Как настроить горизонтальное положение узла в d3 sankey.js?
Я пытаюсь построить некоторые блок-схемы, используя d3 sankey.js, Я застрял в расположении узлов х позиций на диаграммах.

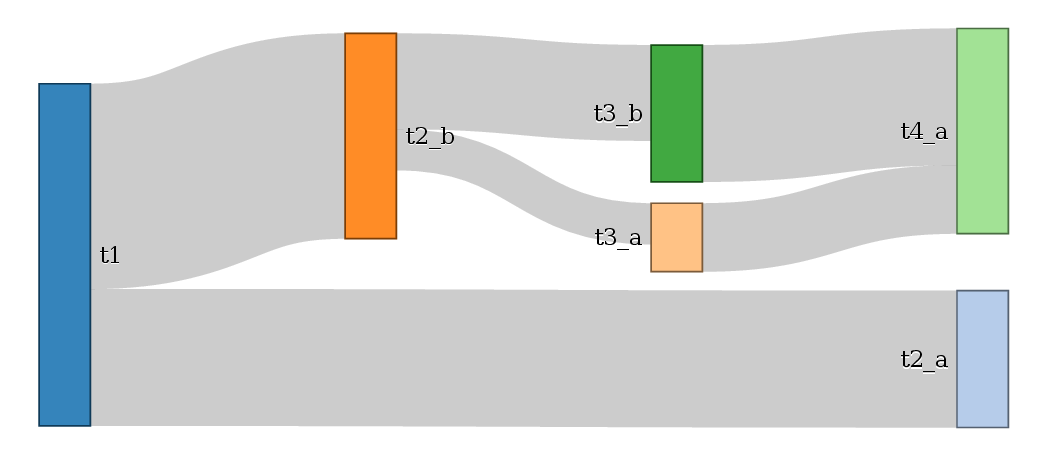
t2_a должен быть в том же столбце, что и t2_b поскольку они представляют количество за тот же период времени. Однако по умолчанию это помещается в конце, что дает неправильную интерпретацию.
Я могу организовать вручную для небольшого количества узлов, но это действительно сложно, когда количество узлов увеличивается. Любая помощь или предложение будут высоко оценены.
1 ответ
Решение
В sankey.js комментируйте вызов moveSinksRight в computeNodeBreadths:
function computeNodeBreadths() {
var remainingNodes = nodes,
nextNodes,
x = 0;
while (remainingNodes.length) {
nextNodes = [];
remainingNodes.forEach(function(node) {
node.x = x;
node.dx = nodeWidth;
node.sourceLinks.forEach(function(link) {
nextNodes.push(link.target);
});
});
remainingNodes = nextNodes;
++x;
}
//
// moveSinksRight(x); <-- comment this
scaleNodeBreadths((width - nodeWidth) / (x - 1));
}