UITableView с галочкой и кнопкой пользовательских аксессуаров
Я реализую UITableView с галочкой слева от метки и пользовательский accessoryView с кнопкой справа. Галочки выбираются и отменяются в didSelectRowAt(indexPath). Пользовательская кнопка для accessoryView реализована следующим образом:
let button = UIButton(type: .custom)
button.setImage(UIImage(named: "arrow-right-light.png")?.maskWithColor(color: .white), for: .normal)
button.sizeToFit()
button.addTarget(self, action: #selector(buttonTest), for: .touchUpInside)
button.tag = indexPath.row
cell.accessoryView = button
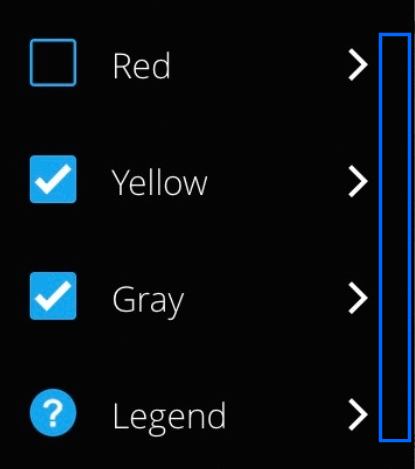
Тем не менее, есть небольшая область в углу справа от табличного представления (обозначено на рисунке ниже), которая все еще реагирует на didSelectRowAt(indexPath).
У кого-нибудь есть какие-либо предложения о том, как можно программно привязать кнопку к правому краю таблицы wView? Я хочу, чтобы пользователь мог нажимать на область от кнопки до края таблицы, не устанавливая галочку (как показано на рисунке ниже):
Спасибо.