Различное поле шрифта при указании универсального шрифта "monospace"
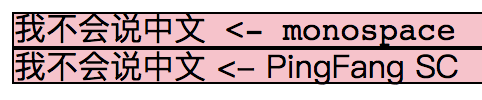
При указании "моноширинного" с китайским текстом в Chrome на OSX, он будет правильно отображать PingFang SC, однако отображаемый шрифт будет ровно на 2 пикселя выше, чем тот же шрифт, который отображается непосредственно с помощью "PingFang SC". Демо-версия:
 https://jsbin.com/mahuqub/edit?html,output
https://jsbin.com/mahuqub/edit?html,output
1) font-family: monospace;
2) font-family: PingFang SC;
Это не проблема высоты строки, так как я вижу тот же результат, устанавливающий высоту линии точно такой же. Я также заметил некоторые проблемы, такие как специальные символы / пробелы, занимающие различное пространство, когда атрибут "lang" установлен неправильно, однако здесь это можно контролировать, устанавливая "lang" и вообще не используя специальные символы. Также обратите внимание, что Chrome утверждает, что PingFang SC визуализируется. Я также позаботился о том, чтобы в моей системе был только шрифт "PingFang SC" по умолчанию, никаких других установленных пользователем шрифтов не существует. Я также не заметил такого поведения с универсальными монопространствами в других скриптах (hrkt/hang и, конечно, Latin и т. Д.).
Мои вопросы:
1) Почему "моноширинный" по-разному отображает один и тот же шрифт?
2) Есть ли способ обнаружить это?