У всех ли шрифтов по возрастанию / спуску одинаковое пространство выше / ниже?
У всех ли шрифтов по возрастанию / спуску одинаковое пространство выше / ниже? Я пытаюсь написать глобальную таблицу стилей, которая уберет верхний и нижний пробел h1-6 элементы, которые я нашел не более 8 пикселей или около того (который понижается как h элементов ниже.) Причина, по которой я это рассматриваю, заключается в том, что у меня не будет высоких символов, которые будут занимать восходящее / спускающееся устройство, поэтому я действительно не использую его (плюс мне нужна точная точность позиционирования моих элементов).
Мой вопрос заключается в том, имеют ли все шрифты одинаковое восходящее / нисходящее пространство или оно зависит от шрифта, ОС или браузера.
1 ответ
У всех ли шрифтов по возрастанию / спуску одинаковое пространство выше / ниже?
Нету
Это зависит от шрифта, от ОС, от браузера и, возможно, от лунного цикла. Вы можете ожидать, что шрифты будут непоследовательными.
Некоторые шрифты даже не имеют понятия "восходящие / нисходящие". Что бы вы сделали, если бы использовался иконочный шрифт? Некоторые шрифты выравнивают спусковые устройства так, что они даже не опускаются ниже базовой линии. Другие, такие как каллиграфические шрифты, имеют тенденцию опускаться ниже базовой линии, независимо от того, имеет ли персонаж фактическое происхождение.
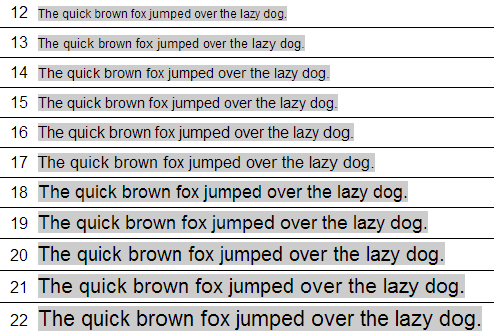
Когда я создаю страницы из композиций, которые не содержат описания размера шрифта, мне часто приходится визуализировать большой набор различных размеров шрифта для определенного семейства. У меня есть служебная веб-страница, которую я использую локально, чтобы я мог определить, какой размер шрифта должен использоваться, и какое выравнивание шрифта будет работать.
Пример:
В этом примере используется Arial, и даже Arial визуализируется по-разному для некоторых размеров между Chrome, Firefox и IE. Когда вы используете наборы шрифтов, вам также придется беспокоиться обо всех других опциях в наборе, если у пользователя не установлен этот шрифт.
Если вам абсолютно необходим точный рендеринг, вы должны использовать изображение для рендеринга текста. Использовать [alt] атрибут для ссылки на текст на изображении. Он не так управляем, как текст, потому что требует повторного рендеринга каждый раз, когда требуется изменение содержимого, но он работает достаточно хорошо, особенно для таких вещей, как логотипы, которые обязательно должны отображаться определенным образом.