CSS: background-attachment: fixed и border-radius
У меня есть сайт с большим фоновым изображением. Теперь я хочу добавить круглые кнопки / ссылки, которые также имеют фоновые изображения.
Это хорошо отрисовывается в Chrome и IE, но Firefox показывает уродливую коробку с тем же background-color что <body> есть.
Проблема, кажется, появляется, как только вы объединяете background-attachment: fixed; на внешнем контейнере с border-radius на кнопке круга.
Я полагаю, это ошибка Firefox. У кого-нибудь есть обходной путь для этого?
PS: если я запустил его здесь через "Run code snippet", он будет правильно отображаться в Firefox! Это почему?!
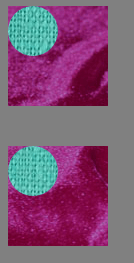
Chrome / IE (оба круга правильные):
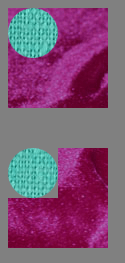
Firefox (второй круг, где розовая коробка имеет background-attachment: fixed; , сломано):
body {
background-color: gray;
}
#wrapper1 {
width: 100px;
height: 100px;
background-image: url("http://www.edda-hsu.net/images/ProductImages/Fabrics/BasicFabrics/smooth-velvet-magenta.jpg");
margin-bottom: 40px;
}
#wrapper2 {
width: 100px;
height: 100px;
background-image: url("http://www.edda-hsu.net/images/ProductImages/Fabrics/BasicFabrics/smooth-velvet-magenta.jpg");
background-attachment: fixed; /* PROBLEM */
}
.box {
display: block;
background-image: url("https://d2d00szk9na1qq.cloudfront.net/Product/ac6714d6-578e-42d4-b81f-aaf7a7e5d580/Images/Large_CV-174.jpg");
background-attachment: fixed;
border-radius: 50%; /* PROBLEM */
width: 50px;
height: 50px;
}<body>
<div id="wrapper1">
<div class="box"></div>
</div>
<div id="wrapper2">
<div class="box"></div>
</div>
</body>