Как вы проверяете веб-инспектора в Chrome?
Согласно Google это можно сделать, посетив Chrome-devtools: //devtools/devtools.html в Chrome, но теперь посещая эту страницу в стабильной версии Chrome (или Canary), вы видите только 99% -ую версию инспектор.
Чтобы подтвердить мой "титул", это относится к "проверке" инспектора. Не просто проверять нормальную веб-страницу.
И хотя я не думаю, что это необходимо знать, чтобы решить проблему, я инспектирую инспектора, чтобы можно было стилизовать его, как это обсуждалось Полом Айришем и здесь: http://darcyclarke.me/design/skin-your-chrome-inspector/
4 ответа
Следуйте этим простым шагам!
- Нажмите Ctrl+Option+i (Ctrl+Shift+i в Windows), чтобы открыть DevTools.
Убедитесь, что инструменты разработчика отстыкованы в новом окне. Возможно, вам придется отсоединиться от меню:

Нажмите Command+Option+i еще раз в этом новом окне.
- Это откроет DevTools на DevTools.
- Вы можете переустановить DevTools страницы, если хотите.
- Если это еще не так, выберите Элементы - это первый значок в верхней части инспектора.
Немного выходя за рамки вашего вопроса, но все же действительный в понимании того, почему вы испытываете вашу проблему, можно узнать, поняв, как работают инструменты разработчика Chrome: удаленная отладка.
- Открыть chrome: // осмотреть
- Откройте инспектор на этой странице (cmd + alt + i)
- Прокрутите страницу вниз, под
Otherраздел нажмите ссылку для проверки
URL в Other раздел должен выглядеть примерно так:
chrome-devtools://devtools/devtools.html?docked=true&dockSide=bottom&toolbarColor=rgba(230,230,230,1…
РЕДАКТИРОВАТЬ: им понравилась страница Chrome: Inspect, так что вам нужно щелкнуть заголовок Other слева, чтобы это заработало.
Я только что получил это на работу. Ключ заключается в том, что вы должны запустить Chrome в режиме "Удаленная отладка".
в OSX откройте окно терминала и выполните следующее:
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222
На окнах, его
chrome.exe --remote-debugging-port=9222
(лучшие инструкции для Windows можно найти здесь: https://developers.google.com/chrome-developer-tools/docs/remote-debugging)
Это запустит экземпляр Chrome, который будет отправлять отладочные сообщения на локальный веб-сервер через порт 9222.
Если вы получите доступ к этому веб-сервису, он даст вам возможность использовать инспектор для проверки любого запущенного окна Chrome. Поскольку мы хотим осмотреть инспектора, нам нужно сначала запустить окно инспектора (как указано выше. Используйте сочетания клавиш; для Mac это Command + option + i.)
Теперь, идти вперед и перейти к
http://localhost:9222
Он предоставит вам список окон для отображения в отладчике. Выберите окно, которое начинается с "Инструменты разработчика", и вы сможете проверить CSS для инспектора.
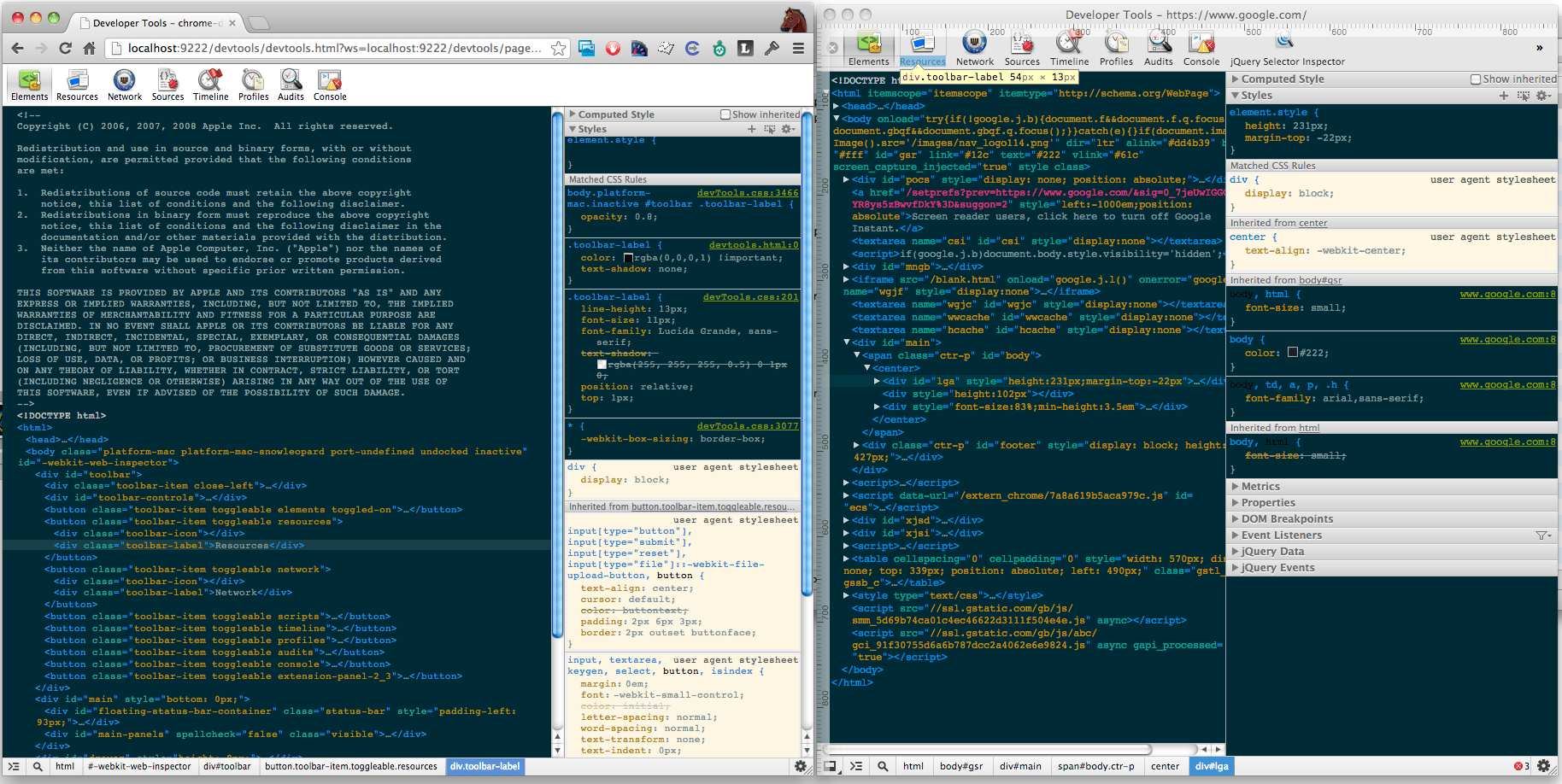
Его трудно увидеть на изображении ниже, но слева у меня окно Chrome, указывающее на удаленный отладчик, выделяет одну из меток панели инструментов. Справа вы видите, что она подсвечивается всплывающей подсказкой, как будто мы отлаживаем веб-страницу.

Несколько недель назад кто-то указал на это в чате javscript stackru. Во-первых, и это очень важно, убедитесь, что инспектор отсоединен от окна вашего браузера. Тогда нужно просто открыть окно инспектора, а затем осмотреть это окно. В Windows это CtrlShiftI (Edit: я сказал, CtrlShiftI, но это вызывает консоль, осматривая консоль... вы должны быть в состоянии перемещаться вперед и назад.) Для сочетания клавиш. (Другие комбинации клавиш для других опций и ОС здесь и здесь.) Просто сделайте это дважды, и все хорошо.
Изменить: хорошо, вы, вероятно, запутались, чтобы отстыковать окно. Это то, что вы бы нажали, если он пристыкован..
Редактировать II: Я не совсем уверен, почему вы не можете проверить. Ответ JDavis согласуется с Документами Google для компьютеров Apple. Если вы используете Linux, он выглядит так же, как Windows. Вы должны нажать комбинацию клавиш инспектора, пока фокус находится над окном инспектора.