Электронная почта HTML (изображения не всегда корректно отображаются в Apple Mail)
Я уже некоторое время разрабатываю электронные письма в формате HTML, а недавно столкнулся с проблемой, которую я нигде не видел в Интернете. Я хочу посмотреть, сталкивался ли кто-нибудь еще с этим.
ПРИМЕЧАНИЕ: Я использую Apple Mail Версии 9.3 на MAC под управлением OS X El Capitan Версия 10.11.5
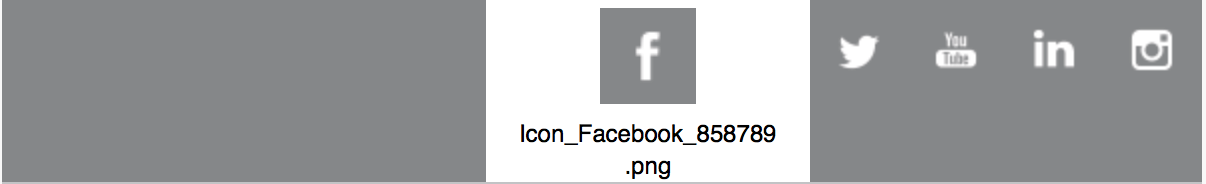
Когда я отправляю электронные письма в формате HTML, изображения не всегда корректно отображаются в Apple Mail. Вместо того, чтобы видеть изображение или текст ALT, я увижу уменьшенную версию электронного письма вместе с его именем файла. И, если я снова открою письмо, я могу видеть, что изображения загружаются правильно или разные изображения загружаются неправильно.
Я приложил пример части электронной почты, над которой я работаю. Вы заметите, что значок Facebook не загружается как встроенное изображение, а отображается как миниатюра.
Поскольку эта проблема возникает только в Apple Mail и возникает не всегда, ее трудно устранить. Любая помощь будет оценена!
HTML-код для части электронной почты в социальных сетях
ПРИМЕЧАНИЕ: я использую абсолютные пути к изображениям. Я не указывал URL-адрес веб-сайта в коде в качестве любезности моего клиента. Дайте мне знать, достаточно ли этого кода или нужно больше.
<tr>
<td align="right" bgcolor="#858789">
<a href="#"><img src="http://www.website.com/Icon_Facebook_858789.png" alt="Facebook" style="padding:5px 5px 0 0" width="25" height="25" border="0"></a>
<a href="#"><img src="http://www.website.com/Icon_Twitter_858789.png" alt="Twitter" style="padding:5px 5px 0 0" width="25" height="25" border="0"></a>
<a href="#"><img src="http://www.website.com/Icon_YouTube_858789.png" alt="YouTube" style="padding:5px 5px 0 0" width="25" height="25" border="0"></a>
<a href="#"><img src="http://www.website.com/Icon_LinkedIn_858789.png" alt="Linkedin" style="padding:5px 5px 0 0" width="25" height="25" border="0"></a>
<a href="#"><img src="http://www.website.com/Icon_Instagram_858789.png" alt="Instagram" style="padding:5px 5px 0 0" width="25" height="25" border="0"></a>
</td>
</tr>