Статусбар не прозрачный но белый
Чтобы протестировать kotlin с anko DSL, я решил запустить новый проект в последней версии Android Studio Ide (2.1.3), используя плагин kotlin (1.0.3) и последнюю версию библиотеки anko (0.9).
Я использовал проект по умолчанию Navigation Drawer Activity, поэтому мне просто пришлось преобразовать основной xml в anko.
Это XML:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.design.widget.AppBarLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior" >
<TextView
android:text="Hello World!"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
</android.support.v4.widget.DrawerLayout>
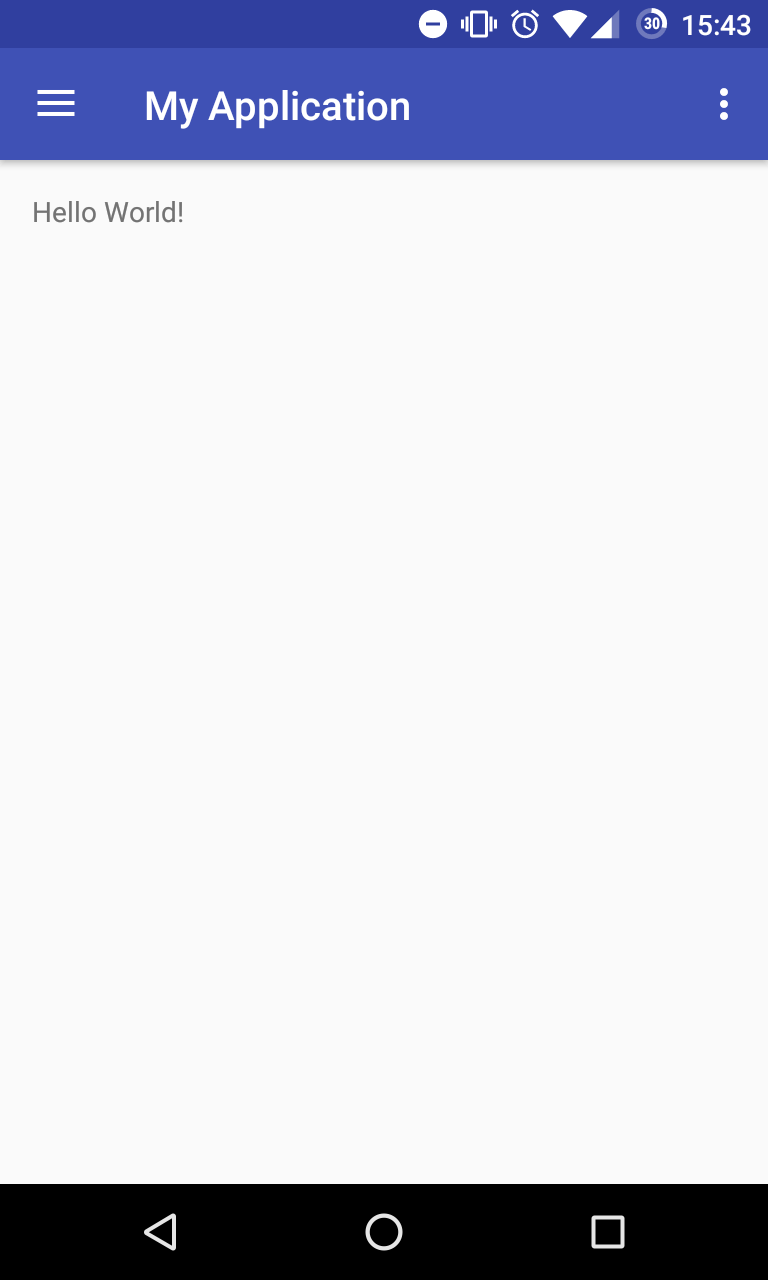
И это работает отлично, как вы можете видеть здесь: 
С помощью anko я попытался скопировать каждую деталь из xml, получив следующий код:
class MainActivityUi: AnkoComponent<MainActivity> {
override fun createView(ui: AnkoContext<MainActivity>) = with(ui) {
drawerLayout {
id = R.id.drawer_layout
fitsSystemWindows = true
coordinatorLayout {
appBarLayout(R.style.AppTheme_AppBarOverlay) {
toolbar {
id = R.id.toolbar
backgroundColor = colorAttr(R.attr.colorPrimary)
popupTheme = R.style.AppTheme_PopupOverlay
}.lparams(height=dimenAttr(R.attr.actionBarSize),width=matchParent)
}.lparams(width=matchParent)
relativeLayout {
padding = dip(16)
textView("Hello World!")
}.lparams(height=matchParent,width=matchParent) {
behavior = AppBarLayout.ScrollingViewBehavior()
}
}.lparams(height=matchParent,width=matchParent)
navigationView {
id = R.id.nav_view
inflateHeaderView(R.layout.nav_header_main)
inflateMenu(R.menu.activity_main_drawer)
}.lparams(height=matchParent) {
gravity = Gravity.START
fitsSystemWindows = true
}
}
}
}
И вместо этого я получаю эту белую строку состояния: 
Единственными изменениями, которые я сделал, было изменение MainActivity setContentView(R.layout.activity_main) на MainActivityUi.setContentView(this).
Итак, мой вопрос: почему это происходит, когда они имеют одинаковые взгляды и макеты? и как я могу это исправить?
РЕДАКТИРОВАТЬ: я использую проект по умолчанию, который создается, когда в Android Studio вы выбираете новый проект, а затем вы выбираете DrawerNavigationActivity. Если в setContentView я выбираю отображение вида xml, строка состояния отображается синим цветом (первый снимок экрана), но если я хочу показать представление anko, я получаю белую строку состояния.
В обоих случаях я использую одни и те же темы, цвета и т. Д., А при использовании макета XML все работает отлично, поэтому это должно быть проблемой Анко
3 ответа
Стараться сделать
window.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS,
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS)
внутри onCreate()
это сработало для меня
РЕДАКТИРОВАТЬ: Также мой код
drawerLayout {
lparams(width = matchParent, height = matchParent)
coordinatorLayout {
setPadding(0, dip(24), 0, 0)
appBarLayout {
toolbar {
backgroundColor = primaryColor
setTitleTextColor(primaryColorText)
}.lparams(width = matchParent, height = dip(toolbar_size))
}.lparams(width = matchParent, height = dip(toolbar_size))
}.lparams(width = matchParent, height = matchParent)
navigationView {
}.lparams(width = dip(302), height = matchParent) {
gravity = Gravity.START
}
}
Вы ошибаетесь, думая, что строка состояния transparent по умолчанию.
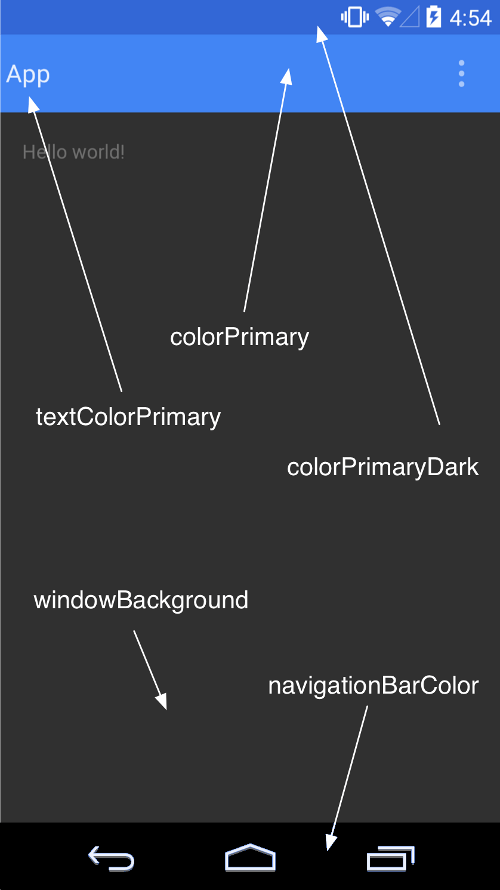
Согласно этому изображению
взяты из справочника разработчиков Android. Проверьте: https://developer.android.com/training/material/theme.html
Цвет строки состояния зависит от того, что вы определили в colors.xml или же styles.xml в values папка как colorPrimaryDark, так что это не прозрачно.
Ваша проблема не в white цвет в строке состояния, который подходит для прозрачности, но недостаточно знаний об использовании тем в приложениях Android.
РЕДАКТИРОВАТЬ: Изменение цвета строки состояния (Java):
Window window = activity.getWindow();
// clear FLAG_TRANSLUCENT_STATUS flag:
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// add FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS flag to the window
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
// finally change the color
window.setStatusBarColor(activity.getResources().getColor(R.color.my_statusbar_color));
или же
public void setStatusBarColor(View statusBar,int color){
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window w = getWindow();
w.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS,WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//status bar height
int actionBarHeight = getActionBarHeight();
int statusBarHeight = getStatusBarHeight();
//action bar height
statusBar.getLayoutParams().height = actionBarHeight + statusBarHeight;
statusBar.setBackgroundColor(color);
}
}
Надеюсь, это поможет
Это не ваша проблема в статусбаре.
Поправьте меня, если я ошибаюсь, я полагаю, что вы используете версию Cyanogenmod OS 13.0 по виду вашего символа батареи. Вернитесь к теме по умолчанию в разделе тем. Затем сообщите, если проблема не устранена colors.xml файл.
Перейдите по этой ссылке, чтобы узнать о проблеме с полупрозрачной строкой состояния Kotlin.
https://github.com/fython/MaterialStatusBarCompat