Как разместить кнопку на вкладках вкладки в Xamarin.Forms?
 Я использую страницу с вкладками в сочетании с главной страницей для навигации в приложении Xamarin.Forms. В настоящее время при выборе пункта меню на главной странице сведений добавляется новая страница с вкладками с содержимым страницы. Я хочу разместить кнопку, чтобы закрыть вкладку в поле заголовка вкладки. Это возможно? В настоящее время у меня есть просто кнопка на странице содержимого для вкладки, но это не идеально. Я хочу, чтобы это было очень похоже на веб-браузер. Заранее спасибо!
Я использую страницу с вкладками в сочетании с главной страницей для навигации в приложении Xamarin.Forms. В настоящее время при выборе пункта меню на главной странице сведений добавляется новая страница с вкладками с содержимым страницы. Я хочу разместить кнопку, чтобы закрыть вкладку в поле заголовка вкладки. Это возможно? В настоящее время у меня есть просто кнопка на странице содержимого для вкладки, но это не идеально. Я хочу, чтобы это было очень похоже на веб-браузер. Заранее спасибо!
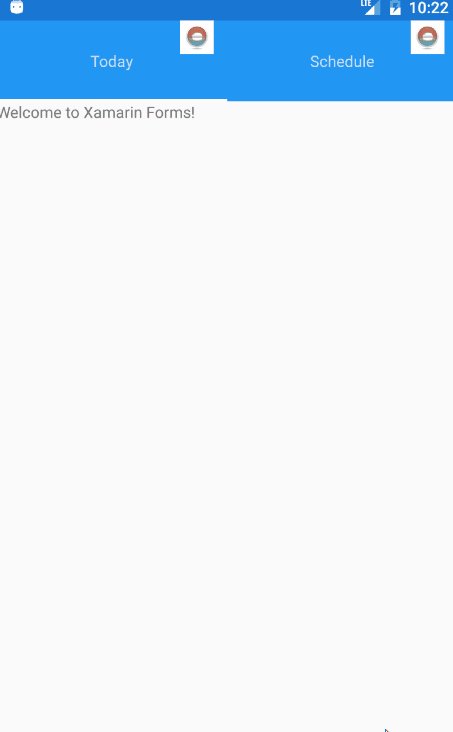
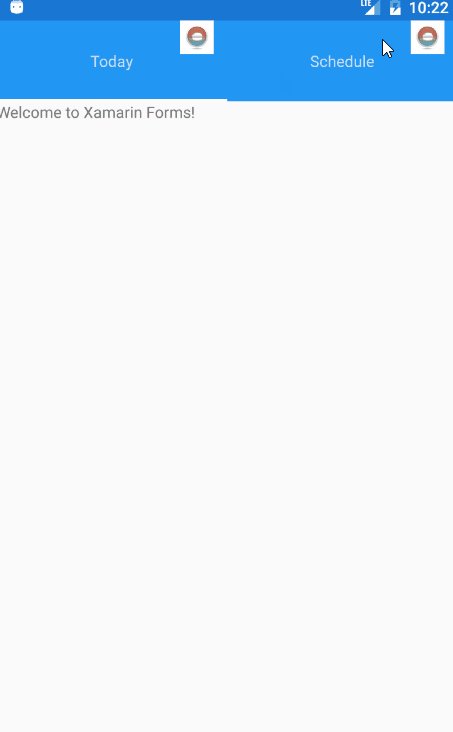
Изменить: я добавил изображение. По сути, я просто хочу добавить кнопку "X" справа от каждого элемента на панели вкладок, которая позволила бы мне закрыть эту вкладку. Как в Chrome или как-то еще.
1 ответ
Вы можете использовать пользовательский рендерер, чтобы создать свой собственный TabbedPage в платформе Android. Не согласен с Юрием, на андроиде мы можем добавить изображение во вкладку, фактически мы можем настроить макет вкладки.
Так как на вашем изображении я видел, что вы не использовали Icon свойство для каждой вкладки, я использую этот значок в качестве кнопки закрытия. Но, конечно, вы также не можете использовать это, это индивидуальная настройка.
В PCL создайте MyTabbedPage:
public class MyTabbedPage : TabbedPage
{
}
На платформе Android создайте для него рендер:
[assembly: ExportRenderer(typeof(MyTabbedPage), typeof(MyTabbedPageRenderer))]
namespace YOURNAMESPACE.Droid
{
public class MyTabbedPageRenderer : TabbedPageRenderer
{
private ObservableCollection<Xamarin.Forms.Element> children;
private IPageController controller;
protected override void SetTabIcon(TabLayout.Tab tab, FileImageSource icon)
{
base.SetTabIcon(tab, icon);
tab.SetCustomView(Resource.Layout.mytablayout);
var imagebtn = tab.CustomView.FindViewById<ImageButton>(Resource.Id.closebtn);
imagebtn.SetBackgroundDrawable(tab.Icon);
var title = tab.CustomView.FindViewById<TextView>(Resource.Id.tabtitle);
title.Text = tab.Text;
imagebtn.Click += (sender, e) =>
{
var closebtn = sender as ImageButton;
var parent = closebtn.Parent as Android.Widget.RelativeLayout;
var closingtitle = parent.FindViewById<TextView>(Resource.Id.tabtitle);
foreach (var child in children)
{
var page = child as ContentPage;
if (page.Title == closingtitle.Text)
{
children.Remove(child);
break;
}
}
};
}
protected override void OnElementChanged(ElementChangedEventArgs<TabbedPage> e)
{
base.OnElementChanged(e);
if (e.NewElement != null)
{
controller = Element as IPageController;
children = controller.InternalChildren;
}
}
}
}
Используйте это так:
<local:MyTabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabbedPageForms"
x:Class="TabbedPageForms.MainPage">
<local:TodayPage Title="Today" Icon="hamburger.jpg" />
<local:SchedulePage Title="Schedule" Icon="hamburger.jpg" />
</local:MyTabbedPage>
Код позади, не забудьте изменить MainPage наследовать от MyTabbedPage:
public partial class MainPage : MyTabbedPage
{
public MainPage()
{
InitializeComponent();
}
}
Пожалуйста, обратите внимание, если вы посмотрите ближе к моему коду, вы обнаружите, что я использовал Title каждой вкладки для сравнения и удаления соответствующего элемента, он найдет первый соответствующий заголовок и удалит страницу этого заголовка. Это может вызвать проблемы, если у вас есть несколько вкладок с одинаковым названием. Это потенциальная ошибка этой демонстрации, вы можете попытаться ее решить.
Обновить:
Забыли опубликовать код mytablayout, вот:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView android:id="@+id/tabtitle"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_centerInParent="true"
android:gravity="center_horizontal" />
<ImageButton
android:id="@+id/closebtn"
android:layout_height="30dp"
android:layout_width="30dp"
android:scaleType="fitCenter"
android:layout_alignParentRight="true"
android:gravity="center" />
</RelativeLayout>