React Native: добавьте значок в заголовок в React Native Calendars
Я ищу способ добавить значок в правой части заголовка и использовать этот значок для переключения между режимами просмотра месяца и недели.
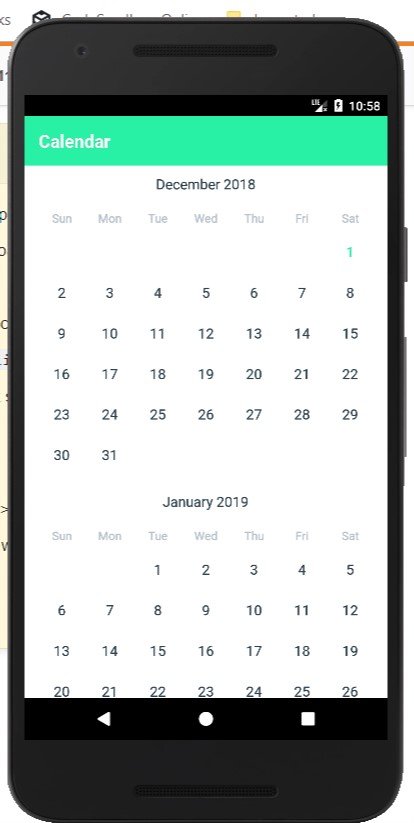
я использую CalendarList компонент для просмотра месяца и Agenda компонент для еженедельного просмотра.
Я использую эту библиотеку реагировать родные календари
0 ответов
Я получил это работает, завернув Icon внутри TouchableHighlightа затем добавить немного CSS.
<TouchableHighlight underlayColor={'#EEE'} style={styles.calendarArrowWrapper} onPress={() => navigation.navigate('ScreenName')}>
<Icon style={styles.calendarForwardArrow} type='MaterialIcons' name='view-week' />
</TouchableHighlight>
calendarForwardArrow: {
color: 'white',
fontSize: 40,
},
calendarArrowWrapper: {
position: 'absolute',
top: -50,
right: 10,
zIndex: 2
}