Дополнительное пустое пространство в CoordinatorLayout с ScrollView и ListView
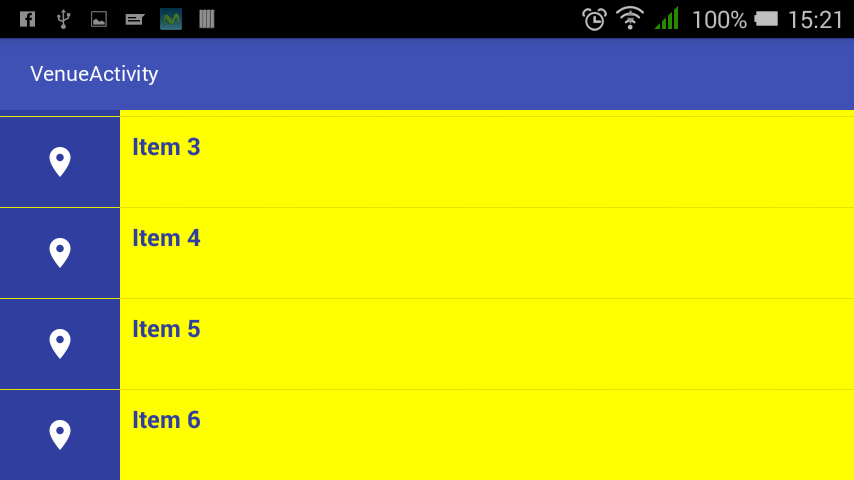
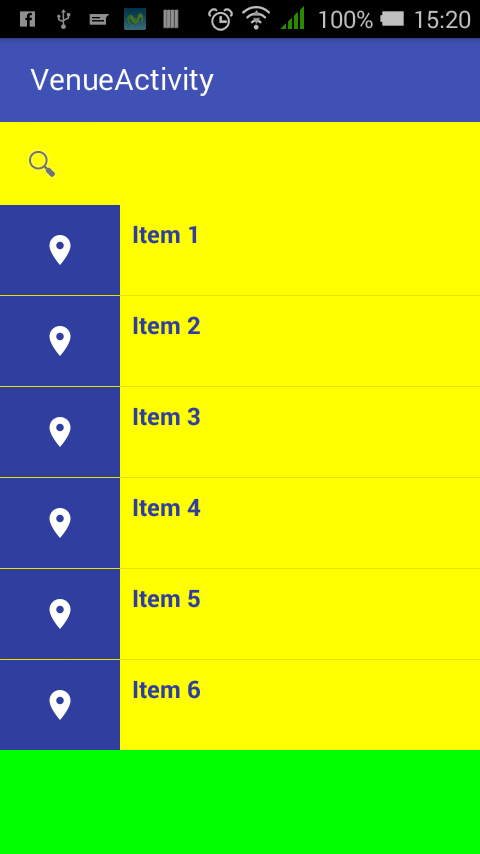
Я создал Scrolling Activity с использованием шаблона Android Studio, это создало Activity.xml, а также content.xml, который включен в Activity.xml, у которого есть NestedScrollView, в который я добавил фид ListView из адаптера, сначала он показывал только один элемент, поэтому я программно установил его размер до фиксированного значения, чтобы он фактически отображал все элементы, я смог сделать это без проблем, и NestedScrollView без проблем оборачивает ListView, однако есть пустое пространство под NestedScrollView, которое, как я понимаю, было получено из CoordinatorLayout, путем добавления цветов фона ко всем элементам, CoordinatorLayout является основным тегом в файле activity.xml, но я не могу понять, как удалить это пустое пространство, так как, если я использую wrap_content в CoordinatorLayout, по какой-то причине он фактически урезает мой контент до половины экрана.
Другие вещи, которые стоит упомянуть, это то, что это пробел не отображается, если я поворачиваю телефон горизонтально, а только поднимается в вертикальном положении. Также,
Кто-нибудь знает, что может быть причиной этого? Это не имеет большого значения, и я мог бы даже закончить тем, что оставляю это как это, но это просто раздражает меня, я не в состоянии понять, что происходит.
Это моя активность.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:background="#00ff00" //Green
tools:context=".VenueActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="@dimen/app_bar_height"
android:fitsSystemWindows="true"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/frog"
android:scaleType="centerCrop"
/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_venue"/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/fab_margin"
android:src="@drawable/ic_favorite_white_24dp"
app:layout_anchor="@id/app_bar"
app:layout_anchorGravity="bottom|end" />
</android.support.design.widget.CoordinatorLayout>
Это мой контент.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context=".VenueActivity"
android:background="#ff0000" //Blue
tools:showIn="@layout/activity_venue">
<LinearLayout
android:id="@+id/venueList"
android:background="#ffff00" //Yellow
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<SearchView
android:layout_width="match_parent"
android:layout_height="55dp"
android:id="@+id/searchView"
android:queryHint="Search venues">
</SearchView>
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/songList" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
Наконец мой файл Java:
package com.example.android.myApplication;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class VenueActivity extends AppCompatActivity {
//Set up my own database manually
String[] db_ids = {"12345", "12345", "12345", "12345", "12345", "12345"};
String[] db_songs = {"Item 1", "Item 2", "Item 3", "Item 4", "Item 5", "Item 6"};
int[] db_thumbs = {R.drawable.ic_place_white_24dp, R.drawable.ic_place_white_24dp,
R.drawable.ic_place_white_24dp, R.drawable.ic_place_white_24dp,
R.drawable.ic_place_white_24dp, R.drawable.ic_place_white_24dp};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_venue);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
Toast.makeText(VenueActivity.this, getIntent().getStringExtra("venue") + " was choosen", Toast.LENGTH_SHORT).show();
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Venue has been added to your favourites", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
/**
* LISTVIEW TO DISPLAY DIFFRENT VENUES
*/
ListView lv = (ListView) findViewById(R.id.songList);
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
TextView selectedSong = (TextView) view.findViewById(R.id.songName);
// TODO Third Fragment must be changed to the Venue Home or something different than this
Toast.makeText(VenueActivity.this, selectedSong.getText(), Toast.LENGTH_SHORT).show();
// Intent intent = new Intent(view.getContext(),VenueActivity.class);
// intent.putExtra("venue", selectedVenue.getText());
// startActivity(intent);
}
});
SongArrayAdapter ad = new SongArrayAdapter(db_ids, db_songs, db_thumbs, getApplicationContext());
lv.setAdapter(ad);
ListViewInScrollView.adapt(lv);
}
}