Fabric.js Clip Canvas (или группа объектов) К полигону
У меня есть холст, нарисованный в Fabric.js, к которому я добавляю группу прямоугольников, я хочу ограничить края этих прямоугольников как группы, чтобы не выходить за пределы определенной области.
Представьте себе, что вы делаете полосатую футболку, полосы создаются с помощью серии прямоугольников, и мне нужно, чтобы они соответствовали форме футболки.
Я думаю, что лучше обрезать весь холст по форме футболки, поэтому все, что я добавляю к нему, остается внутри футболки, но я застрял. До сих пор я только клип на основные круги и прямоугольники.
Спасибо
2 ответа
Вы можете просто визуализировать форму внутри canvas.clipTo:)
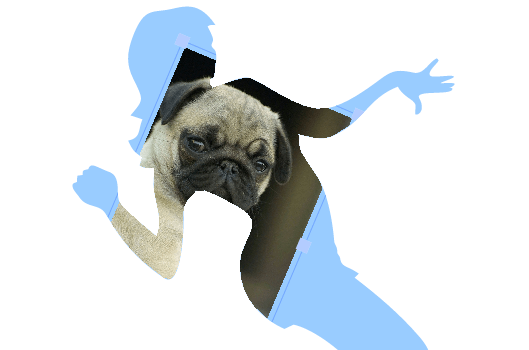
Я просто загрузил произвольную форму SVG в кухню и сделал это:
var shape = canvas.item(0);
canvas.remove(shape);
canvas.clipTo = function(ctx) {
shape.render(ctx);
};

Как видите, весь холст теперь обрезается этой SVG-формой.
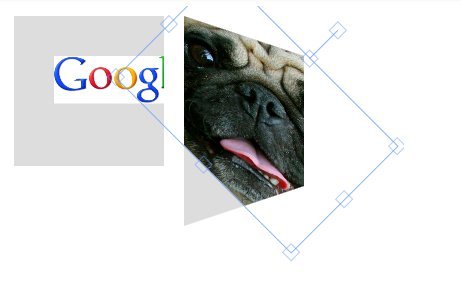
Вы также можете попробовать это: http://jsfiddle.net/ZxYCP/198/
var clipPoly = new fabric.Polygon([
{ x: 180, y: 10 },
{ x: 300, y: 50 },
{ x: 300, y: 180 },
{ x: 180, y: 220 }
], {
originX: 'left',
originY: 'top',
left: 180,
top: 10,
width: 200,
height: 200,
fill: '#DDD', /* use transparent for no fill */
strokeWidth: 0,
selectable: false
});
Вы можете просто использовать полигон, чтобы обрезать. Ответ основан на идее @natchiketa в этом вопросе Несколько областей отсечения на холсте Fabric.js