Как я могу сгладить мою форму JFrame
Я придал окну JFrame нестандартную форму со скругленными углами, но как я могу сгладить его (сглаживание)
1 ответ
Многое будет зависеть от того, как вы рендерите свой контент, но основная концепция заключается в предоставлении подсказок рендеринга для Graphics контекст, к которому вы рисуете...
Например, если бы я рисовал для компонента, я мог бы использовать что-то вроде...
// Create a "copy" of the graphics context so we don't modify any of it's existing
// settings. This makes it easier to manage the graphics context as we
// may not want to effect anything else that might be using this graphics context
// into the future
Graphics2D g2d = (Graphics2D)g.create();
RenderingHints hints = new RenderingHints(
RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON
);
g2d.setRenderingHints(hints);
//... continue drawing.
// Dispose of our "copy" of the graphics context
g2d.dispose();
Проверьте Контроль качества рендеринга для более подробной информации
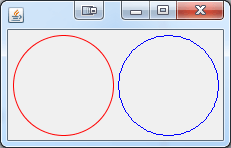
Обновлено с примером

public class AATest {
public static void main(String[] args) {
new AATest();
}
public AATest() {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (ClassNotFoundException | InstantiationException | IllegalAccessException | UnsupportedLookAndFeelException ex) {
}
JFrame frame = new JFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setLayout(new BorderLayout());
frame.add(new PaintPane());
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
});
}
public class PaintPane extends JPanel {
@Override
public Dimension getPreferredSize() {
return new Dimension(215, 110);
}
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2d = (Graphics2D) g.create();
RenderingHints hints = new RenderingHints(
RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
g2d.setRenderingHints(hints);
g2d.setColor(Color.RED);
drawShape(g2d, 5, 5);
g2d.dispose();
g2d = (Graphics2D) g.create();
g2d.setColor(Color.BLUE);
drawShape(g2d, 110, 5);
g2d.dispose();
}
protected void drawShape(Graphics2D g2d, int x, int y) {
g2d.draw(new Ellipse2D.Float(x, y, 100, 100));
}
}
}
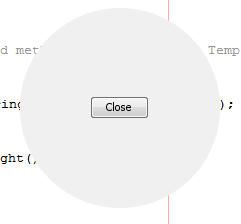
Обновлено с новым примером
Один из приемов, которые я использую, заключается в том, что вместо использования setShape я просто создаю прозрачное окно и использую пользовательскую панель, чтобы предоставить мне форму, которую я хочу использовать.

Основная проблема заключается в том, что теперь вы отвечаете за то, чтобы содержимое отображалось внутри фигуры...
public class ShapedWindow {
public static void main(String[] args) {
new ShapedWindow();
}
public ShapedWindow() {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (ClassNotFoundException | InstantiationException | IllegalAccessException | UnsupportedLookAndFeelException ex) {
}
JWindow frame = new JWindow();
frame.setBackground(new Color(0, 0, 0, 0));
frame.setContentPane(new ShapedPane());
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
frame.setAlwaysOnTop(true);
}
});
}
public class ShapedPane extends JPanel {
public ShapedPane() {
setOpaque(false);
setLayout(new GridBagLayout());
JButton button = new JButton("Close");
button.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
System.exit(0);
}
});
add(button);
}
@Override
public Dimension getPreferredSize() {
return new Dimension(200, 200);
}
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g); //To change body of generated methods, choose Tools | Templates.
Graphics2D g2d = (Graphics2D) g.create();
RenderingHints hints = new RenderingHints(
RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
g2d.setRenderingHints(hints);
g2d.setColor(getBackground());
g2d.fill(new Ellipse2D.Float(0, 0, getWidth(), getHeight()));
g2d.dispose();
}
}
}