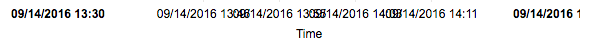
Метки оси X перекрываются NVD3
Я использую графики NVD3 в своем приложении. Я не понимаю, почему метки оси X перекрывают мой график. Может ли кто-нибудь помочь мне с этим?
Я попытался установить количество тиков, используя .ticks(3), но это, кажется, не влияет на количество тиков.
nv.addGraph(function () {
var chart = nv.models.lineChart()
.x(function (d) {
return d[0];
})
.y(function (d) {
return d[1];
})
.showXAxis(true)
.showYAxis(false)
.useInteractiveGuideline(true);
chart.xAxis //Chart x-axis settings
.axisLabel('Time')
.tickFormat(function (d) {
var dateTimeFormat = '%m/%d/%Y %H:%M';
d = new Date(d);
return d3.time.format(dateTimeFormat)(d);
});
chart.yAxis
.axisLabel('Size');
chart.forceY([0]);
d3.select('#id svg')
.datum(graphData)
.call(chart);
nv.utils.windowResize(chart.update);
return chart;
});
1 ответ
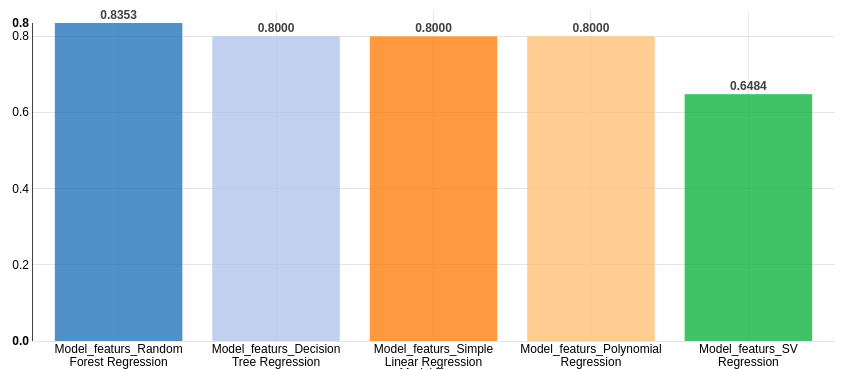
Я использую Angular-nvD3, мы можем использовать wrapLabels:true, чтобы избежать дублирования.
Пример диаграммы конфигурации.
vm.options = {
chart: {
type: 'discreteBarChart',
x: function(d){return d.label;},
y: function(d){return d.value;},
wrapLabels:true
}
};