Невозможно редактировать стили в Chrome?
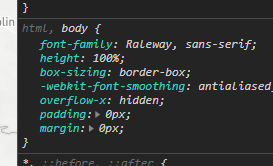
Так как я реализовал рендеринг на стороне сервера и управление стилями с styled-componentsЯ не могу редактировать стили в Chrome Dev Tools. Стили в devtools выделяются курсивом, и нет никакого флажка, чтобы выключать / включать указанный стиль.
Это работает должным образом в Mozilla. Но почему не в Chrome? Есть идеи, почему это происходит? Благодарю.
Примечание: это происходит в производстве.
1 ответ
Я думаю, что вы, вероятно, видите стили, внедренные через "быстрый режим" в производстве. При этом используется специальный DOM API, который в настоящее время Chrome DevTools показывает только для чтения. Мы еще не добавили аварийный люк для отключения этого метода инъекции, но он рассматривается.
При запуске вашей установки в режиме разработки все должно быть нормально проверяемым и редактируемым.
Вы также можете рассмотреть Firefox, он может редактировать такие стили как обычно