Css относительные изображения URL не отображаются
У меня проблема с тем, что мои значки не отображаются на веб-странице. Эти значки хранятся в папке шрифтов соответственно.
Ниже приведен фрагмент моего файла styles.css
styles.css
@font-face {
font-family: 'FontAwesome';
src: url('../../fonts/fontawesome-webfont.eot?v=4.1.0');
src: url('../../fonts/fontawesome-webfont.eot?#iefix&v=4.1.0') format('embedded-opentype'), url('../../fonts/fontawesome-webfont.woff?v=4.1.0') format('woff'), url('../../fonts/fontawesome-webfont.ttf?v=4.1.0') format('truetype'), url('../../fonts/fontawesome-webfont.svg?v=4.1.0#fontawesomeregular') format('svg');
font-weight: normal;
font-style: normal;
}
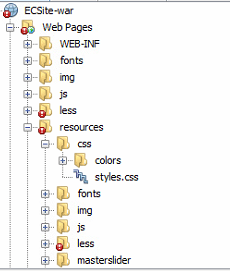
Моя файловая структура
 Как мне сослаться на мои файлы, чтобы убедиться, что мои значки отображаются правильно? В соответствии с приведенным здесь примером, http://css-tricks.com/quick-reminder-about-file-paths/ я использую "../../", так как это пойдет на ресурсы / шрифты. Я ошибся?
Как мне сослаться на мои файлы, чтобы убедиться, что мои значки отображаются правильно? В соответствии с приведенным здесь примером, http://css-tricks.com/quick-reminder-about-file-paths/ я использую "../../", так как это пойдет на ресурсы / шрифты. Я ошибся?
Любая помощь, пожалуйста? Спасибо!
2 ответа
Ваш CSS должен быть:
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?v=4.1.0');
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.1.0') format('embedded-opentype'), url('../fonts/fontawesome-webfont.woff?v=4.1.0') format('woff'), url('../fonts/fontawesome-webfont.ttf?v=4.1.0') format('truetype'), url('../fonts/fontawesome-webfont.svg?v=4.1.0#fontawesomeregular') format('svg');
font-weight: normal;
font-style: normal;
}
Каждый../ используется для перехода вверх на один каталог. Вы находитесь в каталоге css/. Если вы хотите получить доступ к ресурсам / шрифтам, вам нужен только один../ для доступа к ресурсам, тогда вы можете ввести шрифты /