Панель mat-side-nav не растягивается на всю ширину окна
Я в настоящее время на среднем уровне в понимании Angular (Angular - Версия 5). Я пытался создать собственный пример приложения, и я также намерен использовать угловые компоненты материала для UX.
Когда я использую mat-side-nav, содержимое навигации не распространяется на всю высоту браузера / окна. Вместо этого он просто распространяется на очень минимальную высоту.
Ниже приведен фрагмент кода, который я сейчас использую в своем проекте.
Header.component.html
<div class="container">
<mat-toolbar color="primary">
<button mat-icon-button (click)="snav.toggle()"><mat-icon>menu</mat-icon></button>
<span class="example-spacer"></span>
<H3 style="color:white;" class="navbar-brand">Agile Center</H3>
<span class="example-spacer"></span>
<button mat-icon-button><mat-icon>dashboard</mat-icon></button>
<button mat-icon-button><mat-icon>settings</mat-icon></button>
<span [hidden]="isUserLoggedIn">
<!--<a mat-button routerLink="." style="color:white">Logout</a> -->
<button mat-icon-button><mat-icon>power_settings_new</mat-icon></button>
</span>
</mat-toolbar>
<mat-sidenav-container class="example-sidenav-container">
<mat-sidenav #snav mode="over" fixedTopGap="56">
<mat-nav-list>
<a mat-list-item routerLink="backlog">Backlog</a>
<a mat-list-item routerLink=".">Active Sprints</a>
<a mat-list-item routerLink=".">Releases</a>
<a mat-list-item routerLink=".">Reports</a>
<a mat-list-item routerLink=".">Issues</a>
<a mat-list-item routerLink=".">Administration</a>
</mat-nav-list>
</mat-sidenav>
<mat-sidenav-content>
<router-outlet></router-outlet>
</mat-sidenav-content>
</mat-sidenav-container>
</div>
Header.component.css
.example-container {
display: flex;
flex-direction: column;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: 5px;
}
.example-sidenav-container {
/* When the sidenav is not fixed, stretch the sidenav container to fill the available space. This
causes `<mat-sidenav-content>` to act as our scrolling element for desktop layouts. */
flex: 1;
}
.example-spacer {
flex: 1 1 auto;
}
В header.component.ts еще нет кода
Код в app.component.html
<div class="container">
<app-header></app-header>
</div>
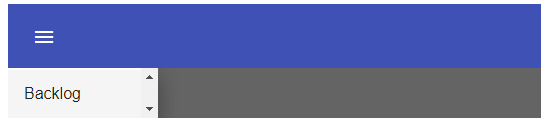
Снимок экрана боковой панели навигации
Может кто-нибудь помочь, где я иду не так здесь?
Спасибо всем и каждому!