Treeview в Nattable
Я ищу способ создать представление treeTable в Nattable. У меня уже есть NatTable, реализованный с фильтром, сортировкой,...
Но теперь я смотрю на TreeTable, как TreeGridWithCheckBoxFieldsExample из примеров Nattable. Единственное требование - я не должен менять свою модель данных на дерево.
У меня есть два разных объекта: компания и роль. У каждой компании есть все роли. Поэтому в этой ситуации мне нужно дерево со всеми компаниями в качестве корневого объекта и всеми ролями под всеми компаниями.
Из примера видно, что мне нужно создать класс формата, который реализует TreeList.Format, но они используют модель для связи с родителем (я не буду этого делать, потому что это нарушение принципа MVC.
Может ли кто-нибудь помочь мне создать древовидное представление в NatTable?
После проверки некоторого примера Natable я получил рабочий treeTable. Но осталась только одна проблема. Родительские элементы отображаются неправильно.
TreeFormat выглядит так:
public class TreeFormat implements TreeList.Format<PermissionViewModel> {
public TreeFormat() {
}
@Override
public Comparator getComparator(int depth) {
return new Comparator<PermissionViewModel>() {
@Override
public int compare(PermissionViewModel object1, PermissionViewModel object2) {
return object1.getModuleName().compareTo(object2.getModuleName());
}
};
}
@Override
public void getPath(List<PermissionViewModel> path, PermissionViewModel element) {
path.add(element);
PermissionViewModel parent = element.getParent();
while (parent != null) {
path.add(parent);
parent = parent.getParent();
}
Collections.reverse(path);
}
@Override
public boolean allowsChildren(PermissionViewModel element) {
return true;
}
Модель, которую я использую, является viewModel и является однозначным сопоставлением с нормальной моделью.
public class PermissionViewModel implements Comparable {
private PermissionViewModel parent;
private ArrayList<PermissionViewModel> children = new ArrayList();
private Integer permissionId;
private String moduleName;
private String permissionName;
private boolean active;
private boolean on;
public PermissionViewModel(PermissionViewModel parent, Permission permission) {
this.parent = parent;
if (parent != null) {
parent.addChild(this);
}
if(parent == null && permission != null)
{
this.permissionId = 0;
this.moduleName = "";
this.permissionName = permission.getModuleName();
this.active = false;
}
else
{
this.permissionId = permission.getPermissionId();
this.moduleName = permission.getModuleName();
this.permissionName = permission.getPermissionName();
this.active = permission.isActive();
}
}
public PermissionViewModel getParent() {
return this.parent;
}
public void addChild(PermissionViewModel child) {
this.children.add(child);
}
public List getChildren() {
return this.children;
}
public PermissionViewModel getSelf() {
return this;
}
public boolean isOn() {
if (this.children.size() == 0) {
return this.on;
} else {
return getCheckBoxState() == CheckBoxStateEnum.CHECKED;
}
}
public void setOn(boolean on) {
if (this.children.size() == 0) {
this.on = on;
} else {
for (PermissionViewModel child : this.children) {
child.setOn(on);
}
}
}
public CheckBoxStateEnum getCheckBoxState() {
if (this.children.size() == 0) {
return this.on ? CheckBoxStateEnum.CHECKED
: CheckBoxStateEnum.UNCHECKED;
} else {
boolean atLeastOneChildChecked = false;
boolean atLeastOneChildUnchecked = false;
for (PermissionViewModel child : this.children) {
CheckBoxStateEnum childCheckBoxState = child.getCheckBoxState();
switch (childCheckBoxState) {
case CHECKED:
atLeastOneChildChecked = true;
break;
case SEMICHECKED:
return CheckBoxStateEnum.SEMICHECKED;
case UNCHECKED:
atLeastOneChildUnchecked = true;
break;
}
}
if (atLeastOneChildChecked) {
if (atLeastOneChildUnchecked) {
return CheckBoxStateEnum.SEMICHECKED;
} else {
return CheckBoxStateEnum.CHECKED;
}
} else {
return CheckBoxStateEnum.UNCHECKED;
}
}
}
@Override
public int compareTo(Object o) {
return 0;
}
public Integer getPermissionId() {
return permissionId;
}
public String getModuleName() {
return moduleName;
}
public String getPermissionName() {
return permissionName;
}
public boolean isActive() {
return active;
}
}
Помещение данных в древовидную таблицу будет сделано из следующего источника:
ArrayList<PermissionViewModel> permissionViewModelsList = new ArrayList<>();
String previousModule = "";
PermissionViewModel currentParent = null;
for (Permission element : repo.getAllData()) {
if(!previousModule.equals(element.getModuleName()))
{
previousModule = element.getModuleName();
currentParent = new PermissionViewModel(null, element);
permissionViewModelsList.add(currentParent);
permissionViewModelsList.add(new PermissionViewModel(currentParent, element));
}
else
{
permissionViewModelsList.add(new PermissionViewModel(currentParent, element));
}
}
Collections.reverse(permissionViewModelsList);
permissionTable.setItems(permissionViewModelsList);
permissionTable.refresh(true);
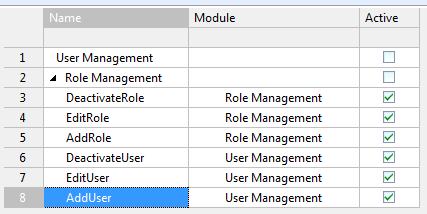
Но когда я смотрю на таблицу, корневые элементы просматриваются, но дети корневых элементов не правы. Я просмотрел список элементов и там я не могу найти никаких проблем. Может кто-нибудь найти проблему, которая у меня есть?
1 ответ
Я изменил порядок столбцов. Я поместил "Имя модуля" перед столбцом "Имя". И имя родительского модуля было размещено в столбце имени модуля. Это исправило мою проблему.
Проблема в этом случае заключалась в том, что используемый мной компаратор не работает со смешанными данными в одних и тех же полях. Tnx для Dirk Fauth я нашел это.