Android макет разместить макет в середине еще двух макетов
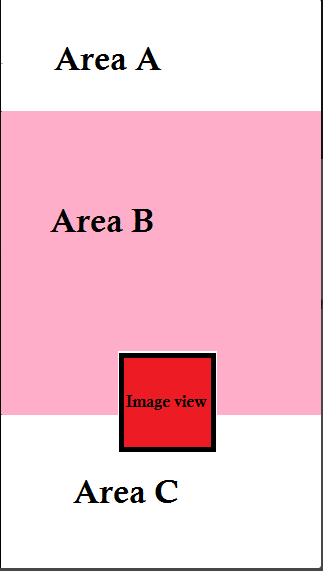
Здравствуйте, я должен создать пользовательский интерфейс, как показано ниже (рисунок прилагается), используя обычные макеты Android. Я получил верхний и нижний колонтитулы, а также средние области вместе с изображением. Согласно рисунку: Зона A и Зона C имеют одинаковую высоту (20% экрана), и изображение должно быть всегда в середине Зоны B и Зоны C. 
Мой текущий XML-код похож на это
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<LinearLayout
android:id="@+id/show_contact_bottomArea"
android:layout_width="match_parent"
android:layout_height="120dp"
android:orientation="vertical"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true">
</LinearLayout>
<LinearLayout
android:id="@+id/show_contact_middleArea"
android:layout_width="match_parent"
android:layout_height="150dp"
android:orientation="vertical"
android:background="@color/grayContact"
android:layout_below="@+id/show_contact_headerArea"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_above="@+id/show_contact_bottomArea">
</LinearLayout>
<LinearLayout
android:id="@+id/show_contact_headerArea"
android:layout_width="match_parent"
android:layout_height="120dp"
android:orientation="vertical"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"></LinearLayout>
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
app:srcCompat="@drawable/common_google_signin_btn_icon_dark_focused"
android:id="@+id/imageView2"
android:layout_marginBottom="40dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>я дал
MarginBottom="40dp"
для просмотра изображения, чтобы подтолкнуть его вверх, что не является хорошей практикой. Каков наилучший способ размещения изображения в центре границ области B и области C.
Также в настоящее время я дал
андроид:layout_height="120dp"
для высоты зоны А и зоны В, но в идеале оба должны составлять 20%(каждого) экрана, как этого добиться?
2 ответа
Вы можете дать веса 20 % для каждого А и С. Таким образом, они будут занимать 20 % сверху и снизу соответственно. Назначьте отдых 60% высоты B.
Для imageView вы можете поместить весь макет в Макет координат и назначить привязку для нижнего колонтитула.
Ее фрагмент кода
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="10">
<LinearLayout
android:id="@+id/show_contact_bottomArea"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_weight="2"
android:background="@color/primary_light"
android:orientation="vertical">
</LinearLayout>
<LinearLayout
android:id="@+id/show_contact_middleArea"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_above="@+id/show_contact_bottomArea"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_below="@+id/show_contact_headerArea"
android:layout_weight="6"
android:background="@color/holo_blue_light"
android:orientation="vertical">
</LinearLayout>
<LinearLayout
android:id="@+id/show_contact_headerArea"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_weight="2"
android:background="@color/primary"
android:orientation="vertical"></LinearLayout>
</LinearLayout>
<ImageView
android:id="@+id/imageView2"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="40dp"
app:layout_anchor="@+id/show_contact_headerArea"
app:layout_anchorGravity="center_horizontal|top"
app:srcCompat="@drawable/header_record" />
</android.support.design.widget.CoordinatorLayout>
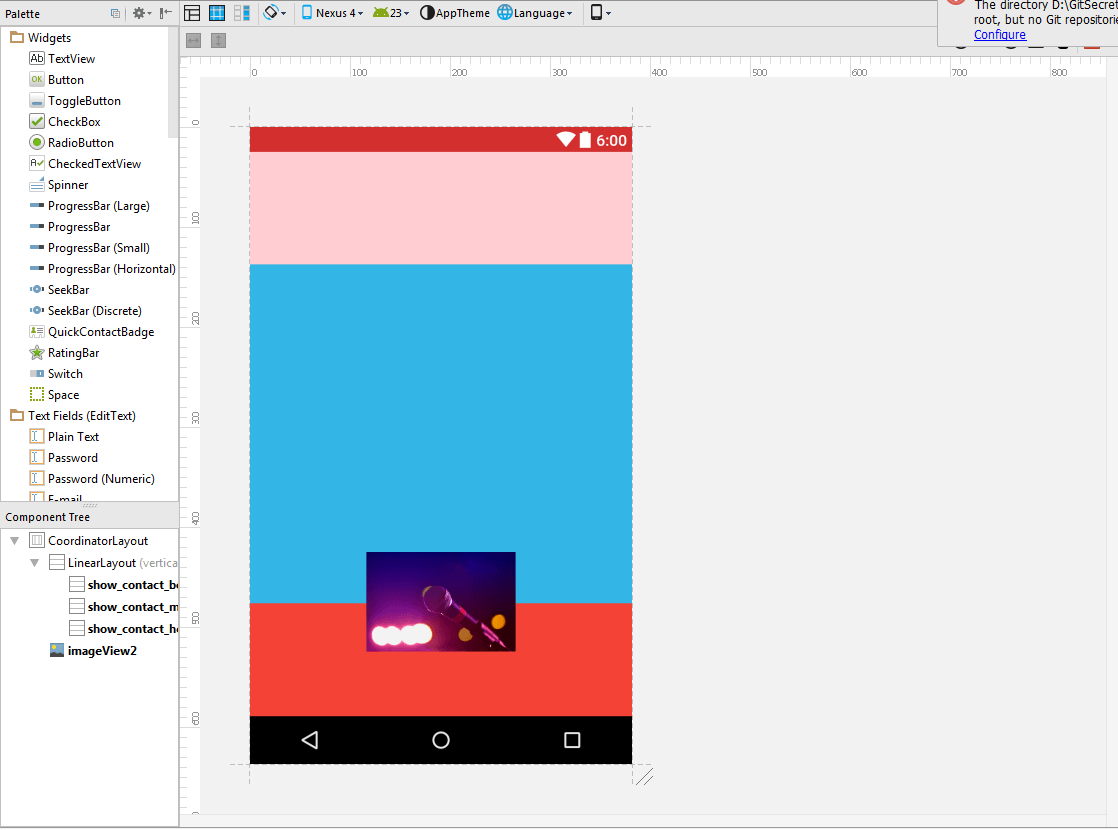
Результат:- Я раскрасил другой раздел с другим цветовым кодом.
Используйте вес для определения точной части области и структуры кадра, например: весовая сумма =4 должна быть указана в родительской линейной схеме. область A дает 1 область b дает 2 область c дает 1
После области B добавьте изображение View сверху -(высота, которую вы хотите отобразить в части B)