Реагировать на собственные вставки ListView
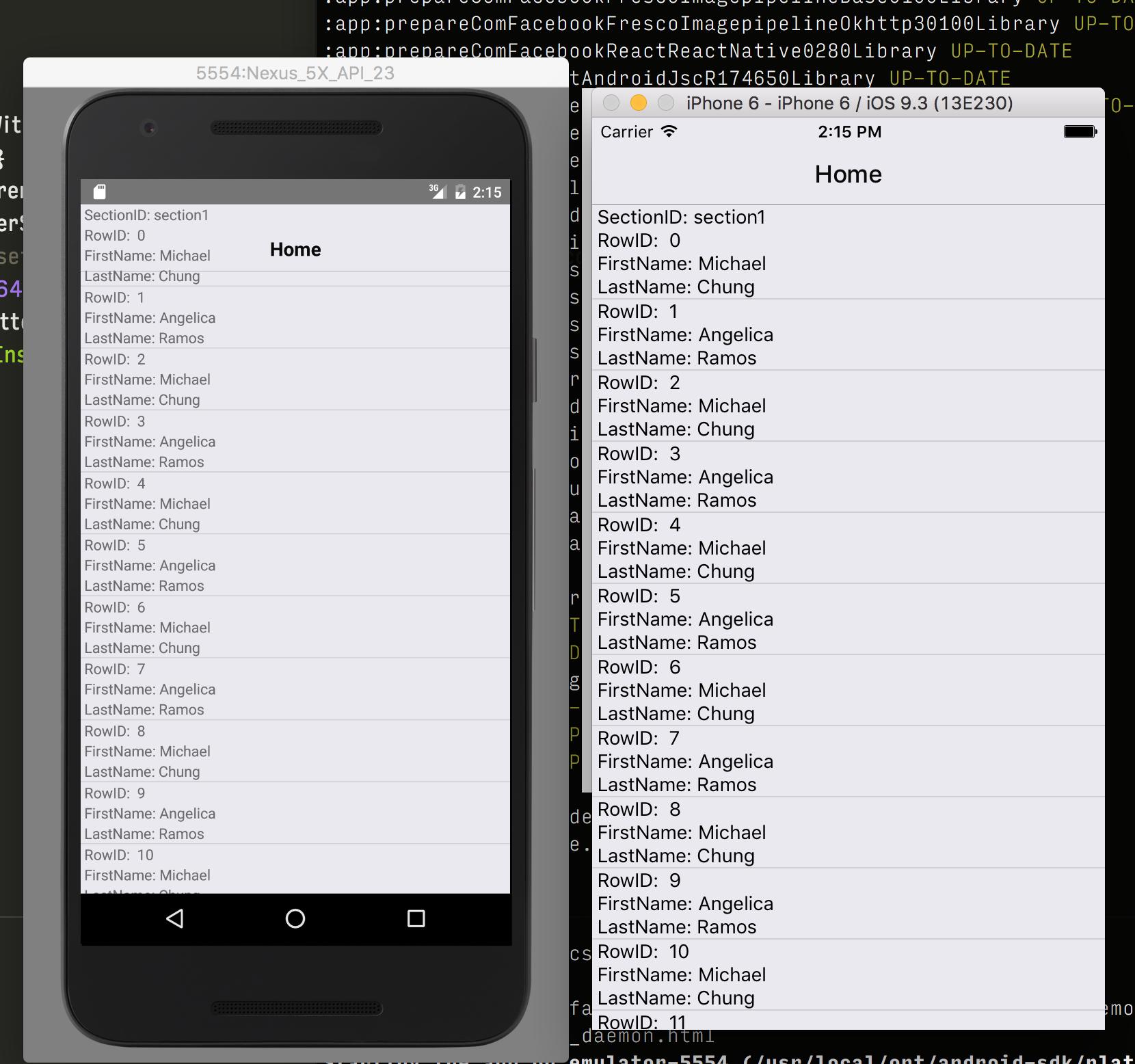
 У меня проблемы с выравниванием моего списка в виде навигационной панели.
У меня проблемы с выравниванием моего списка в виде навигационной панели.
Я пытался работать со вставками, он работал для iOS, но для Android проблема все еще остается.
Я бы подумал, что вставки для Listview(iOS) будут установлены автоматически. automaticAdjustContentInsets={true} в этом случае не работает. Я жестко закодирован во вставках.
Также кажется, что listView работает немного медленно для iOS.
Проблема с Android состоит в том, что listView не выглядит правильно вставленным.
Я подозреваю, что реагировать на родной поток маршрутизатор не учитывает содержимое, ниже панели навигации.
Я использую React-native-router-flux для навигации, которая отображает панель навигации.
"Reaction-native-router-flux": "^3.30.0", "Reaction-native": "^0.28.0",
```
/// Render function for app container.
render() {
return (<Router>
<Scene key="root">
<Scene key="Home" component={Home} title="Home" initial={true} navigationBarStyle={{backgroundColor:'transparent'}}></Scene>
</Scene>
</Router>);
}
```
```javascript
//listview render
import React from 'react';
import { Text, View, ListView} from 'react-native';
import ApiClient from '../../networking/apiClient'
import { Actions } from 'react-native-router-flux'
class Home extends React.Component {
constructor(props){
super(props)
let apiClient = new ApiClient()
let username = '0853795'
let password = 'waosuchpassword123'
apiClient.login(username,password).then((json) => {
console.log(JSON.stringify(json))
return apiClient.retrieveBalanceInformation()
}).then((json) => {
console.log(JSON.stringify(json))
return apiClient.retrieveTransactionInformation()
}).then((json) =>{
console.log(JSON.stringify(json))
}).catch((error) =>{
console.log(error)
})
this.ds = new ListView.DataSource(
{
rowHasChanged: this.rowHasChanged,
sectionHeaderHasChanged:this.sectionHeaderHasChanged,
getSectionHeaderData:this.getSectionHeaderData,
getRowData:this.getRowData,
});
this.data =
{
'section1':
[
{
firstName:'Michael',
lastName:'Chung',
},
{
firstName:'Angelica',
lastName:'Ramos',
},
{
firstName:'Michael',
lastName:'Chung',
},
{
firstName:'Angelica',
lastName:'Ramos',
},
{
firstName:'Michael',
lastName:'Chung',
},
{
firstName:'Angelica',
lastName:'Ramos',
},
{
firstName:'Michael',
lastName:'Chung',
},
{
firstName:'Angelica',
lastName:'Ramos',
},
{
firstName:'Michael',
lastName:'Chung',
},
{
firstName:'Angelica',
lastName:'Ramos',
},
{
firstName:'Michael',
lastName:'Chung',
},
{
firstName:'Angelica',
lastName:'Ramos',
},
{
firstName:'Michael',
lastName:'Chung',
},
{
firstName:'Angelica',
lastName:'Ramos',
},
{
firstName:'Michael',
lastName:'Chung',
},
{
firstName:'Angelica',
lastName:'Ramos',
}
],
'section2':[
{
firstName:'Andrew',
lastName:'Chung',
},
{
firstName:'Lilian',
lastName:'Ramos',
},
{
firstName:'Michael',
lastName:'Chung',
},
{
firstName:'Angelica',
lastName:'Ramos',
},
{
firstName:'Michael',
lastName:'Chung',
},
{
firstName:'Angelica',
lastName:'Ramos',
},
{
firstName:'Michael',
lastName:'Chung',
},
{
firstName:'Angelica',
lastName:'Ramos',
},
{
firstName:'Michael',
lastName:'Chung',
},
{
firstName:'Angelica',
lastName:'Ramos',
},
{
firstName:'Michael',
lastName:'Chung',
},
{
firstName:'Angelica',
lastName:'Ramos',
},
{
firstName:'Michael',
lastName:'Chung',
},
{
firstName:'Angelica',
lastName:'Ramos',
},
{
firstName:'Michael',
lastName:'Chung',
},
{
firstName:'Angelica',
lastName:'Ramos',
},
{
firstName:'Michael',
lastName:'Chung',
},
{
firstName:'Angelica',
lastName:'Ramos',
}
]
}
}
componentDidMount = () =>{
// make network request with action
}
getSectionHeaderData = (dataBlob, sectionID) =>{
return dataBlob[sectionID]
}
sectionHeaderHasChanged = (s1, s2) => {
return s1 !== s2
}
getRowData = (dataBlob, sectionID, rowID) => {
return dataBlob[sectionID][rowID]
}
rowHasChanged = (r1, r2) => {
return r1 !== r2
}
renderRow = (rowData,sectionID, rowID, highlightRow) => {
return (<View key={rowID}>
<Text> {`RowID: ${rowID}`} </Text>
<Text> {`FirstName: ${rowData.firstName}`} </Text>
<Text> {`LastName: ${rowData.lastName}`} </Text>
</View>
);
}
renderSectionHeader = (sectionData, sectionID) => {
return(<View key={sectionID}>
<Text> {`SectionID: ${sectionID}`} </Text>
</View>
);
}
renderSeparator = (sectionID, rowID, adjacentRowHighlighted) => {
return (<View key={sectionID + rowID}height={1} backgroundColor={'#0000001e'}/>
);
}
renderFooter = () => {
return (<View height={80} alignSelf={'stretch'} backgroundColor={'#0000001e'}/>
);
}
render= () => {
return (<ListView
initialListSize={100}
dataSource={this.ds.cloneWithRowsAndSections(this.data)}
renderRow={this.renderRow}
renderSectionHeader={this.renderSectionHeader}
renderSeparator={this.renderSeparator}
// Offset the content then set the insets to ensure that the bars are in the correct position.
contentOffset={{x: 0, y: -64}}
contentInset={{top: 64, bottom: 49}}
automaticallyAdjustContentInsets={true}
/>);
}
}
export default Home;
/**
**/
```
2 ответа
Как сказал agent_hunt, contentInset специфичен для iOS, для этого необходимо установить свойство внутри <ListView contentContainerStyle={styles.contentContainer}>
</ListView>
Тогда в твоих стилях. Создай
var styles = StyleSheet.create({
contentContainer: {
paddingBottom: 100
}
Свойство contentInset является специфическим свойством ios. Это не относится к Android. Вы можете использовать поля / отступы для достижения того же.