Изменение цвета текста подсказки в панели действий
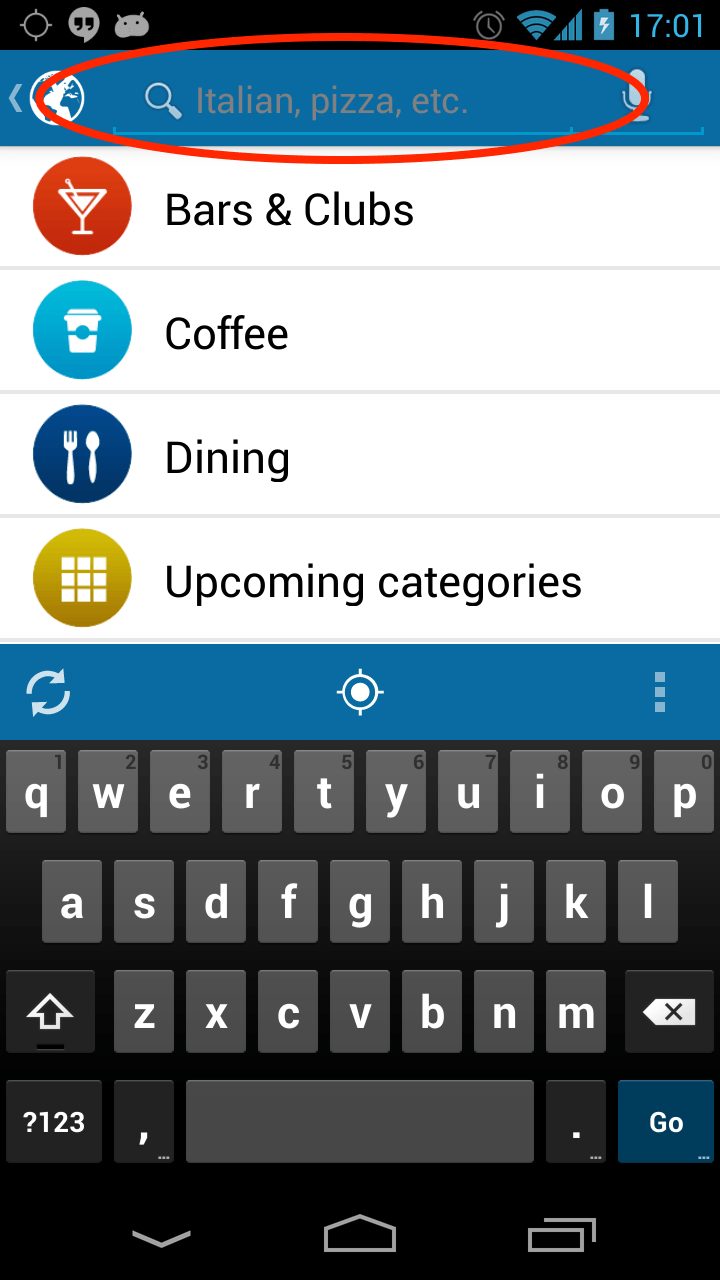
Как я могу изменить цвет текста подсказки вида поиска на панели действий?
Этот вопрос объясняет, как получить EditText при использовании ABS: Android ActionBar Настроить представление поиска
Есть ли Android.R.id, который я мог бы использовать, чтобы получить ссылку на EditText, чтобы я мог изменить цвет подсказки? Или есть какой-то другой способ изменить цвет?

18 ответов
android:actionBarWidgetTheme вашей основной темы должен указывать на стиль, в котором есть android:textColorHint. Это позволит изменить цвет текста подсказки в окне поиска.
searchView.setQueryHint(Html.fromHtml("<font color = #ffffff>" + getResources().getString(R.string.hintSearchMess) + "</font>"));
SearchView searchView= (SearchView) findViewById(R.id.searchView1);
int id = searchView.getContext()
.getResources()
.getIdentifier("android:id/search_src_text", null, null);
TextView textView = (TextView) searchView.findViewById(id);
textView.setTextColor(Color.WHITE);
Это сработало для меня, надеюсь, это поможет
((EditText) searchView.findViewById(android.support.v7.appcompat.R.id.search_src_text)).setHintTextColor(getResources().getColor(R.color.white));
Я решил добавить это свойство в основную тему:
<style name="AppTheme" parent="AppBaseTheme">
.....
.....
<item name="android:actionBarWidgetTheme">@style/MyActionBarWidgetTheme</item>
</style>
А затем добавьте свойство, которое я хочу изменить, в этом случае цвет подсказки.
<style name="MyActionBarWidgetTheme" parent="@android:style/Theme.Holo">
.....
.....
<item name="android:textColorHint">@color/blanco_60</item>
</style>
Надеюсь, это поможет:D
Вот, в частности, как вы применяете стиль, как указано выше. Правильный ответ - перегрузить стиль виджета панели действий своим собственным стилем. Для голографического освещения с темной панелью действий поместите это в свой собственный файл стилей, например res/values/styles_mytheme.xml:
<style name="Theme.MyTheme" parent="@android:style/Theme.Holo.Light.DarkActionBar">
<item name="android:actionBarWidgetTheme">@style/Theme.MyTheme.Widget</item>
<!-- your other custom styles -->
</style>
<style name="Theme.MyTheme.Widget" parent="@android:style/Theme.Holo">
<item name="android:textColorHint">@android:color/white</item>
<!-- your other custom widget styles -->
</style>
Убедитесь, что ваше приложение использует собственную тему темы, как описано в описании ссылки здесь
SearchView объект простирается от LinearLayoutТаким образом, он имеет другие взгляды. Хитрость заключается в том, чтобы найти представление, содержащее текст подсказки, и программно изменить цвет. Обходя иерархию представления, вы можете найти виджет, содержащий текст подсказки:
// get your SearchView with its id
SearchView searchView = (SearchView) menu.findItem(R.id.search).getActionView();
// traverse the view to the widget containing the hint text
LinearLayout ll = (LinearLayout)searchView.getChildAt(0);
LinearLayout ll2 = (LinearLayout)ll.getChildAt(2);
LinearLayout ll3 = (LinearLayout)ll2.getChildAt(1);
SearchView.SearchAutoComplete autoComplete = (SearchView.SearchAutoComplete)ll3.getChildAt(0);
// set the hint text color
autoComplete.setHintTextColor(getResources().getColor(Color.WHITE));
Этот метод работает с любой темой. Кроме того, вы можете изменить внешний вид других виджетов в SearchView иерархия, такая как EditText проведение поискового запроса.
Если вы хотите изменить кнопку со стрелкой влево в окне поиска, добавьте app:collapseIcon.
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
app:collapseIcon="@drawable/ic_search_view_home"
/>
Если вы хотите изменить цвет текста и цвет текста подсказки, добавьте следующее.
EditText searchEditText = searchView.findViewById(android.support.v7.appcompat.R.id.search_src_text);
searchEditText.setTextColor(Color.WHITE);
searchEditText.setHintTextColor(Color.WHITE);
Если вы хотите изменить значок закрытия, добавьте следующее.
ImageView imvClose = searchView.findViewById(android.support.v7.appcompat.R.id
.search_close_btn);
imvClose.setImageResource(R.drawable.ic_search_view_close);
Просто получите textView идентификатор поискового виджета и использования setTextColor() способ изменить цвет текста поиска и setHintTextColor() изменить подсказки поиска цвета текста.
// Get textview id of search widget
int id = searchView.getContext().getResources().getIdentifier("android:id/search_src_text", null, null);
TextView textView = (TextView) searchView.findViewById(id);
// Set search text color
textView.setTextColor(Color.WHITE);
// Set search hints color
textView.setHintTextColor(Color.GRAY);
Это сработало для меня:-)
EditText seartext = searchView.findViewById(R.id.search_src_text);
seartext.setTextColor(Color.WHITE);
seartext.setHintTextColor(Color.GRAY);
С самой последней библиотекой appcompat (или если вы нацеливаетесь на 5.0+), это можно сделать исключительно в XML, используя ThemeOverlay:
<style name="ThemeOverlay.MyApp.ActionBar" parent="ThemeOverlay.AppCompat.ActionBar">
<item name="autoCompleteTextViewStyle">@style/Widget.MyApp.AutoCompleteTextView.SearchView</item>
</style>
<style name="Widget.MyApp.AutoCompleteTextView.SearchView" parent="Widget.AppCompat.AutoCompleteTextView">
<item name="android:textColor">#000</item>
<item name="android:textColorHint">#5000</item>
</style>
А затем в вашем файле макета:
<android.support.v7.widget.Toolbar
app:theme="@style/ThemeOverlay.MyApp.ActionBar"
... />
Если вы также хотите применить его к действиям, которые используют ActionBar вместо ToolbarВы можете добавить это к Activityтема:
<style name="Theme.MyApp" parent="Theme.AppCompat">
<item name="actionBarTheme">@style/ThemeOverlay.MyApp.ActionBar</item>
...
</style>
Попробуйте этот код. Это очень просто.
// Associate searchable configuration with the SearchView
SearchManager searchManager =
(SearchManager) getSystemService(Context.SEARCH_SERVICE);
SearchView searchView =
(SearchView) menu.findItem(R.id.search).getActionView();
EditText searchEditText = (EditText) searchView.findViewById(android.support.v7.appcompat.R.id.search_src_text);
searchEditText.setHint("Search");
searchEditText.setHintTextColor(getResources().getColor(R.color.white));
searchView.setSearchableInfo(searchManager.getSearchableInfo(getComponentName()));
searchEditText.setHintTextColor (. GetResources() GetColor(R.color.white));
Посмотрите на этот класс, он может помочь вам решить вашу проблему
import android.R.color;
import android.content.Context;
import android.graphics.Typeface;
import android.widget.ImageView;
import com.actionbarsherlock.widget.SearchView;
import com.actionbarsherlock.widget.SearchView.SearchAutoComplete;
public class MySearchView {
public static SearchView getSearchView(Context context, String strHint) {
SearchView searchView = new SearchView(context);
searchView.setQueryHint(strHint);
searchView.setFocusable(true);
searchView.setFocusableInTouchMode(true);
searchView.requestFocus();
searchView.requestFocusFromTouch();
ImageView searchBtn = (ImageView) searchView.findViewById(R.id.abs__search_button);
searchBtn.setImageResource(R.drawable.ic_menu_search);
// ImageView searchBtnClose = (ImageView) searchView.findViewById(R.id.abs__search_close_btn);
// searchBtnClose.setImageResource(R.drawable.ic_cancel_search_bar);
SearchAutoComplete searchText = (SearchAutoComplete) searchView.findViewById(R.id.abs__search_src_text);
setFont(context, searchText);
searchText.setTextColor(context.getResources().getColor(color.white));
searchText.setHintTextColor(context.getResources().getColor(color.white));
return searchView;
}
private static void setFont(Context _context, SearchAutoComplete searchText) {
Typeface tf = null;
Typeface currentType = searchText.getTypeface();
if (currentType == null) {
tf = MyApplication.fontNormal;
}
else {
int currentStyle = currentType.getStyle();
if (currentStyle == Typeface.BOLD) {
tf = MyApplication.fontBold;
}
else if (currentStyle == Typeface.BOLD_ITALIC) {
tf = MyApplication.fontBoldItalic;
}
else if (currentStyle == Typeface.ITALIC) {
tf = MyApplication.fontItalic;
}
else {
tf = MyApplication.fontNormal;
}
}
searchText.setTypeface(tf);
}
public static SearchView getSearchView(Context context, int strHintRes) {
return getSearchView(context, context.getString(strHintRes));
}
}
Решение изменить цвет текста подсказки в поиске:
SearchView.SearchAutoComplete searchAutoComplete = (SearchView.SearchAutoComplete)searchView.findViewById(android.support.v7.appcompat.R.id.search_src_text);
searchAutoComplete.setHintTextColor(Color.GRAY);
С помощью этого вы можете изменить поиск XML
- Поиск цвета текста подсказки
- Поиск текста
- Поиск закрыть значок
- Значок подсказки поиска
- Поисковая табличка
int searchHintBtnId = searchView.getContext().getResources() .getIdentifier("android:id/search_mag_icon", null, null); int hintTextId = searchView.getContext() .getResources() .getIdentifier("android:id/search_src_text", null, null); int closeBtnId = searchView.getContext() .getResources() .getIdentifier("android:id/search_close_btn", null, null); // Set the search plate color to white int searchPlateId = getResources().getIdentifier("android:id/search_plate", null, null); View view = searchView.findViewById(searchPlateId); view.setBackgroundResource(R.drawable.search_plate); ImageView closeIcon = (ImageView) searchView.findViewById(closeBtnId); closeIcon.setImageResource(R.drawable.close); ImageView searchHintIcon = (ImageView) searchView.findViewById(searchHintBtnId); searchHintIcon.setImageResource(R.drawable.search); TextView textView = (TextView) searchView.findViewById(hintTextId); textView.setTextColor(getResources().getColor(R.color.search_text_color)); textView.setHintTextColor(getResources().getColor(R.color.search_hint_text_color));
Вот drawable/search_plate.xml
<!-- main color --> <item android:bottom="1dp" android:left="1dp" android:right="1dp"> <shape > <solid android:color="@color/app_theme_color" /> </shape> </item> <!-- draw another block to cut-off the left and right bars --> <item android:bottom="10.0dp"> <shape > <solid android:color="@color/app_theme_color" /> </shape> </item> </layer-list>
Также вы можете установить SearchView для вашего menuItem вручную и, таким образом, иметь полный контроль над представлением.
Это действительно просто сделать, используя styles.xml Просто поймите, что тема SearchView напрямую связана с темой панели инструментов, из которой menu.xml он извлекается как app:actionViewClass,
- Создайте стиль для панели инструментов.
- Примените этот стиль в качестве темы на панели инструментов, и он изменит все связанные виды и их свойства.
int id = searchView.getContext().getResources().getIdentifier("android:id/search_src_text", null, null);
TextView textView = (TextView) searchView.findViewById(id);
textView.setTextColor(Color.WHITE);
textView.setHintTextColor(Color.WHITE);
Поместите это в свой XML-файл:
android:textColorHint="@android:color/white"