Как предоставить разные размеры для iMessage Sticker App Grid Sticker
Я создал приложение для стикеров iOS iMessage, и, согласно документации Apple, я должен иметь возможность отображать стикеры одного из трех разных размеров.
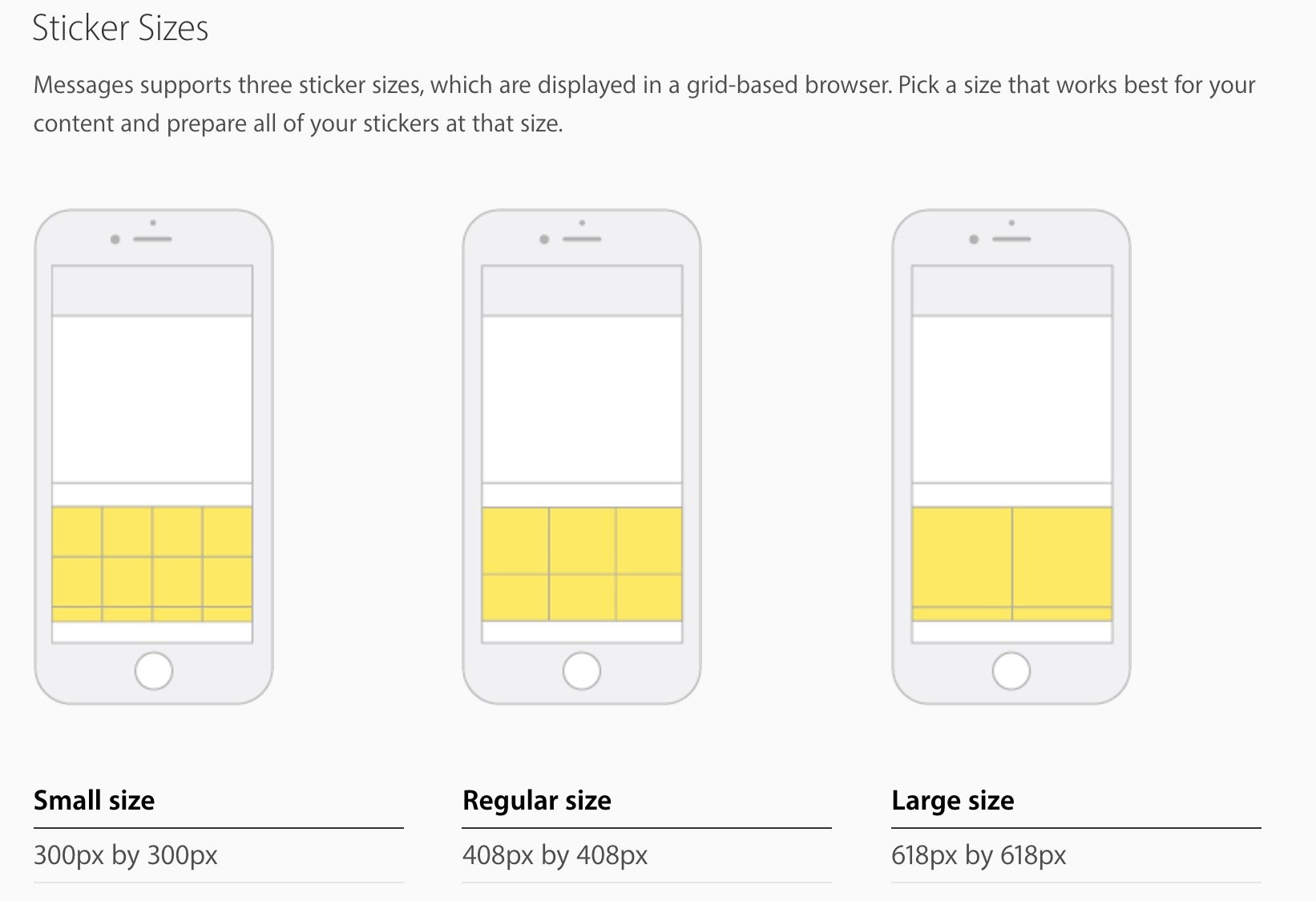
Однако независимо от того, какого размера я делаю изображения стикеров (300 на 300 пикселей, 408 на 408 пикселей, 618 на 618 пикселей), они отображаются только в качестве средней сетки, с тремя наклейками на строку. Кто-нибудь знает, как решить эту проблему, может быть, я упускаю что-то простое?
Документации по этой теме мало, потому что она довольно новая. Спасибо за помощь.

Ссылка на документацию: https://developer.apple.com/ios/human-interface-guidelines/extensions/messaging/
1 ответ
Импорт изображений с размерами 300x300, 408x408 или 618x618 повлияет ТОЛЬКО на размер стикера, отображаемого в диалоге (при отправке в качестве исходного сообщения или перетаскивании в существующий пузырь сообщения. Изменение размеров ваших изображений НЕ повлияет на его ориентацию в макете сетки).,
Чтобы изменить расположение сетки в StickerBrowserView, вы можете сделать это одним из двух способов:
- InterfaceBuilder
Нажмите на папку StickerPack, чтобы она была выделена (или выберите любую наклейку из вашей упаковки), а затем вы можете изменить опцию "Размер наклейки" из выпадающего меню в инспекторе атрибутов справа на предпочитаемый стиль презентации: маленький (2 столбца), средний (3 столбца) или большой (4 столбца). Это все! Это изменит каждую наклейку для отображения таким образом в макете. Независимо от того, в каком размере вы импортируете свои изображения, ваше приложение будет уменьшать / увеличивать его до нужных размеров для использования в выбранном макете.
- Программный
Сначала настройте новый проект как "приложение сообщений", затем создайте новый файл для подкласса MSStickerBrowserViewController, создайте массив для хранения стикеров, загрузите / создайте стикеры (сохраняя каждый в массив стикеров) и убедитесь, что реализованы 2 требуемых методы источника данных MSStickerBrowserViewController. Для этого вы можете просто перетащить ваши изображения в каталог расширений.
SubclassFile.Swift
import UIKit
import Messages
class MyBrowserVC: MSStickerBrowserViewController {
//create stickers array
var stickers = [MSSticker]()
//load assets into stickers array
func loadStickers() {
createSticker(asset: "boycott", localizedDescription: "boycottSticker")
createSticker(asset: "alluminaughty", localizedDescription: "alluminaughtySticker")
createSticker(asset: "beer", localizedDescription: "beerSticker")
}
//func to create sticker
func createSticker(asset: String, localizedDescription: String) {
//create url from assets in main bundle
guard let stickerPath = Bundle.main.path(forResource: asset, ofType: "png") else {
print("Couldn't create sticker path for", asset)
return
}
let stickerURL = URL(fileURLWithPath: stickerPath)
let sticker: MSSticker
//create sticker from path(and localized description) and add to array
do {
try sticker = MSSticker(contentsOfFileURL: stickerURL,
localizedDescription: localizedDescription)
stickers.append(sticker)
} catch {
print(error)
return
}
}
//datasource methods
override func numberOfStickers(in stickerBrowserView: MSStickerBrowserView) -> Int {
return stickers.count
}
override func stickerBrowserView(_ stickerBrowserView: MSStickerBrowserView,
stickerAt index: Int) -> MSSticker {
return stickers[index]
}
}
В вашем MessagesViewController(должен быть автоматически при начале нового проекта), создайте экземпляр вашего BrowserVC из вашего подкласса, установите размер стикера, рамку browserVC, добавьте подпредставление впереди и загрузите стикеры в представление браузера.
MessageViewController.swift
import UIKit
import Messages
class MessagesViewController: MSMessagesAppViewController {
//create BrowserVC instance of Subclass
var browserVC: MyBrowserVC!
override func viewDidLoad() {
super.viewDidLoad()
//the next line of code is where you can adjust the "grid layout"
//your options are: .small(2 columns), .regular(3 columns), or .large(4 columns)
//instantiate browserVC with sticker size and set frame
browserVC = MyBrowserVC(stickerSize: .regular)
browserVC.view.frame = self.view.frame
//send browserVC to front
self.addChildViewController(browserVC)
browserVC.didMove(toParentViewController: self)
self.view.addSubview(browserVC.view)
//load stickers onto the browser view
browserVC.loadStickers()
browserVC.stickerBrowserView.reloadData()
}
}
Для получения дополнительной информации, посмотрите видео WWDC, выпущенное в прошлом году на наклейках! Именно здесь я начал учиться создавать стикеры, а затем приступил к разработке документации!
