AJAX PageMethods конфликтуют с маршрутизацией?
РЕДАКТИРОВАТЬ: Последняя информация в нижней части сообщения.
У меня есть панель обновлений на странице, которую я заставляю отправлять с помощью __doPostBack.
Все отлично работает, когда я просматриваю /path/page.aspx.
Тем не менее, как только я получаю доступ к странице по маршруту, как /otherpath/page обратная передача не происходит.
Какие-либо предложения?
Вот мой файл JS:
/// <reference name="MicrosoftAjax.js"/>
function Check() {
// Call the static page method.
PageMethods.GetLatestHeadlineTick(OnSucceeded, OnFailed);
}
function OnSucceeded(result, userContext, methodName) {
// Parse the page method's result and the embedded
// hidden value to integers for comparison.
var LatestTick = parseInt(result);
var LatestDisplayTick = parseInt($get('LatestDisplayTick').value);
// If the page method's return value is larger than
// the embedded latest display tick, refresh the panel.
if (LatestTick > LatestDisplayTick)
__doPostBack('UpdatePanel1', '');
// Else, check again in five seconds.
else
setTimeout("Check()", 5000);
}
// Stub to make the page method call happy.
function OnFailed(error, userContext, methodName) { }
function pageLoad() {
// On initial load and partial postbacks,
// check for newer articles in five seconds.
setTimeout("Check()", 5000);
}
И моя разметка:
<asp:ScriptManager ID="ScriptManager1" runat="server" EnablePageMethods="True">
<Scripts>
<asp:ScriptReference Path="/resources/js/bus-times.js" />
</Scripts>
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server" ClientIDMode="Static">
<ContentTemplate>
<asp:GridView ID="gvSchedule" runat="server" AutoGenerateColumns="False" Width="80%">
<AlternatingRowStyle CssClass="altrowstyle" />
<HeaderStyle CssClass="headerstyle" />
<RowStyle CssClass="rowstyle" />
<Columns>
<asp:BoundField DataField="RouteName" HeaderText="Route" />
<asp:BoundField DataField="TimeTillDeparture" HeaderText="Departs In" />
<asp:BoundField DataField="ScheduledDepartureTime" HeaderText="Est. Departure Time" />
</Columns>
<EmptyDataTemplate>
Data is currently unavailable.
</EmptyDataTemplate>
</asp:GridView>
<div class="updatedstyle">
Last updated:
<asp:Label ID="updated_time" runat="server" ></asp:Label></div>
<asp:HiddenField runat="server" ID="LatestDisplayTick" ClientIDMode="Static" />
<asp:HiddenField runat="server" ID="hf_stopID" ClientIDMode="Static" />
</ContentTemplate>
</asp:UpdatePanel>
И метод Ajax в коде позади:
<WebMethod()> _
Public Shared Function GetLatestHeadlineTick() As Long
Dim stopID As String
If HttpContext.Current.Request.QueryString("stop_id") <> Nothing Then
stopID = HttpContext.Current.Request.QueryString("stop_id")
Else
stopID = "678036"
End If
' Retrieve the cached DataTable.
Dim dt_added As DateTime = CType(BusScheduleService.GetBusDataDateAdded(stopID), DateTime)
' Return that bus data timestamp, in ticks.
Return dt_added.Ticks
End Function
РЕДАКТИРОВАТЬ:
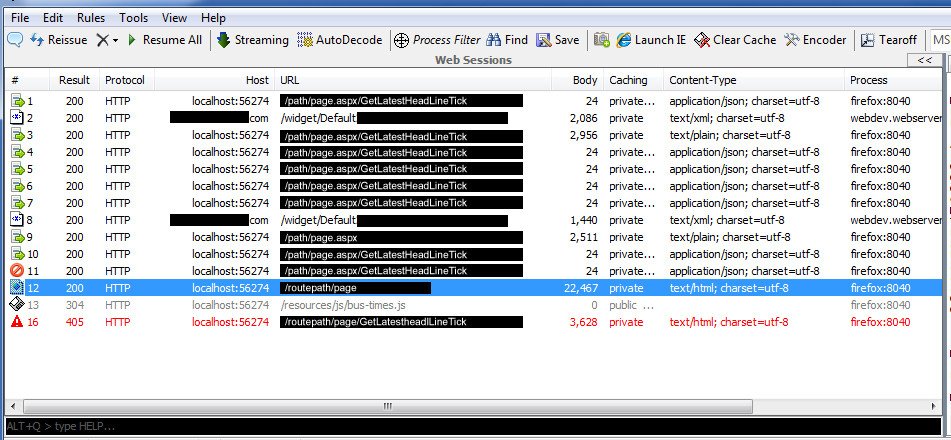
Вот картинка из Fiddler. С рабочей версией вверху и ошибкой внизу. Возвращает 405 запрос. Таким образом, кажется, что запрос Ajax интерпретируется как фактическое имя маршрута, когда он разрешается, но этот маршрут не существует, поэтому он не работает. Как я могу обойти это? Кажется, что когда Ajax вызывает функцию, он делает это, обозначая /functionName после URL, но это имитирует синтаксис маршрута...

Поэтому, когда AJAX пытается вызвать GetLatestHeadLineTick через /path/page.aspx/GetLatestHeadLineTick, это работает. Но с маршрутом он переходит в /otherpath/page/GetLatestHeadLineTick, который, я думаю, мой сайт пытается обработать как маршрут, а не как запрос AJAX.
Я также заметил, что на работающем запросе написано, что тип контента - JSON, но на неудачном запросе он интерпретируется как HTML.
1 ответ
Хорошо, я решил проблему, потребовалось вечно, чтобы найти истинную причину, но маршрутизация не конфликтует с вызовами функций __doPostBack или AJAX. Проблема в том, что существует конфликт между классом PageMethods и маршрутизацией.
PageMethods.GetLatestHeadlineTick(OnSucceeded, OnFailed);
Приведенная выше строка просматривает маршрут и пытается получить методы страницы из маршрута, что не работает.
Поэтому все, что мне нужно было сделать, это добавить эту строку прямо перед этой:
PageMethods.set_path('/actualpath/actualpage.aspx')
Работает!