Html2canvas изменение цвета и масштабирование
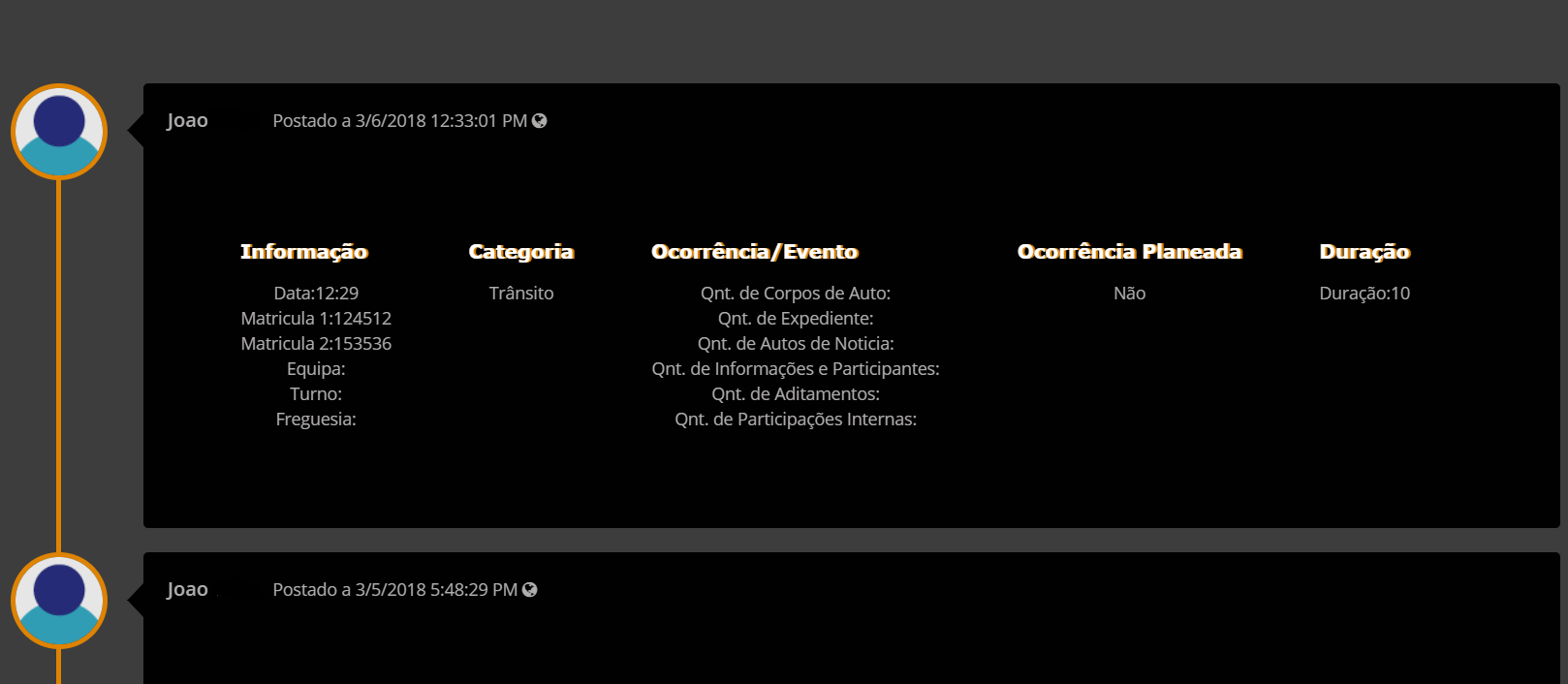
Я добавил функцию печати на веб-странице, которую я разработал. Я использовал скрипт html2canvas. Однако каким-то образом структура страницы изменяется. Веб-страница выглядит так:  открывается в Google Chrome, но при нажатии кнопки печати происходит следующее:
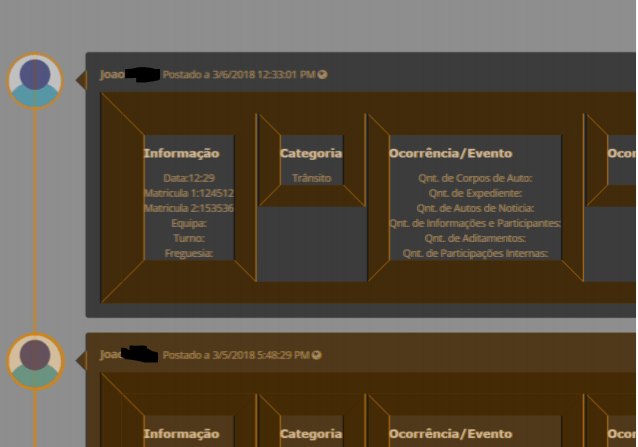
открывается в Google Chrome, но при нажатии кнопки печати происходит следующее:  , Если я вручную изменю масштаб изображения до 50% в меню печати, все попадает на страницу, но остается неправильный цвет.
, Если я вручную изменю масштаб изображения до 50% в меню печати, все попадает на страницу, но остается неправильный цвет.
<div id="test" class="body-content animated fadeIn">
<img id="screenshot" src="Images/printer.png" onclick="getScreenshot()">
<script src="https://unpkg.com/html2canvas@1.0.0-alpha.12/dist/html2canvas.js"></script>
<script> function getScreenshot() {
var printWindow = window.open('', 'PrintWindow', '');
html2canvas(document.querySelector('#test')).then(function (canvas) {
var doc = printWindow.document;
var img = doc.createElement('img');
img.src = canvas.toDataURL('image/png');
doc.body.appendChild(img);
setTimeout(function () {
printWindow.print();
printWindow.close();
}, 0);
});
}
document.getElementById('screenshot').addEventListener('click', getScreenshot);
</script>
...
Есть ли способ исправить эту проблему?