Применить шрифт CSS перед выполнением JS
Я создаю веб-приложение, которое использует поверхность холста поверх тела HTML. Я использую холст, чтобы нарисовать границу вокруг SPAN. Это работает почти идеально, но у меня все еще есть проблема при загрузке страницы.
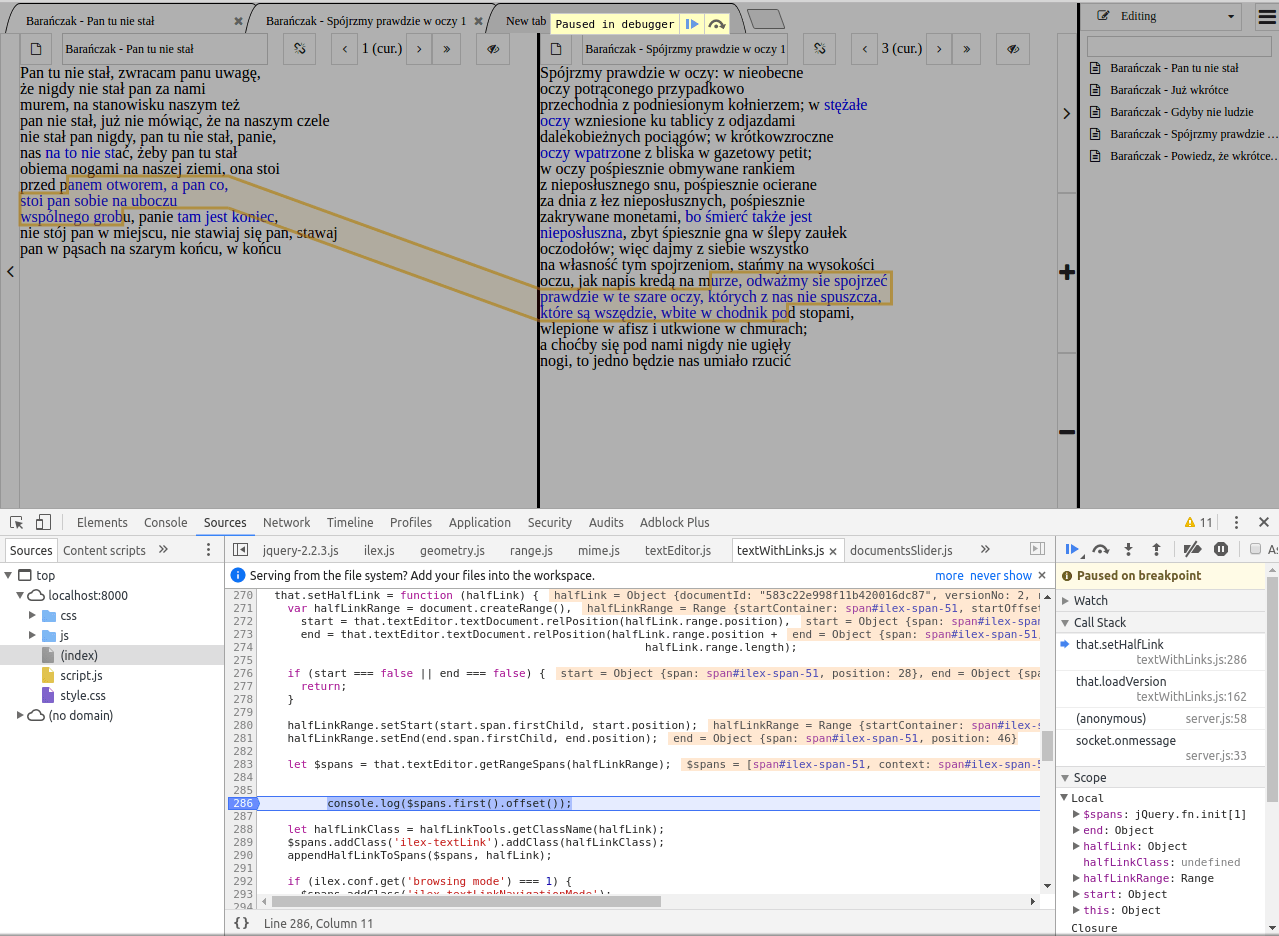
Я использовал отладчик chrome и заметил, что стиль шрифта из файла css применяется после выполнения скрипта, что приводит к путанице в методе DOM getElementRects и приводит к тому, что граница span-ов неправильно размещается после полной визуализации страницы. Ниже я прилагаю скриншоты.
У вас есть идеи, как это решить? Можно ли подождать, пока стиль CSS не будет полностью применен?
2 ответа
Загрузка шрифта занимает больше времени, чем загрузка CSS, воспользуйтесь следующими инструкциями -> Как получить уведомление после загрузки веб-шрифта
Является ли $(document).ready() также готовым CSS?
Метод ready () больше не пытается дать какие-либо гарантии ожидания загрузки всех таблиц стилей. Вместо этого все CSS-файлы должны быть включены перед сценариями на странице. Дополнительная информация
Убедитесь, что ваши скрипты находятся внизу HTML-страницы.