Использование iron-meta для управления состоянием в Polymer 2.x
Я пытаюсь использовать iron-meta управлять состоянием в приложении Polymer. Вот мое демо Plunker.
На том же Plunker я также использую Mixins для управления состоянием. (Таким образом, мы можем сравнить две системы.)
Желаемое поведение
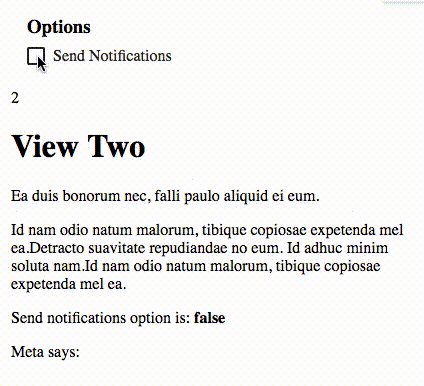
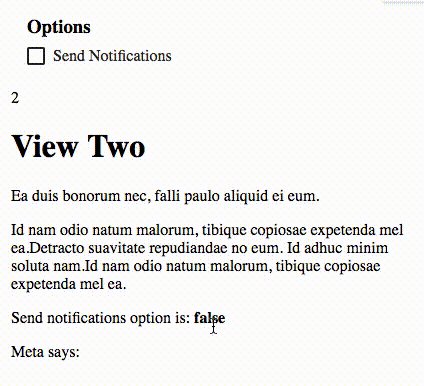
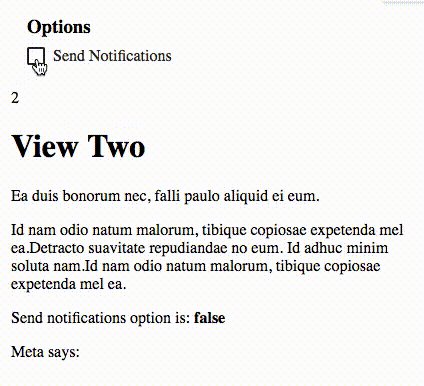
В демонстрации внизу я ожидаю, что часть, следующая за "Meta говорит:", будет соответствовать и отслеживать часть, которая следует за "Опция отправки уведомлений:", когда установлен флажок опций вверху с надписью "Отправка уведомлений".
Фактическое поведение
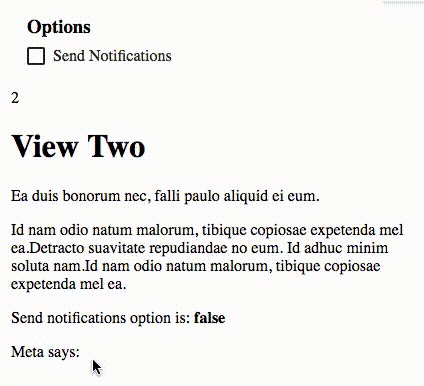
Но вместо этого желаемого поведения, реальное поведение, которое я получаю, это раздел "Meta говорит:" никогда не заполняется никакими данными.
демонстрация
Запись демонстрационного экранамой-view2.html<link rel="import" href="my-options.html">
<base href="https://polygit.org/polymer+v2.0.0/shadycss+webcomponents+1.0.0/components/">
<link rel="import" href="polymer/polymer-element.html">
<link rel="import" href="iron-meta/iron-meta.html">
<dom-module id="my-view2">
<template>
<style>
:host {
display: block;
padding: 10px;
}
</style>
<iron-meta key="meta" value="{{meta}}"></iron-meta>
<my-options></my-options>
<div class="card">
<div class="circle">2</div>
<h1>View Two</h1>
<p>Ea duis bonorum nec, falli paulo aliquid ei eum.</p>
<p>Id nam odio natum malorum, tibique copiosae expetenda mel ea.Detracto suavitate repudiandae no eum. Id adhuc minim soluta nam.Id nam odio natum malorum, tibique copiosae expetenda mel ea.</p>
<p>Send notifications option is: <b>[[ options.subscribe ]]</b></p>
<p>Meta says: <b>[[ meta ]]</b></p>
</div>
</template>
<script>
class MyView2 extends MyOptionsMixin(Polymer.Element) {
static get is() {
return 'my-view2';
}
}
window.customElements.define(MyView2.is, MyView2);
</script>
</dom-module>
<base href="https://polygit.org/polymer+v2.0.0/shadycss+webcomponents+1.0.0/components/">
<link rel="import" href="polymer/polymer-element.html">
<link rel="import" href="paper-checkbox/paper-checkbox.html">
<link rel="import" href="iron-meta/iron-meta.html">
<dom-module id="my-options">
<template>
<style>
:host {
display: block;
padding: 16px;
}
h3, p {
margin: 8px 0;
}
</style>
<iron-meta key="meta" value="[[options.subscribe]]"></iron-meta>
<h3>Options</h3>
<p>
<paper-checkbox checked="{{ options.subscribe }}">Send Notifications</paper-checkbox>
</p>
</template>
<script>
(function() {
let optionsInstance = null;
class MyOptions extends Polymer.Element {
static get is() { return 'my-options'; }
static get properties() {
return {
options: {
type: Object,
value: () => ({
subscribe: false
})
},
subscribers: {
type: Array,
value: () => []
}
}
}
static get observers() {
return [
'optionsChanged(options.*)'
]
}
constructor() {
super();
if (!optionsInstance) optionsInstance = this;
}
register(subscriber) {
this.subscribers.push(subscriber);
subscriber.options = this.options;
subscriber.notifyPath('options');
}
unregister(subscriber) {
var i = this.subscribers.indexOf(subscriber);
if (i > -1) this.subscribers.splice(i, 1)
}
optionsChanged(change) {
for(var i = 0; i < this.subscribers.length; i++) {
this.subscribers[i].notifyPath(change.path);
}
}
}
window.customElements.define(MyOptions.is, MyOptions);
MyOptionsMixin = (superClass) => {
return class extends superClass {
static get properties() {
return {
options: {
type: Object
}
}
}
connectedCallback() {
super.connectedCallback();
optionsInstance.register(this);
}
disconnectedCallback() {
super.disconnectedCallback();
optionsInstance.unregister(this);
}
}
}
}());
</script>
</dom-module>
1 ответ
Краткий ответ: <iron-meta> не имеет поддержки уведомлений. https://github.com/PolymerElements/iron-meta/issues/9
Ваш пример полагается на тот факт, что двусторонние привязки работают, а ваши meta свойство обновляется при изменении наблюдаемого ключа. Это не вариант. Внутренне, значения просто присваиваются глобальному хранилищу, а механизм публикации / подписки отсутствует. https://github.com/PolymerElements/iron-meta/blob/master/iron-meta.html
Если вы используете Polymer 1.x, возможно, этот элемент удовлетворит ваши потребности: https://www.webcomponents.org/element/trofrigo/global-variable