Как опубликовать живой видеопоток из HTML и JavaScript?
У меня есть этот кусок кода, который принимает входные данные камеры и отображает ее в окне веб-браузера (работает только в том случае, если обслуживается с веб-сервера, а не напрямую, открывая файл):
<html>
<body>
<video id="video" width="640" height="480" autoplay="true"></video>
<script>
var video = document.getElementById('video');
if (navigator.mediaDevices && navigator.mediaDevices.getUserMedia) {
navigator.mediaDevices.getUserMedia({video: true}).then(function (stream) {
video.src = window.URL.createObjectURL(stream);
video.play();
});
}
</script>
</body>
</html>
Я хотел бы транслировать видео в реальном времени по URL-адресу (пример: "/publish/? Password=", как в https://github.com/vbence/stream-m)
Как мне это кодировать?
Спасибо!
1 ответ
Оптимальный подход, особенно если вы ожидаете, что несколько клиентов просматривают видео, заключается в потоковой передаче на сервер потокового видео, а затем сервер потокового видео передает его отдельным клиентам.
Серверы потокового видео доступны с открытым исходным кодом или являются коммерческими и специализируются на механизмах для максимального охвата устройства и для обработки различных условий сети и размера / разрешения экрана устройства. Восстановление такой функциональности самостоятельно не будет тривиальным.
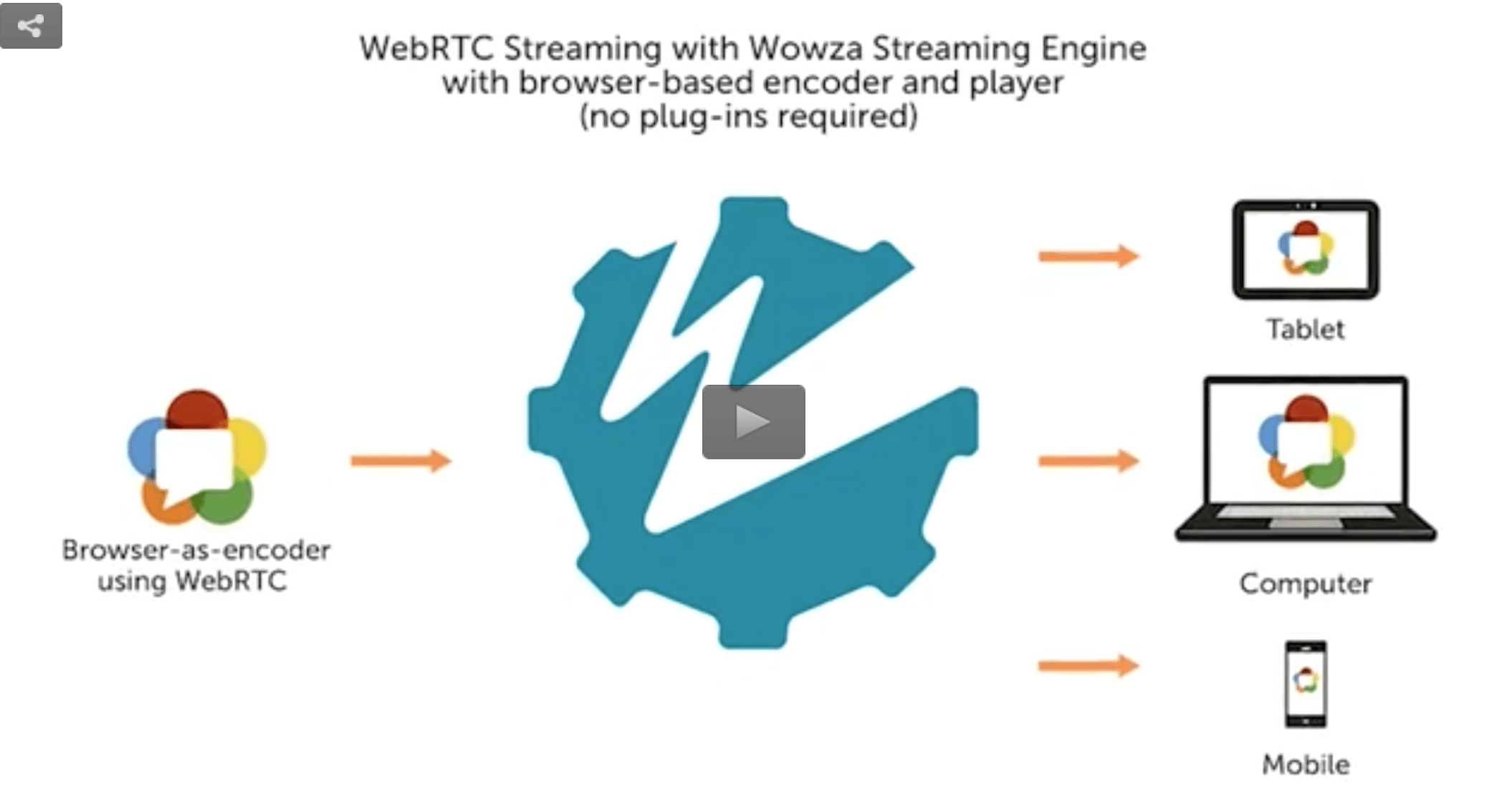
Ниже приведен пример подхода с использованием коммерческого потокового сервера Wowza (я не имею к ним никакого отношения):
Более подробная информация здесь (откуда была сделана вышеуказанная фотография): https://www.wowza.com/products/capabilities/webrtc-streaming-software
Исходным примером потоковых серверов, которые будут поддерживать аналогичные подходы, является GStreamer:
Обновить
Некоторые ссылки с информацией об использовании сервера Janus. Это поддерживает соединения от клиентов WebRTC и включает потоковый плагин: