Идеи по оптимизации поставщиков Webpack
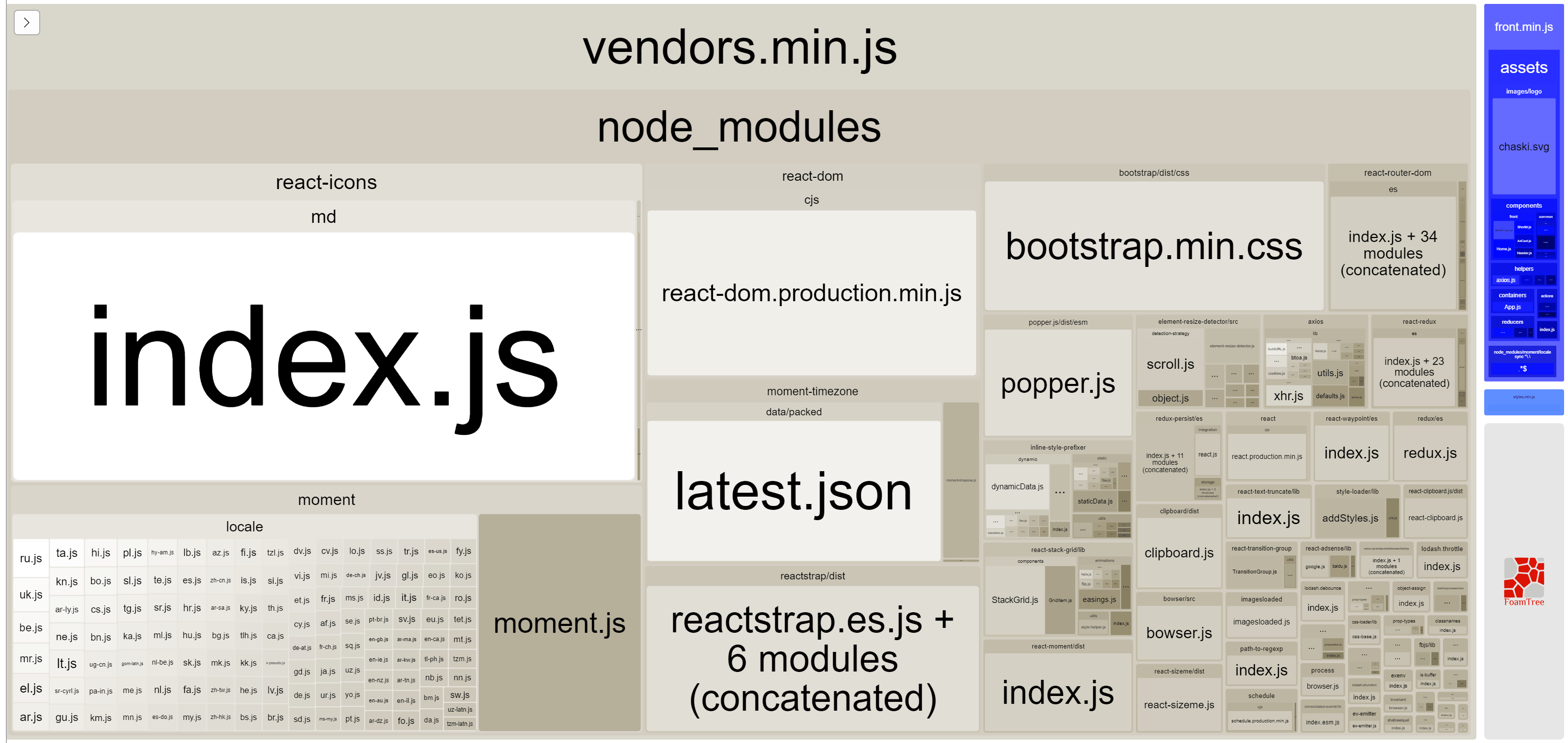
Итак, у меня есть React Project, который я упаковываю с помощью Webpack, где файл "vendors" слишком большой (+5 МБ). Я использовал webpack-bundle-analyzer, чтобы проверить, что происходит: 
Как видите, пакеты, занимающие слишком много места, например:
- реактивные значки, я использую только один Icon: import {MdContentCopy} из'act-icons/md'
- момент, мне нужно только использовать локаль "es", момент устанавливается с "реакцией-моментом", например: импортировать момент из "реакции-момента"
Я думаю, что проблема в моем weback.config, который заключается в следующем:
const webpack = require('webpack')
const path = require('path')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin')
const CompressionWebpackPlugin = require('compression-webpack-plugin')
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
const config = {
mode: 'production',
devtool: 'inline-source-map',
entry: {
front: [path.resolve('./assets/index.js')],
},
resolve: {
modules: ['assets', 'node_modules'],
extensions: ['.js', '.jsx'],
},
output: {
path: path.resolve('dist'),
filename: '[name].min.js',
chunkFilename: '[name].min.js'
},
optimization: {
runtimeChunk: false,
splitChunks: {
cacheGroups: {
commons: {
test: /[\\/]node_modules[\\/]/,
name: 'vendors',
chunks: 'all',
},
styles: {
name: 'styles',
test: /\.css$/,
chunks: 'all',
enforce: true,
},
},
},
minimizer: [
new MiniCssExtractPlugin({
filename: '[name].css',
chunkFilename: '[id].css',
}),
new UglifyJsPlugin({
cache: true,
parallel: true,
sourceMap: true,
}),
new OptimizeCSSAssetsPlugin({}),
],
},
module: {
rules: [{
test: /\.(js|jsx)$/,
exclude: /(node_modules)/,
use: {
loader: 'babel-loader',
}
},
{
test: /react-icons\/(.)*(.js)$/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
},
{
test: /\.css$/,
use: ['style-loader', 'css-loader'],
},
{
test: /\.(eot|woff|woff2|ttf|svg|png|jpe?g|gif)(\?\S*)?$/,
use: [{
loader: 'url-loader',
options: {
limit: 100000,
name: '[name].[ext]',
},
}, ]
},
]
},
plugins: [
new HtmlWebpackPlugin({
template: './assets/index.html',
favicon: './assets/favicon.ico',
filename: 'index.html',
inject: 'body',
excludeChunks: [ 'server' ]
}),
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: JSON.stringify('production'),
},
}),
new webpack.optimize.AggressiveMergingPlugin(),
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp('\\.(js|css)$'),
threshold: 10240,
minRatio: 0.8,
}),
new BundleAnalyzerPlugin()
]
}
module.exports = config