Флот с осью "Строка"
При использовании flot я хотел бы иметь основанную на строке x-ось. Например, у меня есть список клиентов "Боб", "Крис", "Джо", и я хотел бы отобразить их доход по оси Y. (это гистограмма)
На первый взгляд кажется, что flot поддерживает только числовые типы по оси X. Это правда?
3 ответа
@Matt близок, но было бы больше смысла просто использовать ticks возможность напрямую указать, какие галочки должны иметь какие ярлыки:
var options = {
...
xaxis: {
ticks: [[0,'Bob'],[1,'Chris'],[2,'Joe']]
}
...
};
РЕДАКТИРОВАТЬ: это выглядит так (я добавил больше данных, чем меток, но вы поняли идею).
Вы должны быть в состоянии сделать это, используя tickFormatter вариант согласно этому вопросу. Я сам не пробовал, но попробую:
var xAxisLabels = ['Bob', 'Chris', 'Joe'];
function xAxisLabelGenerator(x){
return xAxisLabels[x];
}
var plot = $.plot($("#placeholder"), {
// snip other options...
xaxis: {
transform: xAxisLabelGenerator,
tickFormatter: xAxisLabelGenerator
}
});
Это означает, что фактические значения х должны быть 0, 1, 2, ...
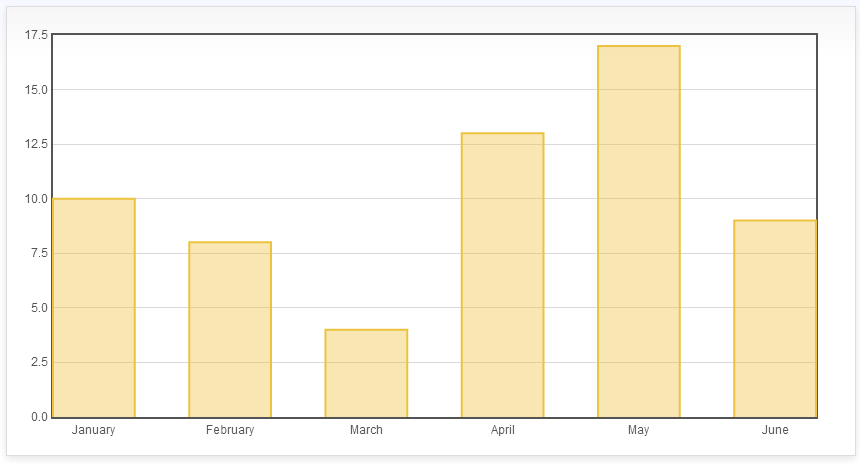
Плагин Categories (jquery.flot.categories.js) сделает это очень хорошо, так что данные могут быть отформатированы так:
var data = [ ["January", 10], ["February", 8], ["March", 4], ["April", 13], ["May", 17], ["June", 9] ];
и сюжет так:
Смотрите: http://www.flotcharts.org/flot/examples/categories/index.html