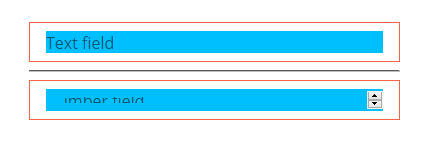
Заполнитель полностью не виден для номера типа ввода в Firefox при использовании определенного семейства шрифтов
input[type="number"] поле не показывает текст заполнителя в последнем Firefox для определенного семейства шрифтов, например font-family: 'Open Sans';, Текущая версия Firefox Quantum 57.0.2 (64-разрядная версия )
До сих пор не знаю, что некоторые семейства шрифтов не имеют такой проблемы
Пожалуйста, проверьте демо-ссылку https://codepen.io/anon/pen/zpqzEB
body {
padding: 2rem;
}
input {
display: block;
box-sizing: border-box;
width: 100%;
height: 40px;
padding: 0 10px;
line-height: 40px;
background: #fafafa;
border: 1px solid tomato;
padding: .5rem 1rem;
font-family: 'Open Sans';
background-clip: content-box;
background-color: deepskyblue;
}
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">
<input type="text" placeholder="Text field" />
<hr>
<input type="number" placeholder="Number field" />
4 ответа
Основная причина проблемы заключается в том, что размер шрифта превышает количество элементов управления вводом числа.
Ваш пример может быть исправлен с помощью:
padding: 0.46rem 1rem;
ОБЪЯСНЕНИЕ
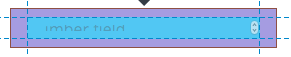
Когда для ввода числового типа применено заполнение, заполнение применяется к границам поля обычным способом, однако в некоторых браузерах обрезка происходит относительно количества примененного заполнения.
Эффект обрезки рассчитывается по внутренним границам элементов управления стрелкой ввода.
Обрезка влияет только на заполнители, потому что они находятся за входным слоем и становятся скрытыми, когда внутренние границы поля ввода перемещаются, чтобы покрыть его.
https://codepen.io/anon/pen/qpZPKd
Существуют различные способы избежать этого, однако я рекомендую избегать заполнения элементов ввода и использовать альтернативные методы для создания желаемого эффекта.
Будь иллюзионистом
Лично я не вижу никакой причины использовать вертикальное заполнение внутри полей ввода. Line-height делает лучшую работу
Если вы не можете заставить браузеры делать то, что вы хотите, заставьте пользователя думать, что браузер делает то, что вы хотите!
body {
padding: 2rem;
}
.Wrap{
box-sizing: border-box;
height: 40px;
border: 1px solid tomato;
padding: .5rem 1rem;
}
.Wrap input {
width: 100%;
height: 100%;
line-height: 40px;
border: none;
font-family: 'Open Sans';
background-color: deepskyblue;
}<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">
<div class="Wrap"><input type="text" placeholder="Text field" /></div>
<hr>
<div class="Wrap"><input type="number" placeholder="Number field" /></div>Пример Codepen https://codepen.io/anon/pen/QaNOdo
Это ваша собственность на границе.
Я не уверен, почему это происходит в CodePen, потому что он отлично смотрится в JSBin и здесь, в Stackru во фрагменте, который вы разместили. Может быть, это CodePen не очень хорошо работает с Quantum.
Во всяком случае, вот что происходит:
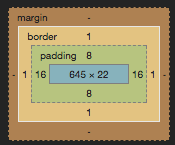
Свойство border-box сделает так, чтобы отступы и границы были включены в общую ширину и высоту элемента ( w3schools.com).
Ваша входная высота установлена на 40 пикселей. Эти 40px должны включать рамку, padding-top, padding-bottom и высоту самого элемента. Ваша высота строки также установлена на 40 пикселей. Ваш стиль заполнения (у вас есть два установленных правила, так что он выбирает второе) padding: .5rem 1rem;,
В этих 40 выделенных пикселях недостаточно места для ввода текста. 
Проблема: высота строки 40px + верхний отступ + нижний отступ>40px
Что касается исправления, я предполагаю, что вы хотите сохранить отступы и сделать ваши входные данные одинаковыми по размеру. Возможно, вам придется уменьшить размер шрифта или увеличить размер входных данных. 40px недостаточно для заполнения и высота строки 40px. Или вы можете удалить это свойство border-box.
Мне кажется, что разница между этим свойством в Chrome и Firefox заключается в том, что Chrome игнорирует высоту строки. На этом снимке экрана в Chrome высота ввода составляет 22 пикселя, даже если высота строки равна 22 пикселям.
По какой-то причине, когда я изменяю высоту вашего поля ввода на что-то выше 40px, это, кажется, работает. Попробуй это:
input {
display: block;
box-sizing: border-box;
width: 100%;
height: 41px;
padding: 0 10px;
line-height: 40px;
background: #fafafa;
border: 1px solid tomato;
padding: .5rem 1rem;
font-family: 'Open Sans';
background-clip:content-box;
background-color: deepskyblue;
}
Я не могу понять, почему это все исправляет.
РЕДАКТИРОВАТЬ
Вы используете два раза PADDING в вашей декларации ввода CSS...
Просто удалите первый: padding: 0 10px;
И хранить: padding: .5rem 1rem;
body{
padding: 2rem;
}
input {
display: block;
box-sizing: border-box;
width: 100%;
height: 40px;
line-height: 40px;
background: #fafafa;
border: 1px solid tomato;
padding: .5rem 1rem;
font-family: 'Open Sans';
background-clip:content-box;
background-color: deepskyblue;
}
input[type="number"] {
// line-height: 1.5;
}<input type="text" placeholder="Text field" />
<hr>
<input type="number" placeholder="Number field" />