IPhone Text Glow Effect
В моем приложении для iPhone я хочу, чтобы текст в UILabel на секунду светился, а затем на секунду исчезал; Также я хочу повторить этот цикл, скажем, 3 или 4 раза.
Это возможно?
6 ответов
Начиная с 3.2 у вас есть прямая поддержка теней в SDK.
label.layer.shadowColor = [label.textColor CGColor];
label.layer.shadowOffset = CGSizeMake(0.0, 0.0);
Играть с параметрами:
label.layer.shadowRadius = 3.0;
label.layer.shadowOpacity = 0.5;
И чтобы избежать среза теней надписью bouds:
label.layer.masksToBounds = NO;
Не забудь
#include <Quartzcore/Quartzcore.h>
и ссылка против QuartzCore или же CoreGraphics рамки (спасибо комментаторам за указание на это).
Я опубликовал пример кода, который подклассов UILabel и позволяет вам применять свечение и мягкие тени к тексту.
http://www.redrobotstudios.com/blog/2010/04/29/create-glow-soft-shadow-text-on-iphone/
Да. Используйте beginAnimation...commitAnimation и используйте альфа-значение, чтобы увеличить или уменьшить яркость ULabel. Убедитесь, что значение по умолчанию для альфа-канала UILabel начинается с 0,85 и становится ярче до 1,0, а затем уменьшается до 0,75, а когда все будет сделано, вы вернетесь к 0,85.
Есть и другие способы сделать это, например, иметь другое представление поверх метки, серое или черное, и вы используете тот же begin...commitAnimation, чтобы изменить альфа с 0 до 0,20 или около того.
- (UILabel *) setUpGlowLabelWithFrame: (CGRect) frame fontSize: (int)fontSize {
UILabel* label = [[UILabel alloc] initWithFrame:frame];
label.backgroundColor = [UIColor clearColor];
label.font = [UIFont boldSystemFontOfSize:fontSize];
label.textColor = [UIColor whiteColor];
label.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleBottomMargin;
label.textAlignment = UITextAlignmentCenter;
label.layer.shadowColor = [label.textColor CGColor];
label.layer.shadowOffset = CGSizeMake(0.0, 0.0);
label.layer.masksToBounds = NO;
label.layer.shadowRadius = 0.5f;
label.layer.shadowOpacity = 0.95;
label.numberOfLines = 2;
label.tag = 20;
return label;
}
Я получаю эффект свечения при использовании этого.
Надеюсь, поможет.
Удачного кодирования:)
Есть много способов сделать это с разным качеством. Одним из способов было бы создать подкласс UILabel и реализовать некоторый эффект градиента в coregraphics в методе drawRect.
Вы также можете поиграть с текстовой тенью (изменить цвет и альфа) и посмотреть, сможете ли вы придумать приличное свечение.
Возможно, самый простой способ - сделать прозрачное изображение с контуром свечения в фотошопе и поместить его позади текста, а затем сделать то, что предлагает Махбоудз... затушевывать изображение с помощью coreanimation.
Для тех из вас, кто использует Swift 4, вот что я использовал для нескольких объектов, чтобы они светились одинаковым цветом:
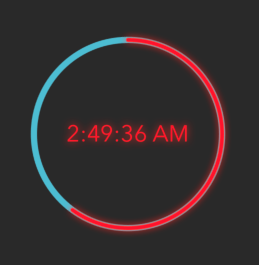
let colorRed: UIColor? = timeLabel.textColor
timeLabel.layer.shadowColor = colorRed?.cgColor
timeLabel.layer.shadowRadius = 4.0
timeLabel.layer.shadowOpacity = 0.9
timeLabel.layer.shadowOffset = CGSize.zero
timeLabel.layer.masksToBounds = false
Что касается анимации свечения, просто добавьте таймер на 3-4 цикла и измените .shadowOpacity на что-то меньшее.