Как изменить цвет фона левого меню в Inspinia
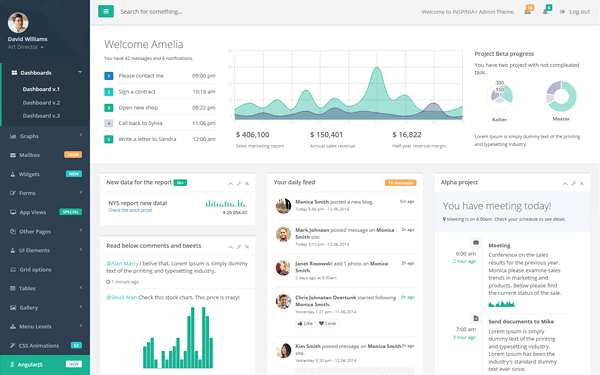
У платформы Inspinia AngularJS есть демонстрационная версия для тех, кто ее не использует.
Я не вижу, как изменить цвет фона в меню навигации слева. Это должно быть просто, но я просто не могу найти его, даже используя консоль разработчика Chrome.
[Обновление] Я хочу программно изменить цвет с AngularJS, какой лучший способ сделать это? Может быть, добавить идентификатор background div?
4 ответа
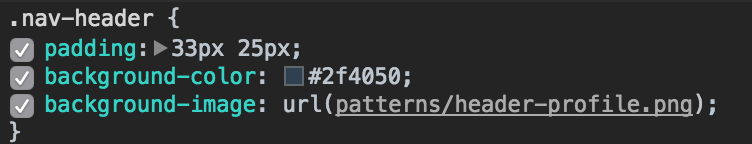
.nav-header и другие элементы в вашем использовании боковой панели background-image и эти изображения непрозрачны, не показывая цвет фона. Вам нужно проверить (и сбросить) background-image свойство элементов в вашей боковой панели для этого.
Пример:
.nav-header {
background-image: unset;
}
#side-menu {
background-color: #933;
}
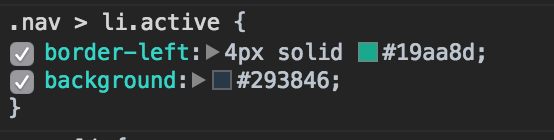
.nav > li.active {
background-color: #833;
}
Продолжайте проверять свои элементы, пока не найдете, какое правило устанавливает backgorund-image, background-color или же background (сокращение) для элемента, скопируйте селектор применяемого в данный момент правила и поместите его в свою собственную таблицу стилей, изменив значение свойства. Убедитесь, что вы загружаете его после остальных ваших таблиц стилей.
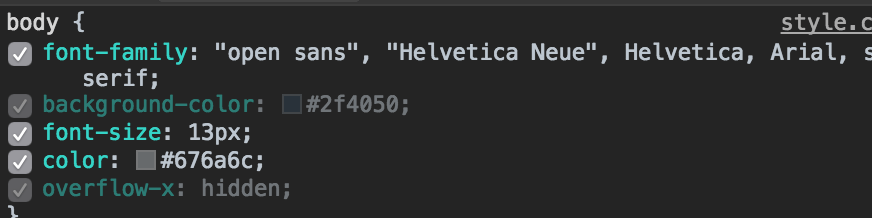
Здесь нет background-color определено в боковой панели, это background-color тела, а средний раздел содержимого имеет светло-серый BG colorтак что поменяйте body-color и цвет боковой панели будет изменен.
Я думаю, это поможет тебе
body{
background-color: #F44336;
}
.nav-header{
background-color: #F44336;
background-image: none;
}
.nav > li.active{
background: #c7635b;
}
.navbar-default .nav > li > a:hover, .navbar-default .nav > li > a:focus{
background-color: red;
}