Лучший способ изменить цвет фона для NSView
Я ищу лучший способ изменить backgroundColor из NSView, Я также хотел бы иметь возможность установить соответствующие alpha маска для NSView, Что-то вроде:
myView.backgroundColor = [NSColor colorWithCalibratedRed:0.227f
green:0.251f
blue:0.337
alpha:0.8];
Я замечаю что NSWindow есть этот метод, и я не большой поклонник NSColorWheel, или же NSImage фоновые варианты, но, если они самые лучшие, готовы использовать.
16 ответов
Да, твой собственный ответ был верным. Вы также можете использовать методы Какао:
- (void)drawRect:(NSRect)dirtyRect {
// set any NSColor for filling, say white:
[[NSColor whiteColor] setFill];
NSRectFill(dirtyRect);
[super drawRect:dirtyRect];
}
В Свифте:
class MyView: NSView {
override func draw(_ dirtyRect: NSRect) {
super.draw(dirtyRect)
// #1d161d
NSColor(red: 0x1d/255, green: 0x16/255, blue: 0x1d/255, alpha: 1).setFill()
dirtyRect.fill()
}
}
Простое и эффективное решение - настроить представление для использования слоя Core Animation в качестве резервного хранилища. Тогда вы можете использовать -[CALayer setBackgroundColor:] установить цвет фона слоя.
- (void)awakeFromNib {
self.wantsLayer = YES; // NSView will create a CALayer automatically
}
- (BOOL)wantsUpdateLayer {
return YES; // Tells NSView to call `updateLayer` instead of `drawRect:`
}
- (void)updateLayer {
self.layer.backgroundColor = [NSColor colorWithCalibratedRed:0.227f
green:0.251f
blue:0.337
alpha:0.8].CGColor;
}
Это оно!
Если вы любитель раскадровки, то вам не понадобится ни одной строки кода.
добавлять NSBox в качестве подпредставления к NSView и настройте кадр NSBox так же, как с NSView.
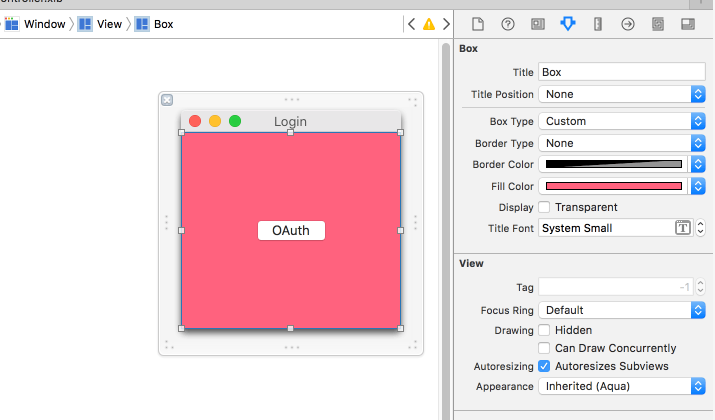
В раскадровке или XIB измените положение заголовка на "Нет", тип поля " Пользовательский", "Тип границы" на "Нет" и цвет границы на любой другой.
Вот скриншот:
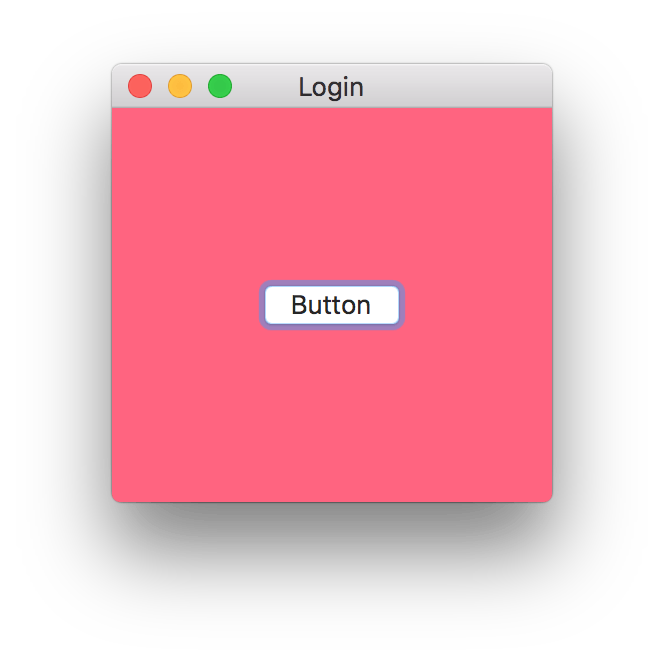
Это результат:
Если вы вначале установили для WW значение "Да", вы можете напрямую управлять фоном слоя.
[self.view setWantsLayer:YES];
[self.view.layer setBackgroundColor:[[NSColor whiteColor] CGColor]];
Думаю, я понял, как это сделать:
- (void)drawRect:(NSRect)dirtyRect {
// Fill in background Color
CGContextRef context = (CGContextRef) [[NSGraphicsContext currentContext] graphicsPort];
CGContextSetRGBFillColor(context, 0.227,0.251,0.337,0.8);
CGContextFillRect(context, NSRectToCGRect(dirtyRect));
}
Я прошел через все эти ответы, и, к сожалению, ни один из них не помог мне. Тем не менее, я нашел этот чрезвычайно простой способ, после часа поиска:)
myView.layer.backgroundColor = CGColorCreateGenericRGB(0, 0, 0, 0.9);
Редактирование / обновление: Xcode 8.3.1 • Swift 3.1
extension NSView {
var backgroundColor: NSColor? {
get {
guard let color = layer?.backgroundColor else { return nil }
return NSColor(cgColor: color)
}
set {
wantsLayer = true
layer?.backgroundColor = newValue?.cgColor
}
}
}
использование:
let myView = NSView(frame: NSRect(x: 0, y: 0, width: 100, height: 100))
print(myView.backgroundColor ?? "none") // NSView's background hasn't been set yet = nil
myView.backgroundColor = .red // set NSView's background color to red color
print(myView.backgroundColor ?? "none")
view.addSubview(myView)
Просто установите backgroundColorна слое (после создания слоя вида).
view.wantsLayer = true
view.layer?.backgroundColor = CGColor.white
Лучшее решение:
- (id)initWithFrame:(NSRect)frame
{
self = [super initWithFrame:frame];
if (self)
{
self.wantsLayer = YES;
}
return self;
}
- (void)awakeFromNib
{
float r = (rand() % 255) / 255.0f;
float g = (rand() % 255) / 255.0f;
float b = (rand() % 255) / 255.0f;
if(self.layer)
{
CGColorRef color = CGColorCreateGenericRGB(r, g, b, 1.0f);
self.layer.backgroundColor = color;
CGColorRelease(color);
}
}
Используйте NSBox, который является подклассом NSView, что позволяет нам легко стилизовать
Свифт 3
let box = NSBox()
box.boxType = .custom
box.fillColor = NSColor.red
box.cornerRadius = 5
В Свифте:
override func drawRect(dirtyRect: NSRect) {
NSColor.greenColor().setFill()
NSRectFill(dirtyRect)
super.drawRect(dirtyRect)
}
Без сомнения, самый простой способ, также совместимый с Color Set Assets:
Свифт:
view.setValue(NSColor.white, forKey: "backgroundColor")
Цель-C:
[view setValue: NSColor.whiteColor forKey: "backgroundColor"];
Интерфейсный Разработчик:
Добавить определенный пользователем атрибут backgroundColor в построителе интерфейса, типа NSColor,
Я проверил следующее, и это сработало для меня (в Swift):
view.wantsLayer = true
view.layer?.backgroundColor = NSColor.blackColor().colorWithAlphaComponent(0.5).CGColor
В Swift 3 вы можете создать расширение для этого:
extension NSView {
func setBackgroundColor(_ color: NSColor) {
wantsLayer = true
layer?.backgroundColor = color.cgColor
}
}
// how to use
btn.setBackgroundColor(NSColor.gray)
В Swift вы можете создать подкласс NSView и сделать это
class MyView:NSView {
required init?(coder: NSCoder) {
super.init(coder: coder);
self.wantsLayer = true;
self.layer?.backgroundColor = NSColor.redColor().CGColor;
}
}
Это поддерживает изменение общесистемного внешнего вида (включение или выключение темного режима) во время работы приложения. Вы также можете установить цвет фона в Интерфейсном Разработчике, если вы сначала установите класс представления на BackgroundColorView.
class BackgroundColorView: NSView {
@IBInspectable var backgroundColor: NSColor? {
didSet { needsDisplay = true }
}
override init(frame frameRect: NSRect) {
super.init(frame: frameRect)
wantsLayer = true
}
required init?(coder decoder: NSCoder) {
super.init(coder: decoder)
wantsLayer = true
}
override var wantsUpdateLayer: Bool { return true }
override func updateLayer() {
layer?.backgroundColor = backgroundColor?.cgColor
}
}
Просто маленький многоразовый класс (Swift 4.1)
class View: NSView {
var backgroundColor: NSColor?
convenience init() {
self.init(frame: NSRect())
}
override func draw(_ dirtyRect: NSRect) {
if let backgroundColor = backgroundColor {
backgroundColor.setFill()
dirtyRect.fill()
} else {
super.draw(dirtyRect)
}
}
}
// Usage
let view = View()
view.backgroundColor = .white
Посмотрите на RMSkinnedView. Вы можете установить цвет фона NSView в Интерфейсном Разработчике.