Добавлен стиль CSS, не исчезающий при перезагрузке в инструментах разработчика Chrome
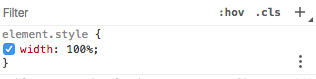
Я работаю над дизайном внешнего интерфейса и, работая с инструментами разработчика Chrome, добавил на веб-страницу, над которой работаю, следующее: 
Даже после перезагрузки (и очистки кеша и полной перезагрузки) этот стиль сохраняется, независимо от того, открыты ли у меня инструменты разработчика.
Я не уверен, откуда приходит этот стиль или почему он отказывается бросать!
Кто-нибудь сталкивался с чем-то подобным и смог найти решение?
РЕДАКТИРОВАТЬ: Если это имеет значение, это применяется к элементу таблицы
1 ответ
Решение
На самом деле только два варианта: либо вы определили ширину: 100% как встроенный стиль, либо он добавляется через JS как встроенный стиль.