Cals Стайлинг
У меня есть таблица HTML ниже (таблица Cals), здесь мне нужен CSS, который показывает вывод, как на скриншоте (часть границ).
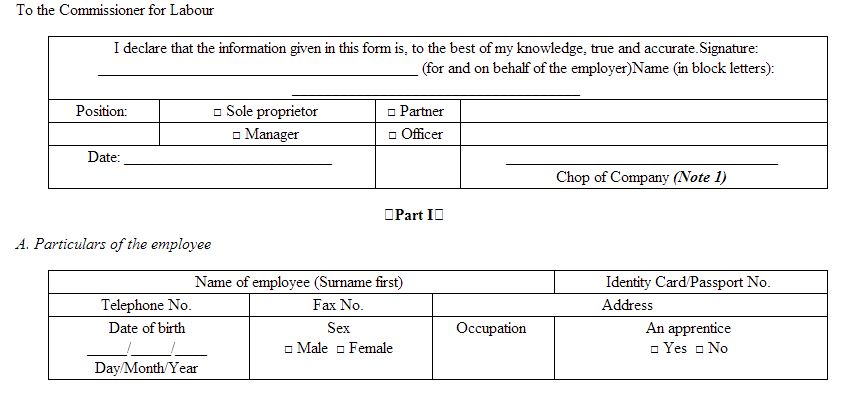
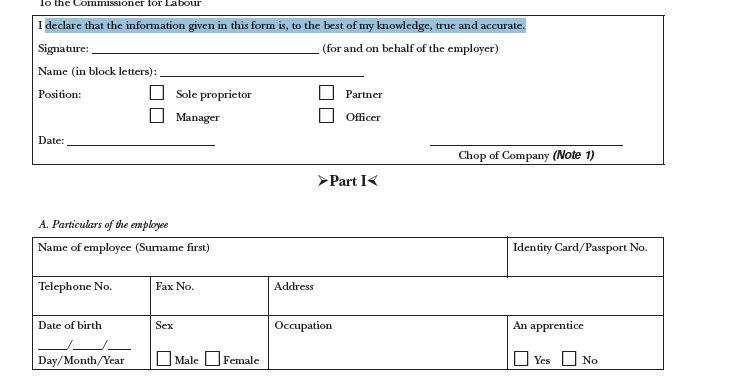
<div class="para">To the Commissioner for Labour</div>
<table class="frame-all" colsep="1" rowsep="1" align="left" cols="4">
<colgroup>
<col class="colname-c1 colwidth-25.00%"></col>
<col class="colname-c2 colwidth-25.00%"></col>
<col class="colname-c3 colwidth-25.00%"></col>
<col class="colname-c4 colwidth-25.00%"></col>
</colgroup>
<tbody>
<tr>
<td colspan="4" align="">
I declare that the information given in this form is, to the
best of my knowledge, true and accurate.Signature: ___________
(for and on behalf of the employer)Name (in block letters): ____
</td>
</tr>
<tr>
<td>
<div class="para">Position:</div>
</td>
<td>
<div class="para">□ Sole proprietor</div>
</td>
<td>
<div class="para">□ Partner</div>
</td>
<td>
<div class="para"></div>
</td>
</tr>
<tr>
<td>
<div class="para"></div>
</td>
<td>
<div class="para">□ Manager</div>
</td>
<td>
<div class="para">□ Officer</div>
</td>
<td>
<div class="para"></div>
</td>
</tr>
<tr>
<td colspan="2" align="">Date: __________________________</td>
<td>
<div class="para"></div>
</td>
<td>
<div class="para">__________________________________</div>
<div class="para">Chop of Company <span class="font-style-bolditalic">(Note 1)</span>
</div>
</td>
</tr>
</tbody>
</table>
<div class="para align-center"><span class="font-style-bold">Part I</span></div>
<div class="para"> <span class="font-style-italic">A. Particulars of the employee</span>
</div>
<table class="frame-all" colsep="1" rowsep="1" align="left" cols="4">
<colgroup>
<col class="colname-c1 colwidth-25.00%"></col>
<col class="colname-c2 colwidth-25.00%"></col>
<col class="colname-c3 colwidth-25.00%"></col>
<col class="colname-c4 colwidth-25.00%"></col>
</colgroup>
<tbody>
<tr>
<td colspan="3" align="">Name of employee (Surname first)</td>
<td>
<div class="para">Identity Card/Passport No.</div>
</td>
</tr>
<tr>
<td>
<div class="para">Telephone No.</div>
</td>
<td>
<div class="para">Fax No.</div>
</td>
<td colspan="2" align="">Address</td>
</tr>
<tr>
<td>
<div class="para">Date of birth</div>
<div class="para">_____/_____/____</div>
<div class="para">Day/Month/Year</div>
</td>
<td>
<div class="para">Sex</div>
<div class="para">□ Male □ Female</div>
</td>
<td>
<div class="para">Occupation</div>
</td>
<td>
<div class="para">An apprentice</div>
<div class="para">□ Yes □ No</div>
</td>
</tr>
</tbody>
</table>
ожидаемый и текущий выходы, как показано ниже
Текущий:
Ожидаемое:
Спасибо
2 ответа
Чтобы отобразить границы вокруг стола:
table {
border: 1px solid;
}
Чтобы предотвратить границы вокруг клеток (тд):
table td {
border: none;
}
Чтобы выровнять текст по левому краю и добавить интервал:
table td {
padding: 3px;
text-align: left;
}
Вы можете оформить вторую таблицу на основе примера, который я привел для первой.
Пример: http://jsfiddle.net/KTZL6/1
Это, однако, очень простой CSS. Вам, вероятно, лучше всего поработать над учебником, например http://www.cssbasics.com/introduction-to-css/ чтобы понять его.
Если я правильно понимаю, вы хотите только удалить границы.
<table class="frame-all" colsep="1" rowsep="1" align="left" cols="4" border="0">
Вы можете использовать border="0", Нет необходимости и внешний файл CSS
http://www.w3schools.com/cssref/playit.asp?filename=playcss_border-style&preval=none для других свойств границы