Анимированные перекрывающиеся элементы RecyclerView
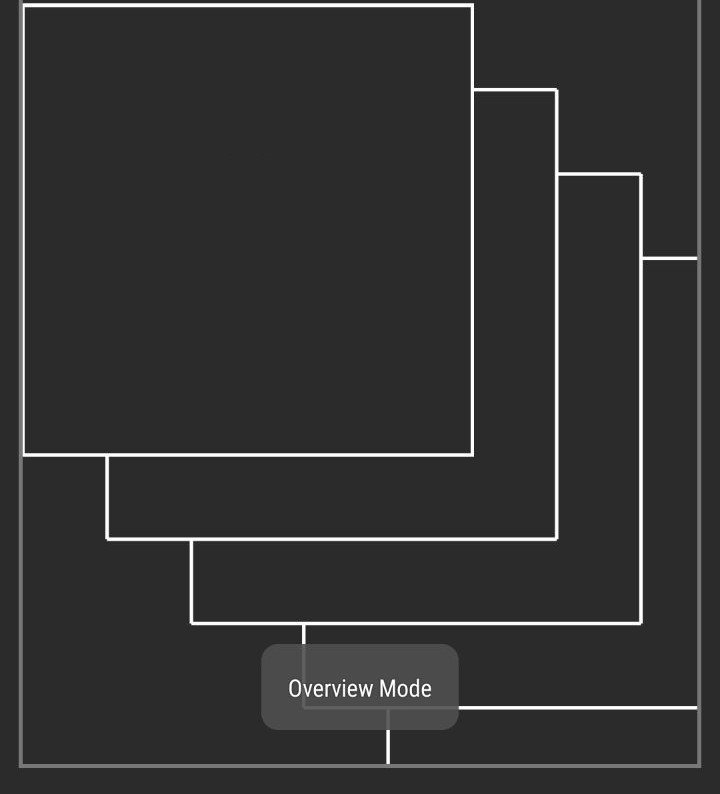
Я хочу создать RecyclerView с макетом, как показано ниже, используя RecyclerView.ItemDecoration. Пожалуйста, предложите, если есть какой-либо другой эффективный способ. Я пытаюсь оживить RecyclerView, когда пользователь проводит пальцем влево или вправо. Смахивание должно заставить карты скользить в диагональном направлении, и карта под первой картой должна стать первой картой, и аналогично последняя карта должна стать второй последней картой. Как я могу добиться этого эффекта?
 Пожалуйста, игнорируйте сообщение Тост
Пожалуйста, игнорируйте сообщение Тост
Мой код до сих пор
MainActivity.java
import ...;
public class MainActivity extends AppCompatActivity {
ArrayList<String> anotherArrayList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
for (int i = 0; i < 20; i++) {
anotherArrayList.add("This is string : " + i);
}
ArrayList<String> arrayList = new ArrayList<>();
for (int i = 0; i < 10; i++) {
arrayList.add(" " + i);
}
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.item_rv);
RecyclerViewAdapter adapter = new RecyclerViewAdapter(arrayList, this, anotherArrayList);
recyclerView.setAdapter(adapter);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
recyclerView.addItemDecoration(new OverlapDecoration());
}
}
RecyclerViewAdapter.java
import ...;
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.MyViewHolder> {
ArrayList array;
Context context;
ArrayList<String> anotherArray;
public RecyclerViewAdapter(ArrayList array, Context context, ArrayList<String> anotherArray) {
this.array = array;
this.context = context;
this.anotherArray = anotherArray;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context).inflate(R.layout.rv_item, parent, false);
MyViewHolder viewHolder = new MyViewHolder(view);
return viewHolder;
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.imageView.setBackgroundColor(Color.parseColor("#aadfff"));
holder.firstTextView.setText(anotherArray.get(position));
holder.itemView.setOnTouchListener(new OnSwipeTouchListener(context) {
public void onSwipeTop() {
Toast.makeText(context, "Next", Toast.LENGTH_SHORT).show();
}
public void onSwipeRight() {
Toast.makeText(context, "Next", Toast.LENGTH_SHORT).show();
}
public void onSwipeLeft() {
Toast.makeText(context, "Previous", Toast.LENGTH_SHORT).show();
}
public void onSwipeBottom() {
Toast.makeText(context, "Previous", Toast.LENGTH_SHORT).show();
}
});
}
@Override
public int getItemCount() {
return 3;
}
class MyViewHolder extends RecyclerView.ViewHolder {
ImageView firstImageView;
TextView firstTextView;
View itemView;
public MyViewHolder(View itemView) {
super(itemView);
this.itemView = itemView;
firstImageView = (ImageView) itemView.findViewById(R.id.first_card_iv);
firstTextView = (TextView) itemView.findViewById(R.id.first_card_tv);
}
@Override
public String toString() {
return super.toString();
}
}
}
OverlapDecoration.java
import ....;
public class OverlapDecoration extends RecyclerView.ItemDecoration {
private final static int vertOverlap = -325, horiOverlap = 105;
static int position;
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
position = parent.getChildAdapterPosition(view);
if (position == 0){
outRect.set(0, 0, 0, 0);
view.findViewById(R.id.first_card_iv).setBackgroundColor(Color.parseColor("#adf302"));
}else if (position == 1){
outRect.set(position * horiOverlap, position * vertOverlap, 0, 0);
}
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="me.abhaymaniyar.www.demorecyclerview.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/item_rv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="100dp"></android.support.v7.widget.RecyclerView>
</android.support.constraint.ConstraintLayout>
rv_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/card_item"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:layout_width="220dp"
android:layout_height="220dp">
<ImageView
android:id="@+id/first_card_iv"
android:layout_width="220dp"
android:layout_height="220dp"
android:background="#22d3ff" />
<TextView
android:id="@+id/first_card_tv"
android:layout_width="220dp"
android:layout_height="wrap_content"
android:background="#000"
android:gravity="center"
android:text="demo_text"
android:textColor="#fff" />
</RelativeLayout>
</RelativeLayout>