Значок вызывает разрыв в View - React Native
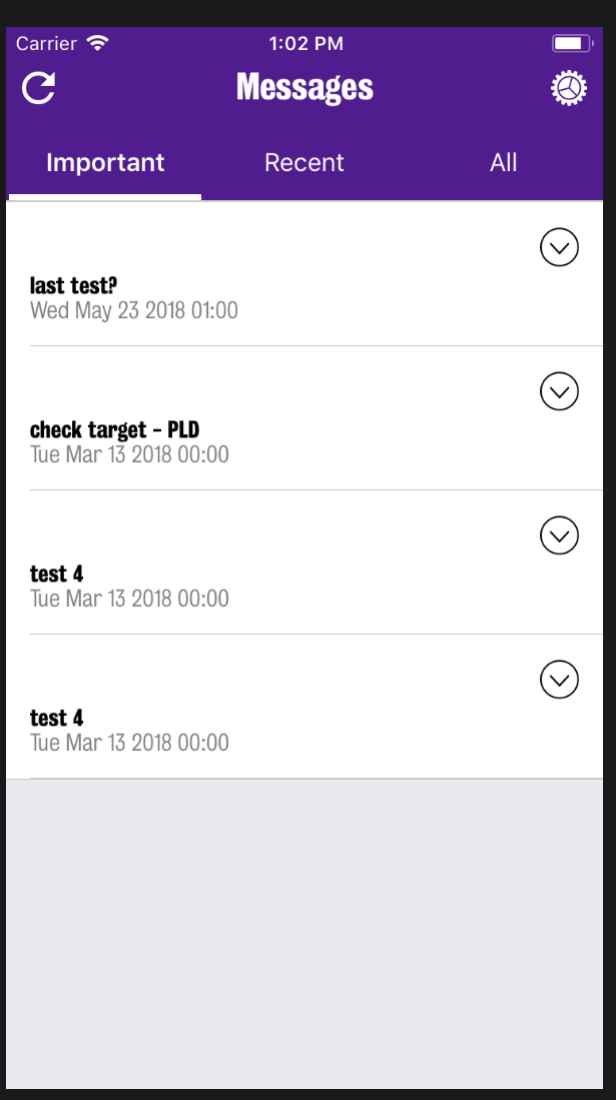
У меня есть ListView, который выглядит так:
Как вы можете видеть, выпадающая стрелка Icon создает зазор слева от каждого элемента чуть выше первого бита текста. Я хочу избежать этого пробела, текущий код:
<Item key={i+tk}>
<TouchableOpacity onPress={() => this.setState({prevIndex: this.state.activeIndex, activeIndex: i+tk,
messageJustClosed: (this.state.prevIndex === i+tk && !this.state.messageJustClosed)})} style={{flex: 1}}>
<View>
<Icon name= {this.getIconImage(i+tk)} size={30} color="black" style={{alignSelf: 'flex-end'}}/>
<Text style = {styles.text}>{messageType[i].title}</Text>
<Text style = {styles.dateText}>{new Date(messageType[i].created).toString().substring(0,21)}</Text>
<Expand value={ ((this.state.activeIndex === i+tk) && !(this.state.prevIndex === i+tk) ) || ((this.state.activeIndex === i+tk && this.state.messageJustClosed)) }>
<Text style = {{color: 'black'}}>{messageType[i].message}</Text>
</Expand>
</View>
</TouchableOpacity>
</Item>
Я попытался разместить его в теге так:
<Text style = {styles.text}>{messageType[i].title} <Icon name= {this.getIconImage(i+tk)} size={30} color="black" style={{alignSelf: 'flex-end'}}/> </Text>
Это избавляет от разрыва, но не помещает его в то же место (справа от экрана). Я попытался присвоить тэгу Text значение 1, но это все испортило, есть ли способ, чтобы значок мог быть встроен в текст и располагаться вправо?
1 ответ
Решение
Ваш <View> который содержит значки и содержимое ячейки отображается по умолчанию flexDirection: columnтак что если вы измените на flexDirection: row Вы можете выполнить то, что вы после.
Вот пример того, как составить ваш JSX:
<View style={{ flexDirection: "row" }}>
<View style={{ flex: 1 }}>
<Text style={styles.text}>{messageType[i].title}</Text>
<Text style={styles.dateText}>{new Date(messageType[i].created).toString().substring(0, 21)}</Text>
<Expand
value={
(this.state.activeIndex === i + tk && !(this.state.prevIndex === i + tk)) ||
(this.state.activeIndex === i + tk && this.state.messageJustClosed)
}
>
<Text style={{ color: "black" }}>{messageType[i].message}</Text>
</Expand>
</View>
<Icon name={this.getIconImage(i + tk)} size={30} color="black" />
</View>