HTML выравнивание кнопок электронной почты в Outlook
У меня возникли проблемы с выравниванием кнопок призыва к действию в HTML-письме, которое я создаю для клиента. Кнопки отображаются слева и не заполнены правильно.
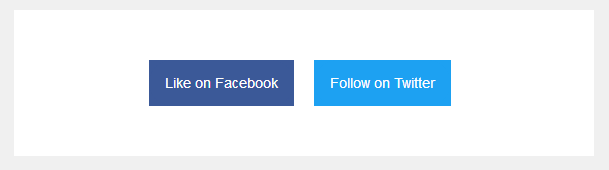
Вот как они отображаются в моем браузере и большинстве почтовых клиентов:
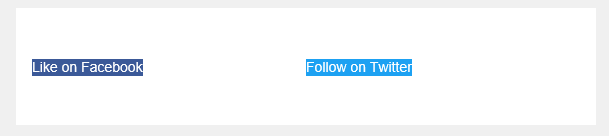
И вот как они выглядят в Outlook 2016:
Вот моя разметка Inky:
<row class="call-to-actions">
<columns small="6">
<spacer size="50"></spacer>
<button class="facebook float-right" href="#">Like on Facebook</button>
<spacer size="50"></spacer>
</columns>
<columns small="6">
<spacer size="50"></spacer>
<button class="twitter" href="#">Follow on Twitter</button>
<spacer size="50"></spacer>
</columns>
</row>
Мой SASS для кнопок:
table {
&.button {
table {
td {
background: transparent !important;
}
}
&.facebook {
table {
background-color: #3b5998;
td {
a {
background-color: #3b5998;
border: none;
line-height: 30px;
}
}
}
}
&.twitter {
table {
background-color: #1da1f2;
td {
background-color: #1da1f2;
a {
background-color: #1da1f2;
border: none;
line-height: 30px;
}
}
}
}
}
}
Я использую Фонд для электронной почты, чтобы скомпилировать разметку в удобном для электронной почты HTML. Вот как это генерируется вывод:
<table class="row call-to-actions" style="border-collapse:collapse;border-spacing:0;display:table;padding:0;position:relative;text-align:left;vertical-align:top;width:100%">
<tbody>
<tr style="padding:0;text-align:left;vertical-align:top">
<th class="small-6 large-6 columns first"
style="Margin:0 auto;color:#878787;font-family:'Circular Book',Helvetica,Arial,sans-serif;font-size:14px;font-weight:400;line-height:1.6;margin:0 auto;padding:0;padding-bottom:0!important;padding-left:16px;padding-right:10px!important;text-align:left;width:274px">
<table style="border-collapse:collapse;border-spacing:0;padding:0;text-align:left;vertical-align:top;width:100%">
<tbody>
<tr style="padding:0;text-align:left;vertical-align:top">
<th style="Margin:0;color:#878787;font-family:'Circular Book',Helvetica,Arial,sans-serif;font-size:14px;font-weight:400;line-height:1.6;margin:0;padding:0;text-align:left">
<table class="spacer"
style="border-collapse:collapse;border-spacing:0;padding:0;text-align:left;vertical-align:top;width:100%">
<tbody>
<tr style="padding:0;text-align:left;vertical-align:top">
<td style="-moz-hyphens:auto;-webkit-hyphens:auto;Margin:0;border-collapse:collapse!important;color:#878787;font-family:'Circular Book',Helvetica,Arial,sans-serif;font-size:50px;font-weight:400;hyphens:auto;line-height:50px;margin:0;mso-line-height-rule:exactly;padding:0;text-align:left;vertical-align:top;word-wrap:break-word"
height="50px"></td>
</tr>
</tbody>
</table>
<table class="button facebook float-right"
style="Margin:0;border-collapse:collapse;border-spacing:0;float:right;margin:0;padding:0;text-align:left;vertical-align:top;width:auto">
<tbody>
<tr style="padding:0;text-align:left;vertical-align:top">
<td style="-moz-hyphens:auto;-webkit-hyphens:auto;Margin:0;border-collapse:collapse!important;color:#878787;font-family:'Circular Book',Helvetica,Arial,sans-serif;font-size:14px;font-weight:400;hyphens:auto;line-height:1.6;margin:0;padding:0;text-align:left;vertical-align:top;word-wrap:break-word">
<table style="background-color:#3b5998;border-collapse:collapse;border-spacing:0;padding:0;text-align:left;vertical-align:top;width:100%">
<tbody>
<tr style="padding:0;text-align:left;vertical-align:top">
<td style="-moz-hyphens:auto;-webkit-hyphens:auto;Margin:0;background:0 0!important;border:none;border-collapse:collapse!important;color:#fff;font-family:'Circular Book',Helvetica,Arial,sans-serif;font-size:14px;font-weight:400;hyphens:auto;line-height:1.6;margin:0;padding:0;text-align:left;vertical-align:top;word-wrap:break-word">
<a href="#"
style="Margin:0;background-color:#3b5998;border:none;border-radius:500px;color:#fff;display:inline-block;font-family:'Circular Book',Helvetica,Arial,sans-serif;font-size:14px;font-weight:400;line-height:30px;margin:0;padding:8px 16px 8px 16px;text-align:left;text-decoration:none">
Like on Facebook</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<table class="spacer"
style="border-collapse:collapse;border-spacing:0;padding:0;text-align:left;vertical-align:top;width:100%">
<tbody>
<tr style="padding:0;text-align:left;vertical-align:top">
<td style="-moz-hyphens:auto;-webkit-hyphens:auto;Margin:0;border-collapse:collapse!important;color:#878787;font-family:'Circular Book',Helvetica,Arial,sans-serif;font-size:50px;font-weight:400;hyphens:auto;line-height:50px;margin:0;mso-line-height-rule:exactly;padding:0;text-align:left;vertical-align:top;word-wrap:break-word"
height="50px"></td>
</tr>
</tbody>
</table>
</th>
</tr>
</tbody>
</table>
</th>
<th class="small-6 large-6 columns last"
style="Margin:0 auto;color:#878787;font-family:'Circular Book',Helvetica,Arial,sans-serif;font-size:14px;font-weight:400;line-height:1.6;margin:0 auto;padding:0;padding-bottom:0!important;padding-left:10px!important;padding-right:16px;text-align:left;width:274px">
<table style="border-collapse:collapse;border-spacing:0;padding:0;text-align:left;vertical-align:top;width:100%">
<tbody>
<tr style="padding:0;text-align:left;vertical-align:top">
<th style="Margin:0;color:#878787;font-family:'Circular Book',Helvetica,Arial,sans-serif;font-size:14px;font-weight:400;line-height:1.6;margin:0;padding:0;text-align:left">
<table class="spacer"
style="border-collapse:collapse;border-spacing:0;padding:0;text-align:left;vertical-align:top;width:100%">
<tbody>
<tr style="padding:0;text-align:left;vertical-align:top">
<td style="-moz-hyphens:auto;-webkit-hyphens:auto;Margin:0;border-collapse:collapse!important;color:#878787;font-family:'Circular Book',Helvetica,Arial,sans-serif;font-size:50px;font-weight:400;hyphens:auto;line-height:50px;margin:0;mso-line-height-rule:exactly;padding:0;text-align:left;vertical-align:top;word-wrap:break-word" height="50px"></td>
</tr>
</tbody>
</table>
<table class="button twitter"
style="Margin:0;border-collapse:collapse;border-spacing:0;margin:0;padding:0;text-align:left;vertical-align:top;width:auto">
<tbody>
<tr style="padding:0;text-align:left;vertical-align:top">
<td style="-moz-hyphens:auto;-webkit-hyphens:auto;Margin:0;border-collapse:collapse!important;color:#878787;font-family:'Circular Book',Helvetica,Arial,sans-serif;font-size:14px;font-weight:400;hyphens:auto;line-height:1.6;margin:0;padding:0;text-align:left;vertical-align:top;word-wrap:break-word">
<table style="background-color:#1da1f2;border-collapse:collapse;border-spacing:0;padding:0;text-align:left;vertical-align:top;width:100%">
<tbody>
<tr style="padding:0;text-align:left;vertical-align:top">
<td style="-moz-hyphens:auto;-webkit-hyphens:auto;Margin:0;background:0 0!important;background-color:#1da1f2;border:none;border-collapse:collapse!important;color:#fff;font-family:'Circular Book',Helvetica,Arial,sans-serif;font-size:14px;font-weight:400;hyphens:auto;line-height:1.6;margin:0;padding:0;text-align:left;vertical-align:top;word-wrap:break-word">
<a href="#"
style="Margin:0;background-color:#1da1f2;border:none;border-radius:500px;color:#fff;display:inline-block;font-family:'Circular Book',Helvetica,Arial,sans-serif;font-size:14px;font-weight:400;line-height:30px;margin:0;padding:8px 16px 8px 16px;text-align:left;text-decoration:none">
Follow on Twitter</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<table class="spacer"
style="border-collapse:collapse;border-spacing:0;padding:0;text-align:left;vertical-align:top;width:100%">
<tbody>
<tr style="padding:0;text-align:left;vertical-align:top">
<td style="-moz-hyphens:auto;-webkit-hyphens:auto;Margin:0;border-collapse:collapse!important;color:#878787;font-family:'Circular Book',Helvetica,Arial,sans-serif;font-size:50px;font-weight:400;hyphens:auto;line-height:50px;margin:0;mso-line-height-rule:exactly;padding:0;text-align:left;vertical-align:top;word-wrap:break-word" height="50px"></td>
</tr>
</tbody>
</table>
</th>
</tr>
</tbody>
</table>
</th>
</tr>
</tbody>
</table>
Что мне не хватает?
3 ответа
padding поддержка глючит с Outlook 2007-2016. Это не работает вообще с Notes.
line-height также глючит с Outlook.
Я мог бы попытаться установить <td height="30"> к родителю вашего href, чтобы вы получили свой рост для кнопки "Как на Facebook".
К тому же, font-family:'Circular Book' не собирается работать с Outlook. Поддержка веб-шрифтов также содержит ошибки. Некоторые шрифты работают, но шрифты с двумя именами, которые не являются веб-безопасными, заставляют Outlook вернуться к своему веб-безопасному шрифту, Times New Roman.
Удачи.
Это очень распространенная проблема в Outlook. Я рекомендую пуленепробиваемые кнопки от Campaign Monitor. Это очень хорошая кроссплатформенная и работает супер круто.
Некоторые из ваших стилей не поддерживаются почтовыми клиентами, такими как Outlook. Я бы порекомендовал сканировать ваш код с помощью такого инструмента. Вы можете найти много подобных инструментов.