Можно ли переопределить ItemsPresenter, чтобы использовать виртуализацию StackPanel вместо обычной панели стека?
Фон
У меня есть пользовательский элемент управления, который наследуется от TreeView и модифицируется для отображения в стиле сетки данных. Проблема, которую я вижу, связана с производительностью при расширении дерева. Это часто встречается в моих исследованиях с Tree Views. После проверки с помощью инструментов производительности WPF я заметил, что класс ItemsPresenter использует обычную панель стека вместо панели виртуализации стека.

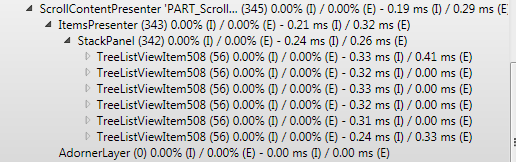
Вот раздел кода, в котором используется ScrollContentPresenter (показано на рисунке).
<ScrollContentPresenter Name="PART_ScrollContentPresenter"
KeyboardNavigation.DirectionalNavigation="Local"
Content="{TemplateBinding Content}"
ContentTemplate="{TemplateBinding ContentTemplate}"
CanContentScroll="{TemplateBinding CanContentScroll}"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/>
Вот шаблон, который передается в.
<ControlTemplate TargetType="CommonControls:TreeListViewItem508">
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Border x:Name="item">
<Border Name="InnerBorder">
<Grid Style="{StaticResource GridBackgroundStyle}">
<Rectangle Visibility="Collapsed" Fill="#75FFFFFF" Name="UpperHighlight" />
</Grid>
</Border>
</Border>
<ItemsPresenter Grid.Row="1" Name="ItemsHost" />
</Grid>
</ControlTemplate>
Вопрос
Можно ли заставить докладчика предметов использовать панель стека виртуализации?
Заметки
- Я уже пытался обернуть ItemsPresenter в ScrollViewer, но это дает нежелательные результаты (полосы прокрутки для каждой строки).
- Я жестко запрограммировал параметр CanContentScroll = true в качестве теста, поскольку это отключает виртуализацию, когда для нее установлено значение false.
- Этот элемент управления находится в производстве и используется в нескольких местах, поэтому у меня нет возможности заменить / переписать / или выполнить серьезные изменения в дизайне на этом этапе. Я просто хочу переопределить этот раздел, если это возможно.
Любые предложения или варианты очень ценятся.
Постановили:
Я изменил стиль шаблона, добавив его в стиль, и он переключил панели стека на виртуализацию.
<Setter Property="ItemsPanel">
<Setter.Value>
<ItemsPanelTemplate>
<VirtualizingStackPanel />
</ItemsPanelTemplate>
</Setter.Value>
</Setter>
2 ответа
Пытаться
<TreeView>
<TreeView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel/>
</ItemsPanelTemplate>
</TreeView.ItemsPanel>
</TreeView>
или же
<TreeView VirtualizingStackPanel.IsVirtualizing="True">
Обвиосулы замените TreeView своим именем элемента управления treeview.
надеюсь, это поможет
Павел
Вы можете использовать VirtualizingStackPanelОднако следует помнить, что виртуализация StackPanel - это нечто большее, чем просто использованиеVirtualizingStackPanel
Вот пример использования кода, найденного в ссылке, размещенной выше, в которой перечислены необходимые элементы:
<ItemsControl ...
VirtualizingStackPanel.IsVirtualizing="True" <!-- this is needed -->
ScrollViewer.CanContentScroll="True" > <!-- this is needed -->
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel /> <!-- this is needed -->
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.Template>
<ControlTemplate>
<Border ...>
<ScrollViewer> <!-- this is needed -->
<ItemsPresenter />
</ScrollViewer>
</Border>
</ControlTemplate>
</ItemsControl.Template>
</ItemsControl>