Обработка статуса ошибки в опциях HTTP - Ajax Call
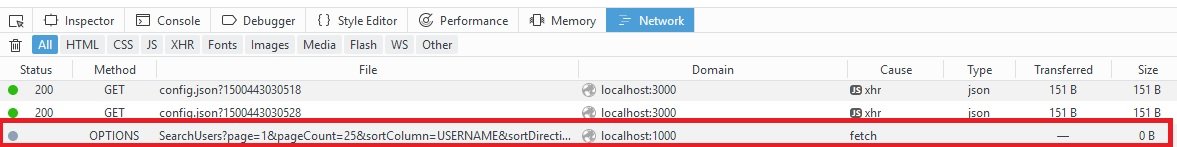
Я попытался найти решение для одного из существующих вопросов Обработка ошибок в HTTP Ajax Call с использованием $ fetch Javascript - я попытался воспроизвести указанный сценарий. Я нашел проблему, то есть вызов HTTP вызывает HTTP OPTIONS метод. Наконец, он не возвращает никакого кода статуса HTTP. Я проверил Netwok, он показывает пустой код состояния, а сигнал состояния отображается серым цветом
См. Запрос таблицы предварительной проверки: https://docs.microsoft.com/en-us/rest/api/storageservices/preflight-table-request
Пожалуйста, помогите мне, как справиться с неудачей HTTP OPTIONS
Я пробовал следующий код
$fetch("http://localhost:1000/SearchUsers?....")
.then(response => {
if((response != undefined) && (response != null)) {
if (response.status && (response.status === 200)) {
alert('Super');
return response.json();
} else {
alert('Hai');
return '';
}
} else {
alert('Oooops');
return '';
}
})
.catch(err => {
const errStatus = err.response ? err.response.status : 500;
if (errStatus === 404){
alert("HTTP 404");
} else {
alert("Network or Internal Server Error");
}
});
Вышеупомянутый код всегда выполняет Catch заблокировать и предупредить сообщение "Network or Internal Server Error",
Я попытался с последующей информацией заголовка, но это не удается.
headers: {
'Content-Type': 'application/json',
'Access-Control-Allow-Headers': '*',
'Access-Control-Allow-Methods': 'POST, GET, PUT'
}
Пожалуйста, помогите мне, как получить соответствующий код ошибки, в текущем сценарии запрашивающий сервер находится в автономном режиме.