Кнопка не будет работать в IE 11
У меня проблемы с кнопкой на моей форме, не работающей в IE 11.
Вы можете просмотреть страницу на brandinfluencegroup.com/test
Я создал форму на основе этого сценария http://www.html-form-guide.com/contact-form/contact-form-attachment.html
Он также использует стилизацию для поля файла, которое я использовал в качестве одного из предложений, которые я нашел здесь. Кнопка загрузки элемента формы файла Twitter Bootstrap
Мой код ниже:
<?PHP
require_once("./include/fgcontactform.php");
$formproc = new FGContactForm();
$formproc->AddRecipient('email@email.com.au'); //<<---Put your email address here
$formproc->SetFormRandomKey('HG9hPBpn9Bn26yg');
$formproc->AddFileUploadField('file','pdf,doc,pages,jpg,jpeg,gif,png,bmp',6024);
if(isset($_POST['submitted']))
{
if($formproc->ProcessForm())
{
$formproc->RedirectToURL("thank-you.php");
}
}
?>
<!doctype html>
<html class="no-js" lang="en">
<head>
<!-- ========== PAGE TITLE ========== -->
<title>BIG | Brand Influence Group</title>
<!-- ========== META TAGS ========== -->
<meta name="description" content="Brand Influence Group - BIG on you">
<meta name="keywords" content="BIG, brand, influence, group">
<meta charset="utf-8">
<meta name="author" content="ThemesEase">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- ========== VIEWPORT META ========== -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" />
<!-- ========== FAVICON & APPLE ICONS ========== -->
<link rel="shortcut icon" href="images/favicon.png">
<link rel="apple-touch-icon" href="images/apple-touch-icon.png">
<!-- ========== GOOGLE FONTS ========== -->
<link href="https://fonts.googleapis.com/css?family=Roboto+Slab:400,300,100" rel='stylesheet' type='text/css'>
<link rel='stylesheet' href='//maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' type='text/css'>
<!-- ========== MINIFIED VENDOR CSS ========== -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" href="dist/css/bootstrap-select.css">
<link rel="stylesheet" href="styles/vendor.css">
<link rel="stylesheet" href="styles/main.css">
<link rel="stylesheet" href="styles/custom.css">
<!-- ========== MODERNIZR ========== -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<script src="dist/js/bootstrap-select.js"></script>
<script type='text/javascript' src='scripts/gen_validatorv31.js'></script>
<script type='text/javascript' src='scripts/fg_captcha_validator.js'></script>
</head>
<body class="dark-header animation">
<form class="notify-div" id='contactus' action='<?php echo $formproc->GetSelfScript(); ?>' method='post' enctype="multipart/form-data" accept-charset='UTF-8'>
<input type='hidden' name='submitted' id='submitted' value='1'/>
<input type='hidden' name='<?php echo $formproc->GetFormIDInputName(); ?>' value='<?php echo $formproc->GetFormIDInputValue(); ?>'/>
<input type='text' class='spmhidip' name='<?php echo $formproc->GetSpamTrapInputName(); ?>' />
<div><span class='error'><?php echo $formproc->GetErrorMessage(); ?></span><span id='contactus_name_errorloc' class='error'></span><span id='contactus_email_errorloc' class='error'></span></div>
<input type="text" name="name" placeholder="Name"/>
<input type="email" name="email" placeholder="Enter your email"/>
<select name="message" class="selectpicker" data-hide-disabled="true" data-size="10">
<option selected value="I want to...">I want to...</option>
<option value="Apply for a position in Brand Activation">Apply for a position in Brand Activation</option>
<option value="Apply for a position as Influencer">Apply for a position as Influencer</option>
<option value="Apply for a position as Account Executive">Apply for a position as Account Executive</option>
<option value="Apply for a position as Account Manager">Apply for a position as Account Manager</option>
<option value="Apply for a position as Accountant">Apply for a position as Accountant</option>
<option value="Apply for a position as Weekend warrior">Apply for a position as Weekend warrior</option>
<option value="Apply for a position as Cricket Coach">Apply for a position as Cricket Coach</option>
<option value="Apply for a position as Intern">Apply for a position as Intern</option>
<option value="Other...">Other...</option>
</select>
</span><span><input class="btn btn-primary" type="button" value="Upload your cv..." onclick="$(this).parent().find('input[type=file]').click();"/>
<input type="file" name="file" id="file" style="visibility:hidden; width: 1px;" onchange="$(this).parent().find('span').html($(this).val().replace('C:\\fakepath\\', ''))" />
<span class="badge badge-important" ></span></span>
<button type="image" class="sr-btn white-btn" id="submit" name="submit" value="Send"><span class="bold">Say</span> <span class="italic">hello</span></button>
</form>
<script type='text/javascript'>
// <![CDATA[
var frmvalidator = new Validator("contactus");
frmvalidator.EnableOnPageErrorDisplay();
frmvalidator.EnableMsgsTogether();
frmvalidator.addValidation("name","req","Please provide your name");
frmvalidator.addValidation("email","req","Please provide your email address");
frmvalidator.addValidation("email","email","Please provide a valid email address");
frmvalidator.addValidation("message","maxlen=6048","The message is too long!(more than 2KB!)");
frmvalidator.addValidation("file","file_extn=jpg;jpeg;gif;png;bmp","Upload images only. Supported file types are: jpg,gif,png,bmp");
// ]]>
</script> <br/>
<br/>
</div>
</div>
</div>
<!-- end row -->
</div>
<!-- end container -->
</section>
<!-- end section -->
<!-- Google Analytics: change UA-XXXXX-X to be your site's ID. -->
<script>
// (function(b, o, i, l, e, r) {
// b.GoogleAnalyticsObject = l;
// b[l] || (b[l] =
// function() {
// (b[l].q = b[l].q || []).push(arguments)
// });
// b[l].l = +new Date;
// e = o.createElement(i);
// r = o.getElementsByTagName(i)[0];
// e.src = 'https://www.google-analytics.com/analytics.js';
// r.parentNode.insertBefore(e, r)
// }(window, document, 'script', 'ga'));
// ga('create', 'UA-XXXXX-X');
// ga('send', 'pageview');
</script>
<script src="scripts/vendor.js"></script>
<script src="scripts/main.js"></script>
</body>
</html>
1 ответ
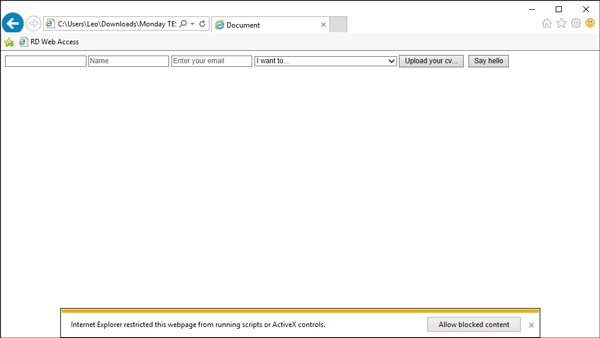
Это может произойти из-за того, что Internet Explorer блокирует элементы управления ActiveX, как только я просто открываю Internet Explorer, появляется строка с надписью:
Если я ничего не нажимаю, то кнопка не будет работать, и это барное сообщение также исчезнет через 1 или 2 минуты, поэтому через некоторое время вы можете не заметить, что сообщение было в начале.
Также я думаю, что это происходит из-за того, что вы работаете локально, этого не должно происходить, если сайт находится в доверенном домене.
Надеюсь, это поможет, Лео.