Есть ли способ включить MultiSelect Combobox в jqGrid?
У меня есть jqGrid, и я хочу, чтобы один столбец был комбинированным списком с несколькими выборками. Я получил плагин от,
http://www.abeautifulsite.net/blog/2008/04/jquery-multiselect/
Как их интегрировать и как получить выбранные значения?
1 ответ
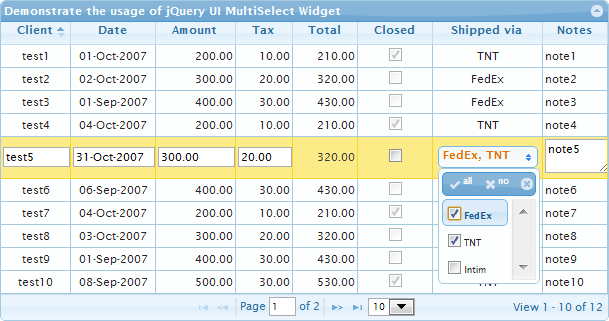
Вы можете использовать jQuery UI MultiSelect Widget, например, для реализации множественного выбора с флажками.
Демонстрация показывает, как вы можете реализовать это. У вас будут результаты, подобные следующим

Вы можете настроить плагин множественного выбора, используя различные опции. В демоверсии я использовал следующий код
edittype: 'select', editoptions: {
value: 'FE:FedEx;TN:TNT;IN:Intim',
dataInit: function (elem) {
setTimeout(function () {
$(elem).multiselect({
minWidth: 100, //'auto',
height: "auto",
selectedList: 2,
checkAllText: "all",
uncheckAllText: "no",
noneSelectedText: "Any",
open: function () {
var $menu = $(".ui-multiselect-menu:visible");
$menu.width("auto");
return;
}
});
}, 50);
},
multiple: true,
defaultValue: 'IN'
}
Я должен отметить, что вы можете редактировать несколько списков выбора без использования каких-либо плагинов. Единственным недостатком является то, что пользовательский интерфейс будет не очень приятным. Следующая демонстрация показывает, как все работает без плагина с множественным выбором.
ОБНОВЛЕНО: Если вам нужно установить все строки в режиме редактирования сразу после загрузки, вы можете сделать это, как в следующей демонстрации.