</item>
<!-- CONTENT LAYER -->
<item android:bottom="3dp" android:left="1dp" android:right="3dp" android:top="1dp">
<shape>
<solid android:color="#ffffff" />
<corners android:radius="1dp" />
</shape>
</item>
</layer-list>
</item>
</selector>
Затем:
<LinearLayout
...
android:background="@drawable/drop_shadow"/>
1. Сначала создайте XML-файл с именем shadow.xml в папке с возможностью рисования и скопируйте в него приведенный ниже код.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#CABBBBBB" />
<corners android:radius="10dp" />
</shape>
</item>
<item
android:bottom="6dp"
android:left="0dp"
android:right="6dp"
android:top="0dp">
<shape android:shape="rectangle">
<solid android:color="@android:color/white" />
<corners android:radius="4dp" />
</shape>
</item>
</layer-list>
Затем добавьте список слоев в качестве фона в свой LinearLayout.
<LinearLayout
android:id="@+id/header_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/shadow"
android:orientation="vertical">
Используйте эту строку и, надеюсь, вы достигнете лучшего результата;
использовать: android:elevation="3dp" Отрегулируйте размер так, как вам нужно, и это лучший и самый простой способ получить тень, как кнопки и другие тени по умолчанию для Android. Дайте мне знать, если это сработало!
Если у вас уже есть граница от фигуры, просто добавьте высоту:
<LinearLayout
android:id="@+id/layout"
...
android:elevation="2dp"
android:background="@drawable/rectangle" />
Я знаю, что это поздно, но это может кому-то помочь.
Вы можете использовать constraintLayout и добавить следующее свойство в xml,
android:elevation="4dp"
Я Махди ай --- для RelativeLayout
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<gradient
android:startColor="#7d000000"
android:endColor="@android:color/transparent"
android:angle="90" >
</gradient>
<corners android:radius="2dp" />
</shape>
</item>
<item
android:left="0dp"
android:right="3dp"
android:top="0dp"
android:bottom="3dp">
<shape android:shape="rectangle">
<padding
android:bottom="40dp"
android:top="40dp"
android:right="10dp"
android:left="10dp"
>
</padding>
<solid android:color="@color/Whitetransparent"/>
<corners android:radius="2dp" />
</shape>
</item>
</layer-list>
Я нашел лучший способ справиться с этим.
Вам нужно установить сплошной прямоугольник на макете.
Используйте этот код -
ViewCompat.setElevation(view , value)На родительском макете установлено
android:clipToPadding="false"
Просто добавьте это в свой элемент: где android:translationZ="5dp" наиболее важен
<LinearLayout
android:background="@drawable/rounded_background"
android:translationZ="5dp"></LinearLayout>
Код файла @drawable/rounded_background.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#fef8f0"/>
<corners android:radius="10dp" />
</shape>
</item>
</layer-list>
Вы можете создать тень на этом сайте: http://inloop.github.io/shadow4android/. Установите параметры и загрузите файл 9-patch.png.
Вы можете сделать это с 9 патчами, но это неверный путь, потому что вы должны использовать png файл. Я думаю, что вы должны использовать XML-файл (Drawable файл). Попробуйте использовать этот код
activity_main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="3dp"
android:layout_marginLeft="3dp"
android:layout_marginRight="3dp"
android:background="@drawable/gradient_top"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<LinearLayout
android:layout_width="3dp"
android:layout_height="match_parent"
android:layout_marginBottom="3dp"
android:background="@drawable/gradient_left"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginRight="3dp"
android:layout_marginBottom="3dp"
android:background="@color/md_white_1000"
android:orientation="vertical">
</LinearLayout>
<LinearLayout
android:layout_width="3dp"
android:layout_height="match_parent"
android:layout_marginLeft="-4dp"
android:layout_marginBottom="3dp"
android:background="@drawable/gradient_right"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="3dp"
android:layout_marginTop="-4dp"
android:layout_marginLeft="3dp"
android:layout_marginRight="3dp"
android:background="@drawable/gradient_bottom"/>
gradient_top.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#dadada"
android:endColor="#f2f2f2"
android:angle="90"/>
</shape>
gradient_left.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#dadada"
android:endColor="#f2f2f2"
android:angle="180"/>
</shape>
gradient_right.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#dadada"
android:endColor="#f2f2f2"
android:angle="0"/>
</shape>
gradient_bottom.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#dadada"
android:endColor="#f2f2f2"
android:angle="270"/>
</shape>