Как предварительно заполнить флажки формы Google?
Я посмотрел на вопрос " Можно ли" предварительно заполнить "форму Google, используя данные из таблицы Google?", И код, приведенный в ответе (спасибо Mogsdad), хорошо работает для вопросов текстовой формы Google. Мой вопрос: можно ли предварительно заполнить вопрос о форме флажка Google?
Например, если у меня есть существующая электронная таблица с записью для "Имен" и одной из записей является "Фред, Барни", можно было бы с помощью кодирования иметь предварительное заполнение формы с флажками, помеченными для "Фред" и " Барни "под флажком" Имена "введите форму Google вопрос?
Спасибо Грейг
4 ответа
Базовый шаблон для каждого ответа может быть повторен для большинства других типов. Например, это работает для множественного выбора:
item = items[i].asMultipleChoiceItem();
var respItem = item.createResponse(resp);
Однако флажок может быть сложным, поскольку он может иметь один элемент, несколько элементов и даже "другие" ответы. Когда ответ записывается в вашу электронную таблицу, он отображается в виде строки, разделенной запятыми; когда получено в событии отправки формы (например, в функции триггера), мы получаем массив (... где все ответы находятся в первом элементе массива, в строке через запятую). createResponse() Метод для checkboxItem ожидает массив допустимых вариантов... поэтому мы можем предоставить это с помощью небольшого волшебства JavaScript:
item = items[i].asCheckboxItem();
// Response is a CSV string, need array
var respArray = resp.split(/ *, */);
var respItem = item.createResponse(respArray);
РЕДАКТИРОВАТЬ: Google имеет ошибку с CheckboxItems и MultipleChoiceItems, когда используется с включенными опциями "Other". Эти "другие" параметры разрешены, но неправильно отображаются в предварительно заполненном URL-адресе, и в результате они не отображаются в отображаемой форме. Пожалуйста, смотрите и пометьте выпуск 4454.
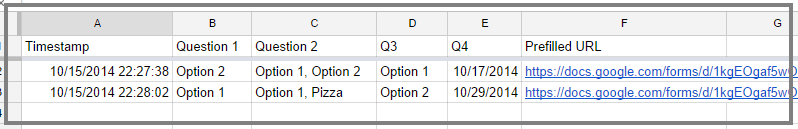
Вот обновленная версия функции: Можно ли предварительно заполнить форму Google, используя данные из таблицы Google? Обновлен для обработки списков, множественного выбора и ответов на флажки. Эта версия является более общей, она может адаптироваться к заголовкам в вашей электронной таблице. БОНУС: если вы добавите столбец с надписью "Предварительно заполненный URL", сценарий запишет туда сгенерированные URL.

/**
* Use Form API to generate pre-filled form URLs
*
* https://stackru.com/a/26395487/1677912
*/
function evenBetterBuildUrls() {
var ss = SpreadsheetApp.getActive();
var sheet = ss.getSheetByName("Form Responses 1");
var data = ss.getDataRange().getValues(); // Data for pre-fill
var headers = data[0]; // Sheet headers == form titles (questions)
var formUrl = ss.getFormUrl(); // Use form attached to sheet
var form = FormApp.openByUrl(formUrl);
var items = form.getItems();
var urlCol = headers.indexOf("Prefilled URL"); // If there is a column labeled this way, we'll update it
// Skip headers, then build URLs for each row in Sheet1.
for (var row = 1; row < data.length; row++ ) {
Logger.log("Generating pre-filled URL from spreadsheet for row="+row);
// build a response from spreadsheet info.
var response = form.createResponse();
for (var i=0; i<items.length; i++) {
var ques = items[i].getTitle(); // Get text of question for item
var quesCol = headers.indexOf(ques); // Get col index that contains this question
var resp = ques ? data[row][quesCol] : "";
var type = items[i].getType().toString();
Logger.log("Question='"+ques+"', resp='"+resp+"' type:"+type);
// Need to treat every type of answer as its specific type.
switch (items[i].getType()) {
case FormApp.ItemType.TEXT:
var item = items[i].asTextItem();
break;
case FormApp.ItemType.PARAGRAPH_TEXT:
item = items[i].asParagraphTextItem();
break;
case FormApp.ItemType.LIST:
item = items[i].asListItem();
break;
case FormApp.ItemType.MULTIPLE_CHOICE:
item = items[i].asMultipleChoiceItem();
break;
case FormApp.ItemType.CHECKBOX:
item = items[i].asCheckboxItem();
// In a form submission event, resp is an array, containing CSV strings. Join into 1 string.
// In spreadsheet, just CSV string. Convert to array of separate choices, ready for createResponse().
if (typeof resp !== 'string')
resp = resp.join(','); // Convert array to CSV
resp = resp.split(/ *, */); // Convert CSV to array
break;
case FormApp.ItemType.DATE:
item = items[i].asDateItem();
resp = new Date( resp );
resp.setDate(resp.getDate()+1);
break;
case FormApp.ItemType.DATETIME:
item = items[i].asDateTimeItem();
resp = new Date( resp );
break;
default:
item = null; // Not handling DURATION, GRID, IMAGE, PAGE_BREAK, SCALE, SECTION_HEADER, TIME
break;
}
// Add this answer to our pre-filled URL
if (item) {
var respItem = item.createResponse(resp);
response.withItemResponse(respItem);
}
// else if we have any other type of response, we'll skip it
else Logger.log("Skipping i="+i+", question="+ques+" type:"+type);
}
// Generate the pre-filled URL for this row
var editResponseUrl = response.toPrefilledUrl();
// If there is a "Prefilled URL" column, update it
if (urlCol >= 0) {
var urlRange = sheet.getRange(row+1,urlCol+1).setValue(editResponseUrl);
}
}
};
Когда вы редактируете форму, заполните значения, которые вы хотите предварительно заполнить.
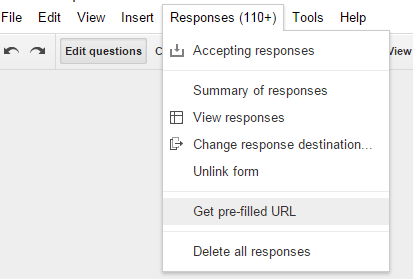
Тогда получите pre-filled URL

Это последний сценарий, который я разработал, он отлично работает для меня.
Обновите и предварительно заполните ссылку для Google Form.
Этот скрипт не выключится, так как мы знаем, что время выполнения составляет 6 минут. Я заставил этот скрипт работать с триггером отправки формы Google и ручным триггером в функции для получения последней строки.
нота:
- Вы должны изменить все номера с вашей конкретной ячейкой
- Специально вы должны изменить свою запись формы в последнем ряду скрипта на свою собственную (взгляните на вводную картинку, у которой есть фиксированная уникальная запись)
В сценарии, представленном в качестве ответа, есть небольшая проблема.
var ss = SpreadsheetApp.getActive();
var sheet = ss.getSheetByName("Form Responses 1");
var data = ss.getDataRange().getValues(); // Data for pre-fill
Переменные данные ссылаются на активный лист (ы), а не на лист "Формы ответов 1" (лист). Это может быть преднамеренным, но я подумал, что должен выделить это, если кто-то еще использует этот же лист для предварительного заполнения и ответов.