Workbox: не удается кэшировать все файлы при сборке проекта
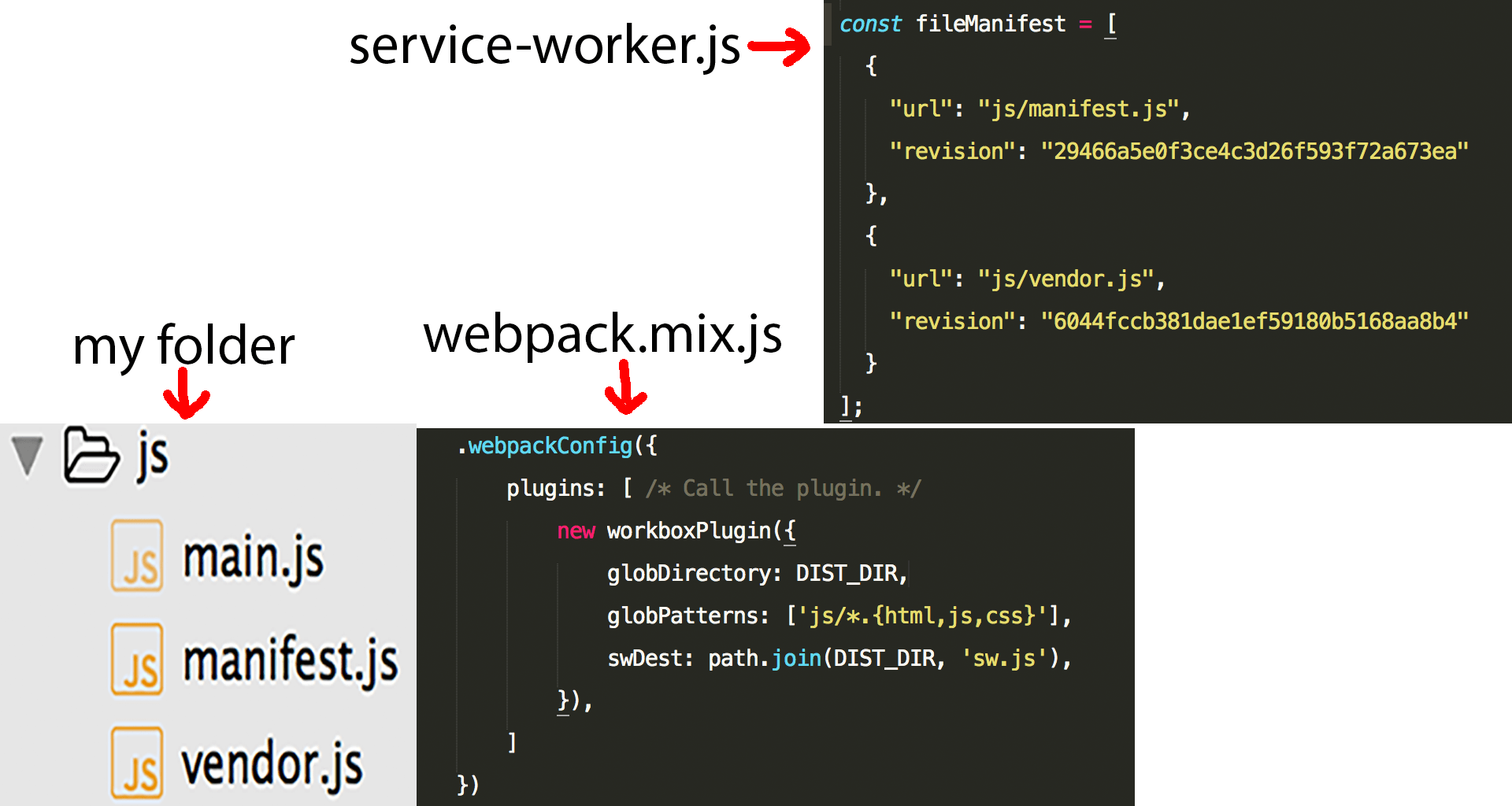
Я использую Vuejs и я использую workbox-webpack-plugin Для того, чтобы сделать мой сайт автономным, я хочу кэшировать папку, которая содержит все мои файлы (3 файла), как на картинке ниже, но когда я строю свой проект (используя Laravel-mix). main.js (который содержит все Vue) не может быть кэширован в service-woker.js, Я попробовал несколько способов исправить это, но они не сработали. Кто-нибудь сталкивался с этой проблемой, есть ли у вас решение, большое спасибо!
2 ответа
РЕДАКТИРОВАТЬ: После того, как долгое время не оглядывался назад на эту проблему, есть один парень на GitHub помог мне выяснить, почему.
Это потому, что есть свойство в вызове библиотеки maximumFileSizeToCacheInBytes по умолчанию установлено значение 2 МБ, это означает, что он будет кэшировать только те файлы, которые меньше или равны 2 МБ, в то время как некоторые из моих встроенных файлов больше этого размера. Так что вам просто нужно увеличить maximumFileSizeToCacheInBytes решить эту проблему.
Почему ты делаешь это вручную? Даже если вы можете кэшировать все статические ресурсы, используя
workbox.precaching.precacheAndRoute(self.__precacheManifest || []);
и для динамического запроса используйте маршрутизацию со стратегией:
workbox.routing.registerRoute('end point url', workbox.strategies.networkFirst({
cacheName: 'cache-name'
}));