Проблема с выравниванием меню CSS
Я создал панель навигации CSS и разделил ее на три части:
1.Left (.logo класс, и он расположен слева)
2.Центр (.menu - другой класс, и он размещен в Центре)
3.Право (.menu2 - последний класс, и я не могу правильно разместить справа)
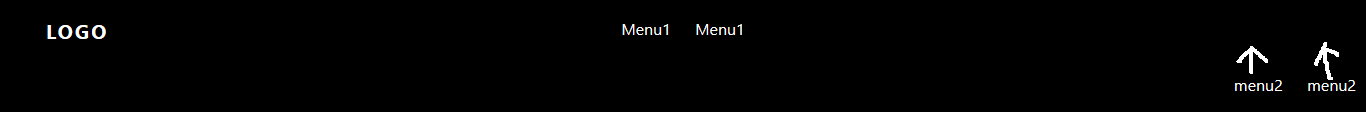
Я хочу что-то вроде этого и как я могу достичь этой задачи: 
.logo {
position: fixed;
float: left;
margin: 16px 46px;
color: #fff;
font-weight: bold;
font-size: 20px;
letter-spacing: 2px;
}
nav{
position: fixed;
width: 100%;
background-color: #000;
}
/*Menu 1*/
nav .menu ul{
list-style-type: none;
overflow: hidden;
color: #fff;
padding: 0;
text-align: center;
margin:0;
transition: 2s;
}
nav .menu ul li{
display: inline-block;
padding: 16px 8px;
}
nav .menu ul li a{
text-decoration: none;
color: #fff;
font-size: 20px;
}
/*Menu 2*/
nav .menu2 ul{
list-style-type: none;
overflow: hidden;
color: #fff;
padding: 0;
text-align: right;
margin:0;
transition: 2s;
}
nav .menu2 ul li{
display: inline-block;
padding: 16px 8px;
}
nav .menu2 ul li a{
text-decoration: none;
color: #fff;
font-size: 20px;
}<nav>
<div class="logo">
LOGO
</div>
<div class="menu">
<ul>
<li><a href="#">Menu1</a></li>
<li><a href="#">Menu1</a></li>
</ul>
</div>
<div class="menu2">
<ul>
<li><a href="#">menu2</a></li>
<li><a href="#">menu2</a></li>
</ul>
</div>
</nav><!----- nav ------>1 ответ
Решение
Вы могли бы поставить menu2 с до Menu1 S в HTML, и дать .menu2right: 0; а также position: absolute;:
nav{
position: fixed;
width: 100%;
background-color: #000;
}
.logo {
position: fixed;
float: left;
margin: 16px 46px;
color: #fff;
font-weight: bold;
font-size: 20px;
letter-spacing: 2px;
}
/*Menu 1*/
nav .menu ul{
list-style-type: none;
overflow: hidden;
color: #fff;
padding: 0;
text-align: center;
margin:0;
transition: 2s;
}
nav .menu ul li{
display: inline-block;
padding: 16px 8px;
}
nav .menu ul li a{
text-decoration: none;
color: #fff;
font-size: 20px;
}
/*Menu 2*/
nav .menu2 {
right: 0;
position: absolute;
}
nav .menu2 ul{
list-style-type: none;
overflow: hidden;
color: #fff;
padding: 0;
text-align: right;
margin:0;
transition: 2s;
}
nav .menu2 ul li{
display: inline-block;
padding: 16px 8px;
}
nav .menu2 ul li a{
text-decoration: none;
color: #fff;
font-size: 20px;
}<nav>
<div class="logo">
LOGO
</div>
<div class="menu2">
<ul>
<li><a href="#">menu2</a></li>
<li><a href="#">menu2</a></li>
</ul>
</div>
<div class="menu">
<ul>
<li><a href="#">Menu1</a></li>
<li><a href="#">Menu1</a></li>
</ul>
</div>
</nav><!----- nav ------>