Свойство flex не работает в IE
Я не смог определить, почему flexbox не работает в IE 11.
Для тестирования я получил очень простую разметку flexbox от CodePen и вставил информацию ниже.
Хром работает как задумано; IE11 не работает.
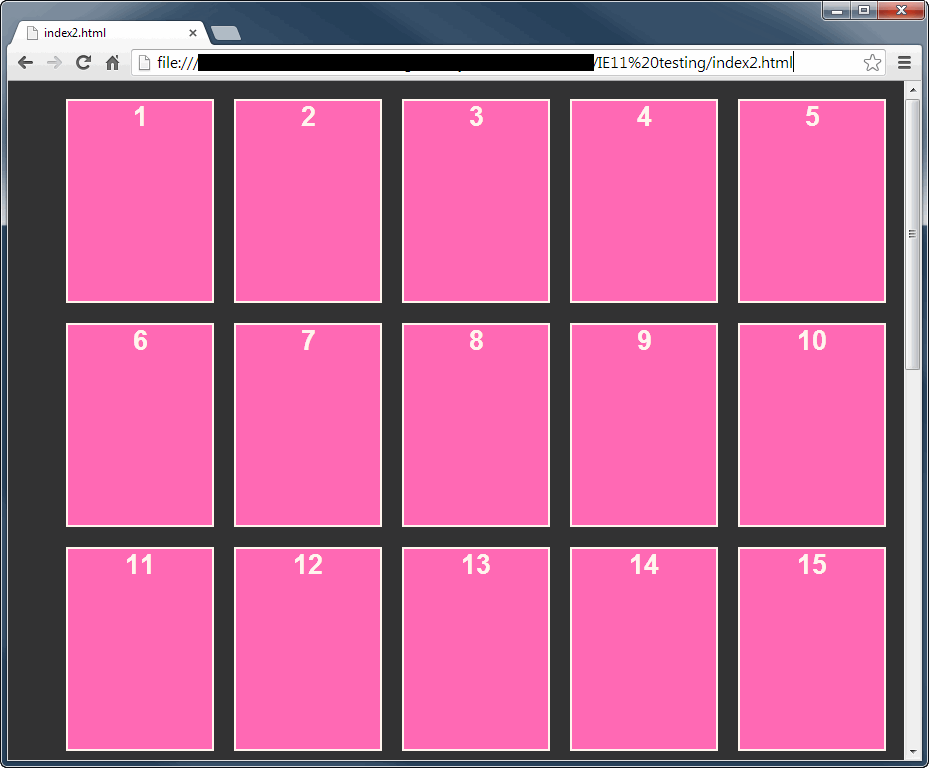
Изображение layout-success, работающего в Chrome:
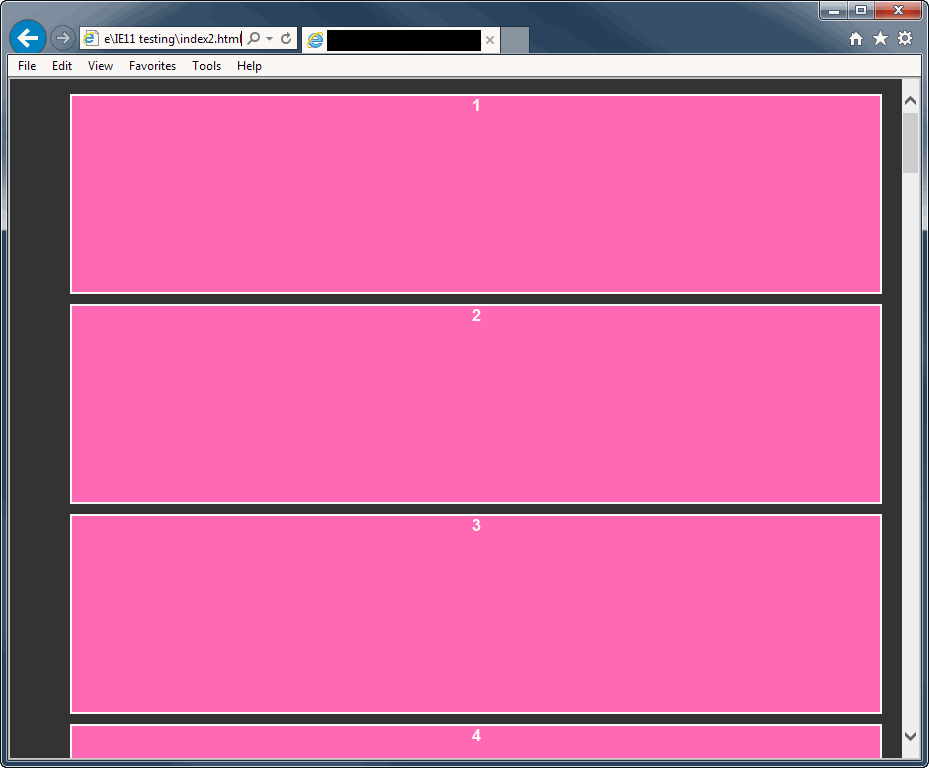
Изображение сбоев компоновки в IE11
body {
background: #333;
font-family: helvetica;
font-weight: bold;
font-size: 1.7rem;
}
ul {
list-style: none;
}
li {
background: hotpink;
height: 200px;
text-align: center;
border: 2px solid seashell;
color: seashell;
margin: 10px;
flex: auto;
min-width: 120px;
max-width: 180px;
}
.flex {
display: flex;
justify-content: flex-start;
flex-wrap: wrap;
}<ul class="flex">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>5 ответов
IE имеет проблему с анализом flex имущество.
Вот несколько обходных путей, которые сработали для меня:
Используйте свойства длинной руки вместо сокращения.
Вместо чего-то вроде этого:
flex: 0 0 35%,Попробуй это:
flex-grow: 0flex-shrink: 0flex-basis: 35%
Удостовериться
flex-shrinkвключен.Итак, вместо этого:
flex: 0 0 35%Попробуй это:
flex: 0 1 35%(В других случаях
flex-shrinkнеобходимо отключить: элемент Flex перекрывает другой элемент в IE11)
Осторожно с процентными и единичными значениями с
flex-basisЭто может зависеть от вашей версии IE11. Поведение, кажется, меняется.
Попробуйте эти варианты:
flex: 1 1 0flex: 1 1 0pxflex: 1 1 0%
Осторожно! Определенные мини-классификаторы CSS заменит 0px с 0, что может быть очень раздражающим для отладки (однако, они не изменятся 0% по какой-то причине).
Подробнее здесь:
- Поведение изображения в flexbox (строки в столбцах)
- Почему сокращенное свойство flex ведет себя иначе, чем свойства длинной руки в IE?
Вместо
flex: 1использованиеflex: auto(или добавить вflex-basis: auto)Если вы используете
flex: 1вflex-direction: row(например, на больших экранах), и вы переключаетесь наflex-direction: columnв медиа-запросе (скажем, для мобильных устройств) вы можете обнаружить, что ваши гибкие элементы разрушаются.В свой медиа-запрос добавьте
flex-basis: auto, Это переопределитflex-basisзначение вflex: 1правило (которое обычно0,0pxили же0%в зависимости от браузера).С помощью
flex: autoтакже должен работать, что сокращенно от:flex-grow: 1flex-shrink: 1flex-basis: auto
- Используйте старомодный
width/heightсвойства вместоflex,
использование
blockмакет вместоflexраскладка.Вам не нужно полностью отказываться от гибкого макета. Но для конкретного контейнера вы можете выполнить работу с
display: blockвместоdisplay: flex; flex-direction: column,Например, при необходимости использовать трюк с отступами для быстрого встраивания видео в элемент flex, я столкнулся с препятствием, заключающимся в том, что некоторые браузеры не очень хорошо работают с заполнением в процентах (или отступом) в контейнере flex.
Чтобы это работало, я переключил
displayзначение элемента flex из этого:/* a flex item, also a nested flex container */ #footer-container > article { display: flex; flex-direction: column; }к этому:
#footer-container > article { display: block; }
Для меня, используя
flex: 1 1 auto;
вместо
flex: 1;
решил проблему с флексом в IE 11.
Как и в ответе @Michael_B, ограничьте рост с помощью Flexbox flex имущество: flex: 0 1 (1/n - b) берется в% значении, где n количество гибких элементов в строке и b это промежуток, который вы хотите видеть между гибкими элементами в IE.
На гибкие элементы вместе с flex свойство выше использовать max-width недвижимость с процентным значением 1/n - b,
В вашем случае обобщенный CSS для элемента flex будет выглядеть так:
li {
// ... the remaining code from your snippet
// Calculate the following manually and insert or use CSS preprocessor that does math for you.
// See the formula explanation above.
max-width: (your flex container max-width / 2) * 100% - b;
flex: 0 1 (your flex container max-width / 2) * 100% - b;
}
В реальном случае с 5 пунктами / строкой будет (1/5) * 100% - 1% = 19% => max-width: 19% а также flex: 0 1 19%;,
Играть с b параметр, чтобы сделать элементы Flex достаточно короткими, чтобы flex: wrap; Работа.
В моем случае минификатор CSS отклоняет px единица последнего аргумента в -ms-flex Правило стенографии, я пытался использовать % блок и работает нормально.